
ミニ プログラム開発の経験がない場合は、まず「WeChat ミニ プログラムで遊ぶ」の記事を読むことができます。
WeChat ミニ プログラムが正式に開始されてから数週間が経過しましたが、その開発モデルについてはすでによく理解されていると思います。また、Web 言語を使用してこのようなスムーズでネイティブに近いエクスペリエンス アプリケーションをどのように開発できるかについて疑問があるかもしれません。おそらくこれは h5 か、より強力であればハイブリッドであると推測されるでしょう。しかし、私たちは開発過程で一度も WebView を使用したことがありません。なぜでしょうか?ブラウザは、ページの開発中に使用されるビューなどのタグをどのように解析しますか?多くの疑問を抱えながら、WeChat ミニプログラムのソースコードを入力して分析してください。
この IDE は、小規模プログラムの開発とプレビューをどのように保証しますか? 2 つの点を簡単に分析します。
1. ファイル ディレクトリ
<a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">WeChat Web 開発者ツール<code><a href="http://www.php.cn/php/php-znr71qe6.html" target="_blank">微信web开发者工具</a>目录 ,进入 package.nw ,嗯?熟悉的味道来了。里面就3个文件:app ,node_modules,package.json 。显然我们开发时构建阶段所用资源来自于 node_modules ,于是我尝试找下 react模块,结果没有收获...
进入 app 目录下,呈现的四个文件夹分别是:html ,style ,images ,dist 。而你开发时使用的 IDE 的实现正是通过这些文件,不妨用浏览器打开其中一个 html 看看。

这不就是从桌面打开后看到的效果吗(其中 nodeWebkit 提供了 web 到桌面应用的转换)。并且在 index.html 中找到我们的主脚本文件 ../dist/app.js ,整个 IDE 从编辑,开发,预览,发布等一系列操作都在 app.js 及其引用的脚本中。
2. 逻辑关系
接下来开始分析下 dist 下有什么鬼。 不要怕,也就几十行的源码。

不过每行都是压缩过后的而已...好吧,丢去反压缩一下。在 Sublime Text3 中装一个 js<a href="http://www.php.cn/wiki/125.html" target="_blank">For</a>mat 的插件,对要格式化的代码进行 Ctrl + Alt + F 即可,接下来对我们的文件进行一个逻辑划分。

显然,微信小程序 IDE 本身是用 React 组件并且以 Flux 的架构来构建的,那我们所编写的小程序又是如何运行起来的呢?首先从 ./app/dist/components/sidebar/sidebar.js 开始看起,找到 React Render 出的 restart 按钮(编译按钮的上方)。
// sidebar.jsa.createElement('p', { className: 'sidebar-item sidebar-item-sep'
}), a.createElement('p', { className: 'sidebar-item-toolbar', style: p
}, a.createElement(g, null), a.createElement('p', { title: `${'darwin'===process.platform?'Command':'Ctrl'} + b`, onClick: this.handleAppRestart, className: 'sidebar-item', style: { paddingBottom: 0
}
}, a.createElement('i', { className: 'sidebar-item-icon sidebar-item-icon-reset'
}));每当点击这个按钮时,IDE 都会重新展现当前 app 。所以这个 handleAppRestart 就是关键之处了。
1. 构建流程
触发 handleAppRestart 的 200ms 后会调用 ./actions/projectActions.js 中的 restart 方法,构建流程正式开始。
// sidebar.js
handleAppRestart: function(l) {
clearTimeout(j), j = setTimeout(() => {
e.restart(this.props.project); // e为projectActions.js输出对象 let m = 'edit' === this.props.show ? `project_compile` : `project_restart`;
i(m, this.props.project.appid)
}, 200)
}在 projectActions.js 中,可以清楚的看到 flux 架构的部分 actions ,这些 actions 都会随着 dispatch 传入到 store 当中,进行一个状态的改变,最后重新渲染到应用中。
// projectActions.jsdel: function(b) { a.dispatch({
actionType: 'DELETE_PROJECT',
projectid: b
})
},
add: function(b, c) { a.dispatch({
actionType: 'ADD_PROJECT',
project: b,
needInitQuickStart: c
})
},
close: function(b) { a.dispatch({
actionType: 'CLOSE_PROJECT'
})
},
restart: function(b) { a.dispatch({
actionType: 'RESTART_PROJECT',
project: b
})
}projectActions.js 的每一个 action 都会通过 projectDispatcher.js 映射到 projectStores.js 中,应用的 restart ,add方法在 store 中也有具体实现。
add: function(F, G) {
F.hash = a(F.projectid), F.es6 = !0, F.watcher = !0, F.editWebview = !0, F.newFeature = { time: Date.now(),
show: !1,
check: !1
}, F.initPath = {
enable: !1
}, F.uploadPath = {
enable: !1
}, w.unshift(F), c(F, G), b(), h.info(`projectStores.js add ${JSON.stringify(F)}`), this.emit('ADD_PROJECT', w)
},
close: function() {
this.emit('CLOSE_PROJECT')
},
restart: function(F) {
this.emit('RESTART_PROJECT', F)
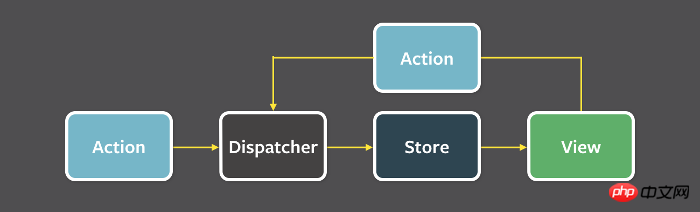
},对于 Flux,如果还不清楚,这张图可以做个简单的诠释。nw 中用的是 facebook 官方给出的 Flux 架构,github 上比较活跃的 redux 和 mobx ディレクトリ コードを開きます>、package.nw と入力します。懐かしい匂いが漂ってきます。この中には、app、node_modules、package.json の 3 つのファイルのみがあります。明らかに、開発のビルドフェーズで使用されるリソースはnode_modulesから来ているので、react module を見つけようとしましたが、役に立ちませんでした...
アプリディレクトリに入ると、表示される 4 つのフォルダーは次のとおりです。 : html、style、images、dist。開発時に使用する IDE は、これらのファイルを通じて実装されます。ブラウザを使用して HTML の 1 つを開いて確認することもできます。 
 開くとこんな感じではないでしょうかデスクトップから実行すると効果はありますか (
開くとこんな感じではないでしょうかデスクトップから実行すると効果はありますか (nodeWebkit が Web アプリケーションからデスクトップ アプリケーションへの変換を提供します)。 index.html でメイン スクリプト ファイル ../dist/app.js を見つけます。IDE 全体では、編集、開発、プレビュー、公開、など。app.js とそのスクリプト参照🎜。 🎜🎜2. 論理関係🎜🎜 次に、dist で何が起こっているかを分析しましょう。 心配しないでください。これはほんの数十行のソース コードです。 🎜🎜 🎜🎜ただし、各行は圧縮されています...さて、解凍は捨ててください。 Sublime Text3 に
🎜🎜ただし、各行は圧縮されています...さて、解凍は捨ててください。 Sublime Text3 に js<a href="http://www.php.cn/wiki/125.html" target="_blank">For🎜mat</a> プラグインをインストールし、必要な形式 Ctrl + Alt + F を押して最適化されたコードを表示し、ファイルを論理的に分割します。 🎜🎜 🎜 🎜明らかに、WeChat ミニ プログラム IDE 自体は React コンポーネントと Flux のアーキテクチャ🎜 を使用して構築されています。私たちが書いた小さなプログラムは実行されるでしょうか?まず ./app/dist/components/sidebar/sidebar.js から開始し、
🎜 🎜明らかに、WeChat ミニ プログラム IDE 自体は React コンポーネントと Flux のアーキテクチャ🎜 を使用して構築されています。私たちが書いた小さなプログラムは実行されるでしょうか?まず ./app/dist/components/sidebar/sidebar.js から開始し、restart ボタン 🎜 (Compile ボタンの上)。 🎜rrreee🎜このボタンをクリックするたびに、IDE は現在のアプリを再表示します。したがって、この handleAppRestart がキーとなります。 🎜🎜ページの構築🎜🎜1. 構築プロセス🎜🎜 handleAppRestart がトリガーされてから 200 ミリ秒後に、./actions/projectActions.js の restart メソッドが呼び出され、構築が行われます。プロセスが正式に開始されます。 🎜rrreee🎜 projectActions.js では、Flux アーキテクチャのアクションの一部がはっきりとわかります。これらの actions は dispatch で store に渡されます。 > このプロセス中に、状態 🎜 が変更され、最終的にアプリケーションに再レンダリングされます。 🎜rrreee🎜projectActions.js 内のすべてのアクションは、projectDispatcher.js を通じて projectStores.js にマッピングされます。適用された restart メソッドと add メソッドは次のとおりです。ストアには特定の実装もあります。 🎜rrreee🎜 Flux についてまだよくわからない場合は、この図で簡単に説明できます。 nw は Facebook が公式に提供する Flux アーキテクチャを使用しています。git🎜hub はよりアクティブな redux と mobx は、比較的使いやすい状態管理アーキテクチャです。 🎜🎜🎜🎜🎜2. 3端子動作🎜android/ios SDK がインストールされていない場合でも、アプリは IDE で表示できます。この時点では、.wxml、.wxss、および .js は webpack を通じて nw 解析可能な html、css、および js に変換されます。クラウド。もちろん、Android/iOS の WeChat クライアントでもアクセスできます。これは Write Once、どこでも実行可能です。したがって、WeChat アプレットと Alibaba weex の API は同じです。 WeChat アプレットは両方とも WeChat に基づいています。 Write Once, run anywhere ,所以微信小程序和阿里 weex 是异曲同工的,只不过微信小程序的 API 都是基于微信的。
以 IOS 为例

微信小程序与传统 hybrid 使用 webview 不同,后者是提供了 stringByEvaluatingJavaScriptFromString 方法让 js 能在当前 context 上执行,实质上还是 web 应用。而前者是通过 JsBrigde 定义模块的方法映射到 OcBrigde 中,调用 native module ,其中还有很多回调,但其实质上是 native 应用。
在你工作或者实习公司的前端组,可能已经出现了 native 化这些目标,这给公司客户端人员带来了不小的危机感,的确,前端能做的事越来越多(依托于强大的开源社区)。
在合适的应用场景下,比如频率一般流量不大的产品上,native 化的确是很好的选择,因为对于业务复杂度高以及产品需要频繁更新迭代的公司来讲可以很大的提升开发效率,一个前端工程师能完成曾经一个前端+一个android客户端+一个IOS客户端需要完成的任务,同时又能避开多次发版的痛点,所以native 化将是前端未来几年一个必修的方向。
那它究竟带来了哪些好处,之于 web app , native app 以及 hybrid app 又有哪些优势呢?
更低的开发成本
Write Once, Run Anywhere ,只要你会 Web 技术,同样也能开发出 native 应用。这大大降低了前端开发者进入原生开发领域的门槛。
比 hybrid 更接近原生的用户体验
解决了传统 WebviewIOS を例に挙げます

WeChat アプレットwebview の従来のハイブリッド使用とは異なり、後者は stringByEvaluatingJavaScriptFromString メソッドを提供し、本質的に Web アプリケーションである現在のコンテキストで js を実行できるようにします。前者は、多くのコールバックを持つ native module を呼び出す JsBrigde のモジュール定義メソッドを通じて OcBrigde にマップされますが、本質的にはネイティブ アプリケーションです。 ネイティブ化
あなたが働いている、またはインターンしている会社のフロントエンド チームでは、これらのネイティブ化の目標が現れている可能性があり、それは実際、会社のクライアント担当者に多くの危機をもたらしています。 -end can do ますます多くのことが起こっています (強力なオープンソース コミュニティに依存しています)。
一度書いたら、どこでも実行。Web テクノロジーの知識があれば、ネイティブ アプリケーションを開発することもできます。これにより、フロントエンド開発者がネイティブ開発の分野に参入する敷居が大幅に下がります。 🎜🎜ハイブリッドよりもネイティブ ユーザー エクスペリエンスに近い🎜🎜 js スクリプトを直接実行する代わりにネイティブ モジュールを呼び出すため、従来の Webview によって引き起こされるパフォーマンスのボトルネックが解決されます。 🎜🎜頻繁なネイティブ バージョンのリリースの問題を解決する🎜🎜 アジャイル開発チームの場合、製品を迅速にリリースするために、バージョンの反復サイクルに数日しかかからない場合があるため、新しいバージョンのリリースが新たな問題になることがあります。このバージョンは開発が完了していますが、前のバージョンはまだ完成していません🎜レビュー🎜。 WeChat ミニ プログラム/weex/React Native で開発されたアプリの場合、jsbundle をロードするだけで済みます。このファイルはいつでも更新できるため、アプリの再リリースを回避できます。 🎜以上がWeChatミニプログラムの開発プロセスを考えるの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。