ミニプログラム開発における3つの大きな問題とその解決策
WeChat がミニ プログラムのドキュメントと開発ツールを発表した後、Pulse Software は初めてそれを研究し、体験しましたが、WeChat ミニ プログラムの技術的なアーキテクチャと開発経験には非常にがっかりしました。
WeChat アプレットの実行環境は標準のブラウザ環境ではなく、WeChat のパッケージ化作業も完璧ではないため、これまでの開発経験の多くは適用できません。
これは単に私たちの開発習慣が適切ではないという理由だけではなく、もっと重要なことに、私たちの開発プロセスと仕様が適用できなくなります。
WeChat アプレット開発の最初の罪: NPM パッケージを呼び出すことができない
WeChat アプレット開発ツールは、パッケージ化されたときに依存関係を読み込むための require 関数を実装しますが、完全な CommonJS 依存関係管理ではありません。 require 関数はプロジェクト内の JS ファイルのみをロードでき、JS ファイルのパスは厳密に定義する必要があるため、パスは CommonJS パス スタイルをサポートしません。たとえば、次の読み込みメソッドはエラーを引き起こします:
require('lodash'); require('lodash/map'); require('./foo');
WeChat アプレット開発ツールでは、対応する形式を次の形式で記述する必要があります:
require('node_modules/lodash/lodash.js'); require('node_modules/lodash/map.js'); require('./foo.js');
上記のコードのように、node_modules ディレクトリにライブラリを読み込むことはできますが、しかし、実際には Now の実行時に発生します: 
デバッグ ツールの [ネットワーク] タブでは、実行時に 1,000 個を超えるファイルがロードされ、合計データ量は 1.8MB であることがわかります。コード内のlodashライブラリ!これは、WeChat アプレット開発ツールがすべてのプロジェクト配下の js ファイルをプロジェクト ファイルとみなしてパッケージ化するためです。実際の開発では、多くの NPM 拡張ライブラリをインストールする必要があります。これらの拡張ライブラリには、パッケージ化する必要のない多数のファイルが含まれています。たとえば、lodash には数千のファイルがありますが、使用する必要があるのは、パッケージ化する必要がないことです。そのうちのごく一部です。 さらに、開発中には、babal、eslient、webpack、grunt、その他の開発ツールをインストールする必要があることがよくあります。WeChat アプレット開発ツールは、これらのツールのソース コードも同様にパッケージ化します。実際のテストでは、開発者ツールが使用されます。クラッシュするでしょう!開発者はクラッシュするでしょう!私は壊れた!
NPM パッケージがサポートされていない理由は、WeChat 開発者ツールが CommonJS 標準をサポートしていないためです。 CommonJS 標準がサポートされていない理由は、WeChat 開発者ツールがプロジェクト内の js ファイルを当然のこととみなしているためです。ディレクトリはプロジェクト ファイルである必要があるため、単純な require 関数のみを実装します。その理由は当然です。 。 。
WeChat ミニプログラム開発の 2 番目の罪: Babel を使用してトランスコードできない
Babel を使用してトランスコードできない理由は、実は依然として NPM ライブラリをロードできないことが原因です。しかし、その結果は深刻なものとなるでしょう。 ES6/7 の機能を安全に使用できなくなり、async/await 関数が使用できなくなり、無限のコールバックに悩まされることになります。自分自身をどのように表現すればよいでしょうか。プログラマーはコールバック地獄で苦しんでいますか?
これを見て、Babel が何なのか理解できなかったとしても、おめでとうございます。天国を見たことがなければ、地獄が何であるかわかりません。ES6/7 をサポートしていないことを心配する必要はありません。しかし、あなたの脳が ES6/7 をサポートし、Babel を使用すると、もう元には戻れません。私と同じように、Babel なしではコーディングできません。 WeChat ミニ プログラム開発の 3 番目の罪: コンポーネントを再利用できない
実際、WeChat ミニ プログラム開発ではコンポーネントを完全に再利用できないわけではありません。たとえば、W
XML構文は import と
includeをサポートしています。ただし、これは view テンプレートの再利用性のみであり、コンポーネントの再利用性ではありません。これは、コンポーネントにはビューとロジックが含まれている必要があると考えているためです。 WXML は実際には再利用可能なコンポーネントに基づいていますが、独自のコンポーネントを定義することはできません。 React
の経験がある方なら、私の言っている意味が分かるでしょう。たとえば、あなたのミニ プログラムは e-commerce APP であり、特定のカテゴリの製品リストと 検索結果リストなどの製品 グループ
項目を含む 2 つのページがあります。これら 2 つのリストは実際にはパラメータだけが異なります。ただし、小規模なプログラム開発では、リストのテンプレートのみを抽象化でき、ロジックは抽象化できないため、両方のページにリスト コンポーネントの制御ロジック (更新や読み込みなど) を実装する必要があります。 。 。私たちの実践それを埋めずにただ文句を言い、制御し、殺すのは非倫理的です。WeChatミニプログラムの開発におけるさまざまな欠点を発見したので、私たちのPulseソフトウェアは、特に開発中の一連のプロセスとツールをまとめました。上記の3つの問題を解決し、オープンソースコミュニティに無料で公開しています。次に、パルス ソフトウェアの開発経験を試してみましょう。
Labrador をインストールしますコマンドを使用してLabrador 制御線ツールをグローバルにインストールします。
通过如下命令新建一个Labrador项目:
mkdir demo cd demo npm init labrador init
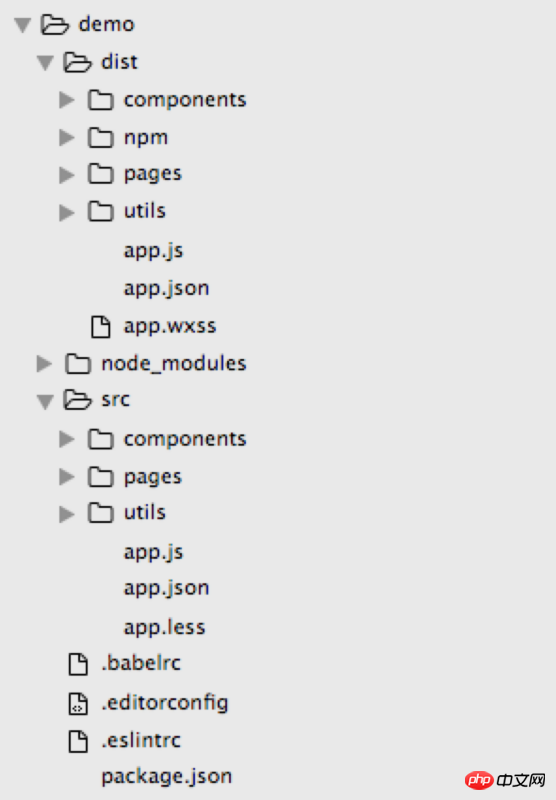
项目初始化完成后,该目录是这个样子的:
图中的src是我们的源码目录,node_modules是NPM包目录,dist是目标输出目录。请在开发者工具中新建一个项目,并设置路径到dist目录,请勿设置为demo目录!使用WebStorm或Sublime打开demo目录,开发过程中,我们使用WebStorm或Sublime修改src目录下的源码,请勿直接修改dist目录中的文件,因为dist目录是通过labrador命令生成的。
在demo目录中运行 labrador build 命令编译项目,该命令会将src目录下的文件一一处理并生成dist目录下对应的文件。我们也可以运行 labrador watch 命令监控src目录下的文件变化,这样就不用每次修改后手动运行编译命令。
加载NPM包
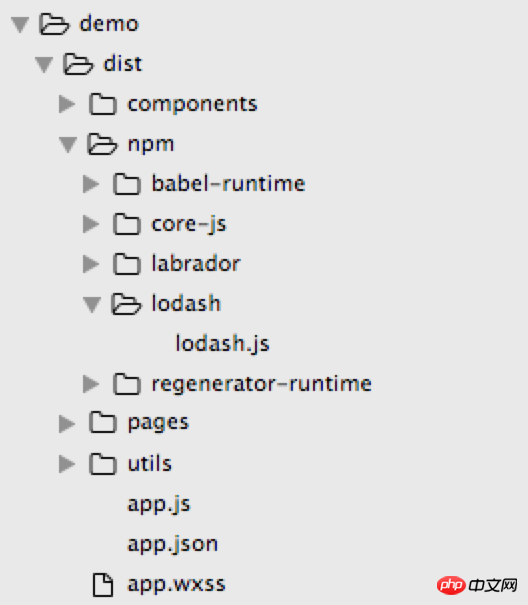
我们以lodash包为例,在src/app.js中键入代码 const _ = require('lodash'); 编译后,我们看到dist目录下的文件是这样的:
我们看到dist目录下有一个npm/lodash目录,该目录下只有一个lodash.js文件,那么在微信web开发者工具中打包预览,lodash的库将只有这个文件被加载。
这一切是怎么发生的?
我们看一下dist/app.js的源码,发现源码中const _ = require('lodash'); 被编译为 var _ = require('./npm/lodash/lodash.js'); 然后labrador命令将node_modules/lodash/lodash.js 文件复制到了 dist/npm/lodash/lodash.js 。这就是通过labrador可以调用NPM包的原理。
重要的是,只有真正用到的js文件才被labrador命令加入到项目目录中。这样一个小小的改进象征着我们的小程序可以便捷调用NPM仓库中海量的扩展库!
Babel转码
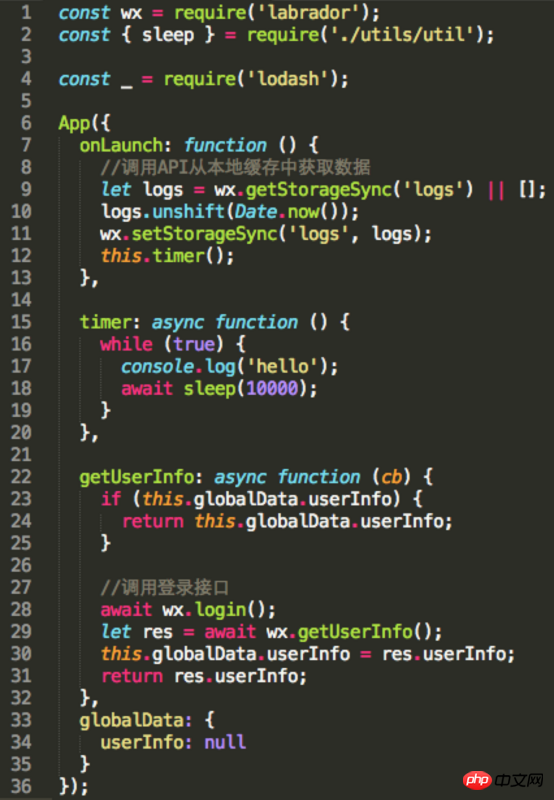
在初始化的示例代码src/app.js中的内容是这样的:

图中timer和getUserInfo属性都为async函数,函数体内使用await调用异步操作。labrador 库对微信API进行了封装,使用 const wx = require('labrador'); 覆盖默认的全局变量wx; 封装后的wx对象提供的异步方法返回的都是Promise异步对象,结合async/await函数彻底终结callback,将异步代码同步写,轻松逃离回调地狱!
但目前async/await函数是不被浏览器支持的,我们需要使用babel对其转码,labrador编译命令已经内置了babel转码,转码后的代码可以查看dist/app.js,内容过长,不再张贴。
重用组件
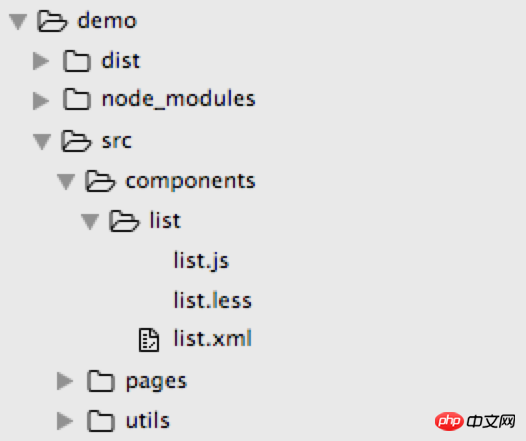
重用组件最需要解决的问题是组件的逻辑代码怎样重用。在实例代码中有一个src/components目录,用来存放项目内的可重用组件,其结构是这样的:
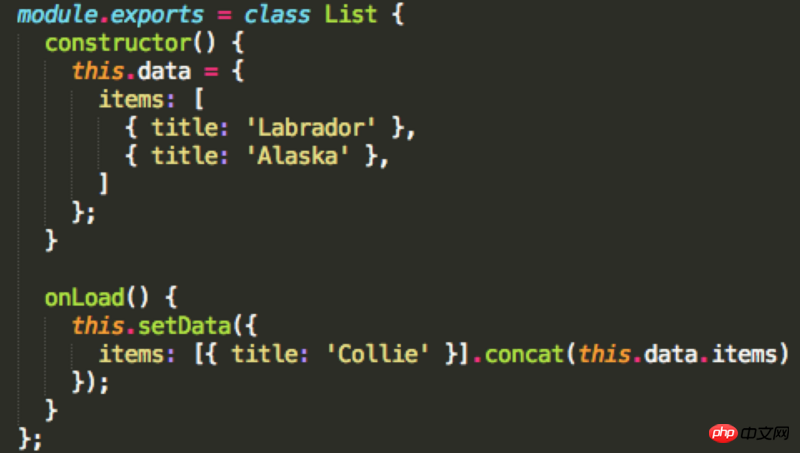
子目录src/components/list中存放着一个可重用的组件。list.js / list.less / list.xml 分别对应微信小程序的 js / wxss / wxml 文件。JS为控件的逻辑层,其代码如下:
文件导出一个List类,这个组件类拥有像Page一样的生命周期函数onLoad, onReady, onShow, onHide, onUnload 以及setData函数。
LESS文件对应微信的WXSS文件,因为微信小程序实现的限制,LESS中无法使用连级选择语法,但是可以定义变量,方便开发。
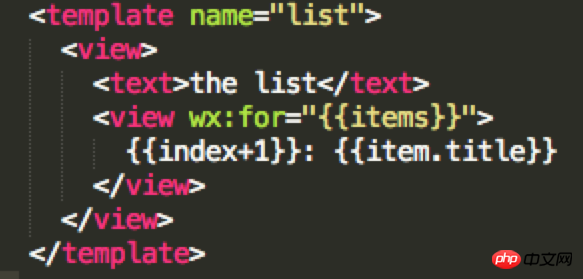
XML ファイルは、コンポーネント ビュー記述ファイルである WeChat の WXML ファイルに対応します。 list.xml の内容は次のとおりです。 
ファイルから list という名前のテンプレートをエクスポートします。
コンポーネントは src/components ディレクトリに保存できるだけでなく、個別の NPM パッケージにすることもできるため、プロジェクト間でコンポーネントを簡単に共有できます。
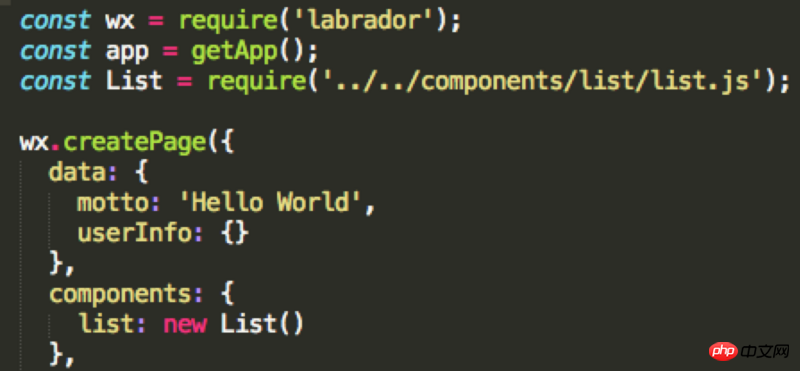
コンポーネントの定義が完了したら、次のステップはそれをページ内で呼び出すことです。src/pages/index/index.js には次のコードがあります: 
このコードでは、まず、置き換える labrador ライブラリを導入します。グローバルデフォルトの wx オブジェクト、およびグローバル Page 関数の代わりに labrador.createPage メソッドを使用してページを宣言します。次に、List コンポーネント クラスをロードし、ページ宣言構成にコンポーネント属性を追加して、List コンポーネント クラスのインスタンス化を渡します。 labrador.createPage メソッドは、Page メソッドのカプセル化層であり、ページの初期化時にコンポーネント オブジェクトに関連付けることが目的です。
コード @import 'list' を src/pages/index/index.less に追加して、リスト コンポーネントのスタイルを呼び出します。 list.less が src/components/list に見つからない場合、コンパイル コマンドはNPM パッケージ node_modules/list/index.less を探します。
src/pages/index/index.xml にコード
具体的な経験には、あなた自身の実践的な経験が必要です。この記事はここで終わります。ありがとう !
【関連推奨事項】
2. WeChatミニプログラムのデモ: NetEase Cloud Musicの模倣
以上がミニプログラム開発における3つの大きな問題とその解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 91
91
 「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
「iPhone 16はWeChatをサポートしない可能性がある」との噂があり、中国のApple技術コンサルタントはアプリストア手数料についてテンセントと協議中と述べた
Sep 02, 2024 pm 10:45 PM
ヒントを提供してくれた中国南部のネチズン Qing Qiechensi、HH_KK、石原さとみ、Wu Yanzu に感謝します。 9月2日のニュースによると、最近「iPhone 16はWeChatをサポートしないかもしれない」という噂があるが、これに対し中国のApple公式ホットラインに電話したシェル・ファイナンスの記者は、iOSシステムやAppleデバイスは引き続きサポートできると回答したという。 WeChat と WeChat を使用する Apple App Store に引き続き掲載およびダウンロードできるかどうかの問題は、今後の状況を決定するために Apple と Tencent 間のコミュニケーションと協議が必要です。ソフトウェア App Store と WeChat の問題の説明 ソフトウェア App Store の技術コンサルタントは、ソフトウェアを Apple Store に掲載するには開発者が料金を支払う必要がある可能性があると指摘しました。一定のダウンロード数に達すると、Apple はそれ以降のダウンロードに対応する料金を支払う必要があります。 AppleはTencentと積極的にコミュニケーションをとっており、
 DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeekイメージジェネレーションチュートリアル
Feb 19, 2025 pm 04:15 PM
DeepSeek:強力なAI画像生成ツール! DeepSeek自体は画像生成ツールではありませんが、その強力なコアテクノロジーは、多くのAI塗装ツールを根本的にサポートしています。 DeepSeekを使用して画像を間接的に生成する方法を知りたいですか?読み続けてください! DeepSeekベースのAIツールで画像を生成します。次の手順では、これらのツールを使用するように導きます。AIペイントツールの起動:DeepSeekベースのAIペイントツールを検索して開きます(たとえば、「Simple AI」を検索します)。描画モードを選択します。「AI図面」または同様の関数を選択し、「アニメアバター」、「ランドスケープ」などのニーズに応じて画像タイプを選択します。
 事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
事情に詳しい関係者らは「WeChatはApple iPhone 16をサポートしていない可能性がある」と回答:噂は噂
Sep 02, 2024 pm 10:43 PM
WeChat が iPhone 16 をサポートするという噂は誤りであることが判明しました。手がかりを提供してくれたネチズン Xi Chuang Jiu Shi と HH_KK に感謝します。 9 月 2 日のニュースによると、今日 WeChat が iPhone 16 をサポートしない可能性があるという噂があります。iPhone が iOS 18.2 システムにアップグレードされると、WeChat は使用できなくなります。 『デイリー経済ニュース』によると、この噂はデマであることが関係者の話でわかったという。 Apple の回答: Shell Finance によると、中国の Apple の技術コンサルタントは、WeChat が iOS システムまたは Apple デバイスで引き続き使用できるかどうか、また WeChat が引き続き Apple App Store に掲載されダウンロードできるかどうかという問題は解決する必要があると回答しました。 Apple と Tencent の間で解決されることは、コミュニケーションと話し合いを通じてのみ、将来の状況を決定することができます。現在、Apple は Tencent と積極的に連絡をとり、Tencent が今後も継続するかどうかを確認しています。
 Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
Gateio中国の公式ウェブサイトgate.io取引プラットフォームWebサイト
Feb 21, 2025 pm 03:06 PM
2013年に設立された主要な暗号通貨取引プラットフォームであるGate.ioは、中国のユーザーに完全な公式のウェブサイトを提供します。このウェブサイトは、スポット取引、先物取引、貸付など、幅広いサービスを提供し、中国のインターフェース、リッチリソース、コミュニティサポートなどの特別な機能を提供します。
 OKXトレーディングプラットフォームの取り扱い料金のリスト
Feb 15, 2025 pm 03:09 PM
OKXトレーディングプラットフォームの取り扱い料金のリスト
Feb 15, 2025 pm 03:09 PM
OKXトレーディングプラットフォームは、取引手数料、引き出し料金、資金調達料金など、さまざまな料金を提供しています。スポットトランザクションの場合、取引手数料はトランザクションのボリュームとVIPレベルによって異なり、「マーケットメーカーモデル」を採用します。つまり、市場はトランザクションごとに低いハンドリング料金を請求します。さらに、OKXは、通貨標準契約、USDT契約、配送契約など、さまざまな先物契約も提供しており、各契約の料金構造も異なります。
 Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリ古いバージョンGateio Exchangeアプリ古いバージョンダウンロードチャネル
Mar 04, 2025 pm 11:36 PM
Gateio Exchangeアプリは、公式のサードパーティのアプリケーション市場、フォーラムコミュニティ、その他のチャネルをカバーする古いバージョン用のチャネルをダウンロードします。また、古いバージョンを簡単に取得し、新しいバージョンやデバイスの互換性を使用する際の不快感を解決するのに役立ちます。
 OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
OUYI Exchange App国内ダウンロードチュートリアル
Mar 21, 2025 pm 05:42 PM
この記事では、中国のOUYI OKXアプリの安全なダウンロードに関する詳細なガイドを提供します。国内のアプリストアの制限により、ユーザーはOUYI OKXの公式Webサイトからアプリをダウンロードするか、公式Webサイトが提供するQRコードを使用してスキャンおよびダウンロードすることをお勧めします。ダウンロードプロセス中に、公式Webサイトのアドレスを確認し、アプリケーションの許可を確認し、インストール後にセキュリティスキャンを実行し、2要素の検証を有効にしてください。 使用中は、地方の法律や規制を遵守し、安全なネットワーク環境を使用し、アカウントのセキュリティを保護し、詐欺に対して警戒し、合理的に投資してください。 この記事は参照のみであり、投資のアドバイスを構成していません。
 セサミオープンドアログイン登録登録ゲート。io交換登録公式ウェブサイトの入り口
Mar 04, 2025 pm 04:51 PM
セサミオープンドアログイン登録登録ゲート。io交換登録公式ウェブサイトの入り口
Mar 04, 2025 pm 04:51 PM
Gate.io(Sesame Open Door)は、世界をリードする暗号通貨取引プラットフォームです。このチュートリアルでは、アカウントの登録とログイン、KYC認定、FIAT通貨とデジタル通貨充電、取引ペアの選択、制限/市場取引注文、注文およびトランザクションレコードの表示などの手順を把握しているため、暗号通貨取引のためのgate.ioプラットフォームを迅速に開始できます。 初心者であろうとベテランであろうと、このチュートリアルから利益を得て、gate.ioの取引スキルを簡単に習得できます。




