
HTML ドキュメントは HTML 要素によって定義されます。
HTML要素は、開始タグから終了タグまでのすべてのコードを指します。

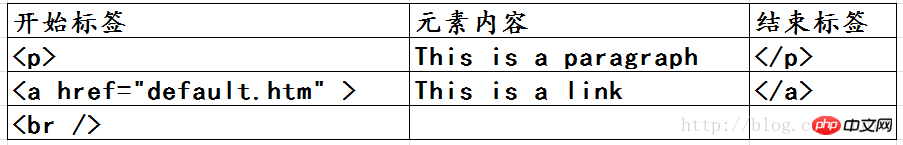
HTML要素の構文
HTML要素は開始タグで始まります
HTML要素は終了タグで終わります
要素のコンテンツは開始タグと終了タグの間のコンテンツです
一部HTML 要素には空のコンテンツがあります
空の要素は開始タグで閉じられます (開始タグの終わりで終わります)
ほとんどの HTML 要素は属性を持つことができます
ネストされた HTML 要素
ほとんどの HTML 要素はネストできます (他の HTML 要素を含めることができます)
HTML ドキュメントはネストされた HTML 要素で構成されます
HTML ドキュメントの例:
<html> <body> <p>This is my first paragraph.</p> </body> </html>
上の例には 3 つの HTML 要素が含まれています。
元素:
This is my first paragraph.
这个元素定义了 HTML 文档中的一个段落。 这个元素拥有一个开始标签
,以及一个结束标签
。 元素内容是:This is my first paragraph。 元素:This is my first paragraph.
元素定义了 HTML 文档的主体。 这个元素拥有一个开始标签 ,以及一个结束标签 。 元素内容是另一个 HTML 元素(p 元素)。 元素: <html> <body> <p>This is my first paragraph.</p> </body> </html>
要素は、HTML ドキュメント全体を定義します。
この要素には開始タグ と終了タグ があります。
要素の内容は別のHTML要素(body要素)です。
空の HTML 要素
コンテンツのない HTML 要素は空要素と呼ばれます。空の要素は開始タグで閉じられます。
は終了タグのない空の要素です (
タグ定義はラップされます)。
などの開始タグにスラッシュを追加することは、空の要素を閉じる正しい方法であり、HTML、XHTML、および
XML で受け入れられます。
以上がHTML 要素の構文と空要素を簡単に紹介します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。