Core MVC 圧縮スタイル (ASP) の詳細な例
この記事では、主に ASP.NET Core MVC 圧縮スタイルとスクリプトの詳細に関する関連情報を紹介します。必要な方は参照してください。
前書き
.NET Core を使用する前に、圧縮スタイル ファイルとスクリプトを使用する必要がある場合があります。圧縮にはサードパーティ ツールが使用されますが、ASP.NET MVC Core では、圧縮を完了するためにサードパーティ ツールを使用する必要はありません。このセクションでは、ASP.NET Core MVC の便利な機能について説明します。が私たちに提供してくれます。
スタイルとスクリプトを自動的に圧縮します
テスト環境を使用する場合、スクリプトを圧縮すると、コンソールでエラーが発生した場合、スクリプトを圧縮する必要はありません。 デバッグですが、実稼働環境では、スクリプトまたはスタイルを圧縮すると、送信トラフィックが削減され、ページの読み込み時間が短縮されます。つまり、現時点では、テスト環境に対応するネイティブバージョンと圧縮バージョンが必要です。運用環境では、ASP.NET Core MVC でそれを行うにはどうすればよいでしょうか?以下をお読みください。
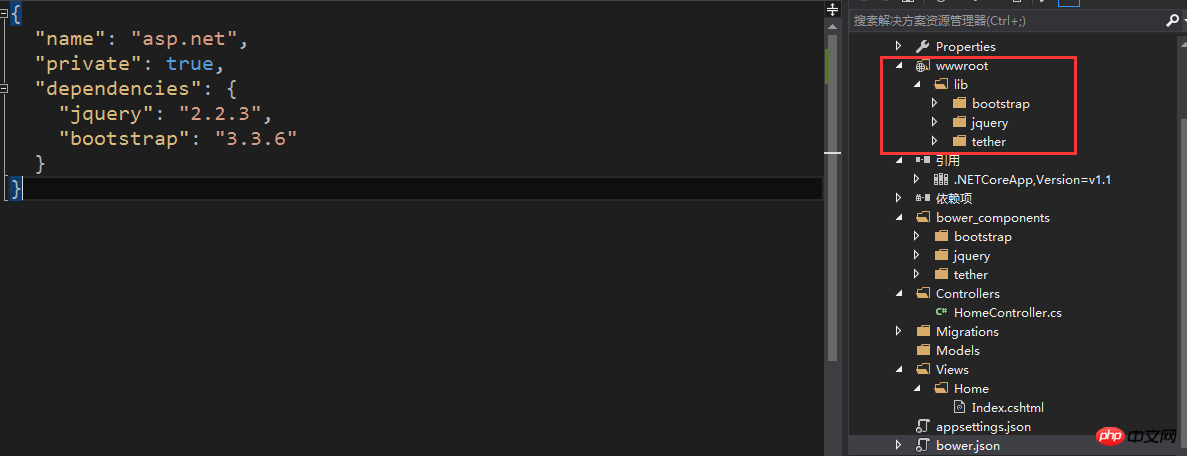
スクリプト、スタイル、画像、その他の静的ファイルをwwwroot Webサイトのディレクトリに配置します。現時点では、次のように、最初にbower.jsonファイルを追加して、必要なスクリプトとバージョンをダウンロードする必要があります。 :
{
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "2.2.3",
"bootstrap": "3.3.6"
}
}必要なスクリプトとスタイルをこの JSON ファイルのノードに追加すると、ダウンロードしたスクリプトとスタイルは次のように Web サイトのディレクトリ フォルダーに自動的に追加されます

もちろん、右クリックすることもできます - >Bower パッケージを管理してダウンロードすると、Web サイトのディレクトリ フォルダにも自動的に復元されます。この時点で、必要なスクリプトとスタイルが得られました。次に、そのスクリプトとスタイルを View に導入する必要があります。 ASP.NET Core MVC は、スタイルとスクリプトを読み込むための 3 つの環境 (開発、ステージング、運用) を提供します。 Development は開発環境、Staging はリリース前のテスト バージョン、Production はリリース バージョンです。では、ビューでどのように使用するのでしょうか?以下のように、環境ノードの名前を通じて上記の 3 つの環境を指定します。
<environment names="Development"> ..开发环境-加载脚本和样式 </environment> <environment names="Staging,Production"> ..准备和发布环境-加载脚本和样式 </environment>
実際にどのように動作するかを見てみましょう。次のように JQuery スクリプトと Bootstrap スタイルをロードします。
<html> <head> <title>学习加载脚本和样式</title> </head> <body> </body> </html> <environment names="Development"> <script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/tether/dist/js/tether.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> </environment> <environment names="Staging,Production"> <script src="~/lib/jquery/dist/jquery.min.js"></script> <script src="~/lib/tether/dist/js/tether.min.js"></script> <script src="~/lib/bootstrap/dist/js/bootstrap.min.js"></script> <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet" /> </environment>
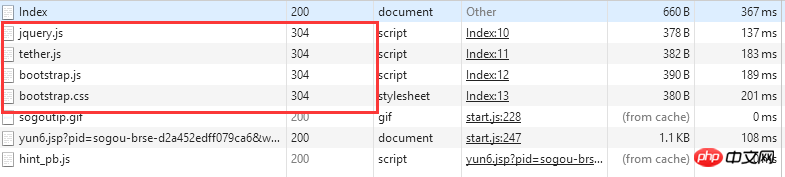
ページの読み込み結果を見てみましょう。 、期待通りかどうか。

これはすべて読み込まれています。どういう状況ですか? 次のように、TagHelper をページの上部に追加する必要があることがわかりました。これまで何も説明していませんでしたが、ASP.NET MVC Core は環境ノードの名前に設定した値をどのように検出するのでしょうか?次のように、launch
Settings.json の下の Pro file
file
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
このとき、別のクラスメートが、.NET Core よりも前にコードを手動で記述して、ロード スクリプトとスタイルのバージョンを ASP.NET Core MVC に実装できるか、と尋ねました。もちろん、はい、以下の通りです。
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "Home/Index",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"IIS Express (Production)": {
"commandName": "IISExpress",
"launchUrl": "Home/Index",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Production"
}
}
}
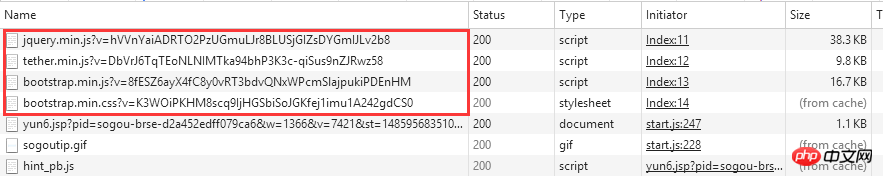
素晴らしいと思いませんか? .NET Core があるので、asp-append-version="true"
attribute を追加するだけで、.NET Core が自動的にバージョンの追加を完了します。コントロールできるので、とてもリフレッシュできます。この時点で、自動圧縮スクリプトとスタイルの半分以上についての説明は終わりました。ただし、これを読んで追加したパッケージには、自動的に圧縮されたバージョンが付属します。独自のスクリプトとスタイル、どのようにしてスクリプトとスタイルを圧縮するか? 以下を読み続けてください。 
Web Essentials パッケージを検索して インストールする必要があります。インストールしました。拡張機能と
アップデートパッケージで Web Essentials プログラムを確認できます。 、次のように: Web サイトのディレクトリ フォルダーの下に js フォルダーを作成し、その中に JeffckyWang.js スクリプトを追加します:
(function ($) {
"use strict";
alert("学习自动压缩脚本和样式");
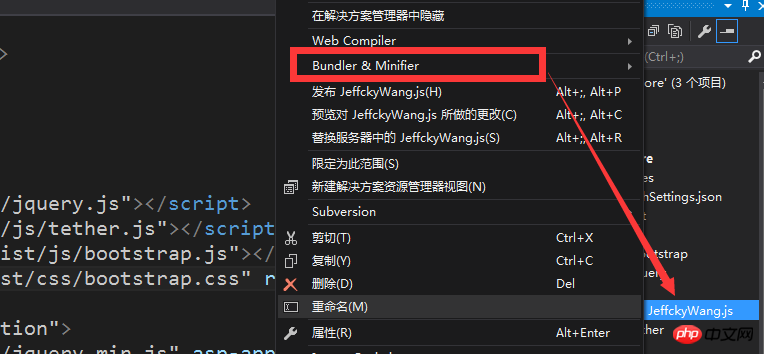
})(jQuery);由于上述我们已经添加了Web Essentials程序包此时我们右键JeffckyWang.js脚本,你会发现有了自动压缩的菜单,如下:

当进行压缩后,我们展开JeffckyWang.js脚本会有我们压缩的JeffckyWang.min.js脚本,如下:

复制文件到输出目录
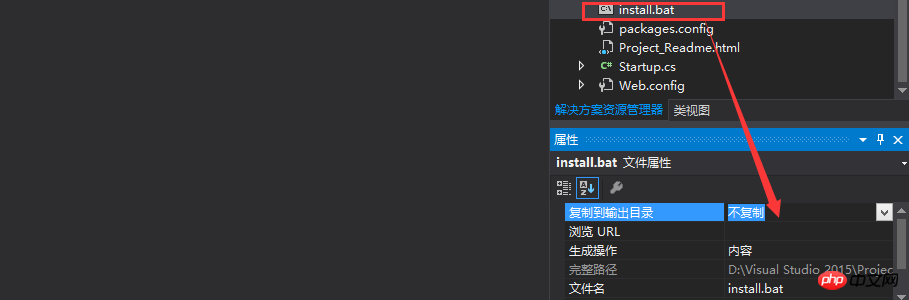
在.NET Core之前我们创建一个文件可以通过设置该文件的属性来复制到bin目录下的debug或者release目录。例如我们创建一个install.bat文件,在.NET Core之前版本,我们可以手动通过如下设置,如下:

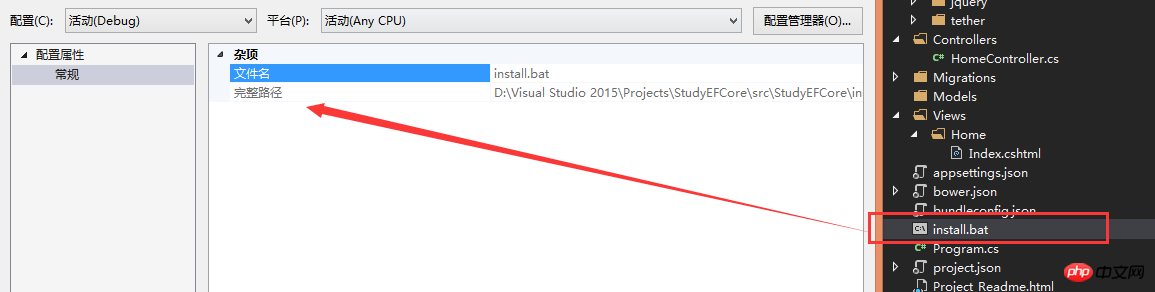
此时我们设置为始终复制则将其复制到debug或者release目录下。但是在.NET Core中其属性却是如下这样的

在项目中遇到这个问题瞬间懵逼了,想了想,既然在.NET Core一切基于配置,那么是否在project.json是否可以进行一下配置即可呢,功夫不负有心人,进行如下设置即可。
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true,
"copyToOutput": [ "install.bat" ]
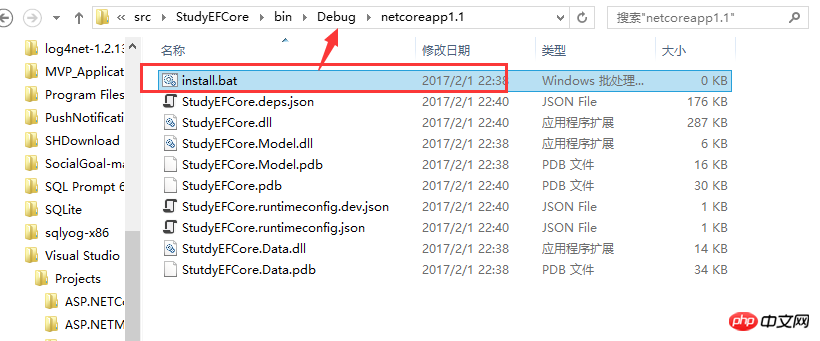
},我们只需要在buildOptions节点下添加一个copyToOutput节点,该节点为一个数组,添加我们对应的文件路径即可。此时重新生成一下则在debug或者release目录下看到我们的文件,如下:

【相关推荐】
1. ASP免费视频教程
2. ASP教程
3. 李炎恢ASP基础视频教程
以上がCore MVC 圧縮スタイル (ASP) の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Windows 11 で Core Isolation のメモリ整合性機能を有効にする方法
May 10, 2023 pm 11:49 PM
Windows 11 で Core Isolation のメモリ整合性機能を有効にする方法
May 10, 2023 pm 11:49 PM
Microsoft の Windows 11 2022 Update (22H2) では、CoreIsolation のメモリ整合性保護がデフォルトで有効になっています。ただし、Windows 11 2022 Update (22H1) などの古いバージョンのオペレーティング システムを実行している場合は、この機能を手動で有効にする必要があります。 Windows 11 で CoreIsolation のメモリ整合性機能をオンにする Core Isolation について知らないユーザーのために説明すると、これは Windows 上の基本的なコア アクティビティをメモリ内で隔離することで悪意のあるプログラムから保護するように設計されたセキュリティ プロセスです。このプロセスとメモリ整合性機能を組み合わせることで、
 コンピューターコアとはどういう意味ですか?
Sep 05, 2022 am 11:24 AM
コンピューターコアとはどういう意味ですか?
Sep 05, 2022 am 11:24 AM
コンピュータでは、コアには 2 つの意味があります: 1. コア (コアとも呼ばれる) は、CPU の最も重要なコンポーネントです。CPU のすべての計算、ストレージ コマンドの受け入れ、データの処理はコアによって実行されます。2. コア、 core は Intel のプロセッサ名で、Core は Intel が Pentium プロセッサに続いて立ち上げたプロセッサ ブランドで、現在は第 12 世代 Core プロセッサがリリースされています。
![Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]
Apr 17, 2023 am 08:13 AM
Windows 11/10でプロセッサーのサーマルトリップエラーを修正する方法[修正]
Apr 17, 2023 am 08:13 AM
ラップトップやデスクトップなどのデバイスのほとんどは、若いゲーマーやプログラマーによって長年にわたって頻繁に使用されてきました。アプリケーションの過負荷により、システムがハングすることがあります。これにより、ユーザーはシステムを強制的にシャットダウンする必要があります。これは主に、重いゲームをインストールしてプレイするプレイヤーに発生します。強制シャットダウン後にシステムが起動しようとすると、以下に示すような黒い画面でエラーがスローされます。 以下は、この起動中に検出された警告です。これらは、イベント ログ ページの設定で表示できます。警告: プロセッサーの温度トリップ。何かキーを押すと続行します。 ..これらのタイプの警告メッセージは、デスクトップまたはラップトップのプロセッサ温度がしきい値温度を超えると常にスローされます。 Windows システムでこの問題が発生する理由を以下に示します。重いアプリケーションがたくさんあります
 PHP MVC アーキテクチャ: 将来に向けた Web アプリケーションの構築
Mar 03, 2024 am 09:01 AM
PHP MVC アーキテクチャ: 将来に向けた Web アプリケーションの構築
Mar 03, 2024 am 09:01 AM
はじめに 今日の急速に進化するデジタル世界では、堅牢かつ柔軟で保守可能な WEB アプリケーションを構築することが重要です。 PHPmvc アーキテクチャは、この目標を達成するための理想的なソリューションを提供します。 MVC (Model-View-Controller) は、アプリケーションのさまざまな側面を独立したコンポーネントに分離する、広く使用されている設計パターンです。 MVC アーキテクチャの基礎 MVC アーキテクチャの核となる原則は、関心事の分離です。 モデル: アプリケーションのデータとビジネス ロジックをカプセル化します。ビュー: データの表示とユーザー インタラクションの処理を担当します。コントローラー: モデルとビュー間の対話を調整し、ユーザーのリクエストとビジネス ロジックを管理します。 PHPMVC アーキテクチャ phpMVC アーキテクチャは従来の MVC パターンに従いますが、言語固有の機能も導入しています。以下はPHPMVCです
 PHP MVC アーキテクチャの上級ガイド: 高度な機能のロックを解除する
Mar 03, 2024 am 09:23 AM
PHP MVC アーキテクチャの上級ガイド: 高度な機能のロックを解除する
Mar 03, 2024 am 09:23 AM
MVC アーキテクチャ (モデル-ビュー-コントローラー) は、コードを編成し、WEB アプリケーションの開発を簡素化するための明確な構造を提供するため、PHP 開発で最も一般的なパターンの 1 つです。基本的な MVC 原則はほとんどの Web アプリケーションには十分ですが、複雑なデータを処理したり高度な機能を実装する必要があるアプリケーションにはいくつかの制限があります。モデル層の分離 モデル層の分離は、高度な MVC アーキテクチャでは一般的な手法です。これには、モデル クラスを小さなサブクラスに分割し、それぞれが特定の機能に焦点を当てることが含まれます。たとえば、電子商取引アプリケーションの場合、メイン モデル クラスを注文モデル、製品モデル、顧客モデルに分割できます。この分離により、コードの保守性と再利用性が向上します。依存関係注入を使用する
 .NET Core クロスプラットフォーム アプリケーション開発の実践: Windows から Linux および macOS へのシームレスな移行
Feb 26, 2024 pm 12:55 PM
.NET Core クロスプラットフォーム アプリケーション開発の実践: Windows から Linux および macOS へのシームレスな移行
Feb 26, 2024 pm 12:55 PM
.NETCore のリリースにより、.NET 開発者は、複数のオペレーティング システム上で .NET アプリケーションを簡単に作成して実行できる新たな機会が得られます。この記事では、.NETCore を使用してクロスプラットフォーム アプリケーション開発を実現する方法について詳しく説明し、Windows、Linux、macOS などのオペレーティング システムでのベスト プラクティスの経験を共有します。 1. 開発環境を準備する クロスプラットフォームのアプリケーション開発を開始するには、まずターゲット プラットフォームごとに開発環境を準備する必要があります。 Windows Windows では、Visual Studio を通じて .NETCoreSDK をインストールできます。インストールが完了したら、Visual Studio を通じて .NETCore プロジェクトを作成して実行できます。李
 PHPを使用してMVCパターンを実装する方法
Jun 07, 2023 pm 03:40 PM
PHPを使用してMVCパターンを実装する方法
Jun 07, 2023 pm 03:40 PM
MVC (Model-View-Controller) パターンは、開発者がコードをより適切に整理および管理するのに役立つ、一般的に使用されるソフトウェア設計パターンです。 MVC パターンは、アプリケーションをモデル、ビュー、コントローラーの 3 つの部分に分割し、各部分には独自の役割と責任があります。この記事では、PHP を使用して MVC パターンを実装する方法について説明します。モデル モデルは、アプリケーションのデータとデータ処理を表します。いつもの、
 SpringMVC フレームワークの成功を明らかにする: なぜこれほど人気があるのか
Jan 24, 2024 am 08:39 AM
SpringMVC フレームワークの成功を明らかにする: なぜこれほど人気があるのか
Jan 24, 2024 am 08:39 AM
SpringMVC フレームワークの解読: なぜこれほど人気があるのか、具体的なコード例が必要です はじめに: 今日のソフトウェア開発分野では、SpringMVC フレームワークは開発者の間で非常に人気のある選択肢となっています。これは、MVC アーキテクチャ パターンに基づいた Web フレームワークであり、柔軟で軽量、効率的な開発方法を提供します。この記事では、SpringMVC フレームワークの魅力を掘り下げ、具体的なコード例を通じてその威力を実証します。 1. SpringMVCフレームワークのメリット 柔軟な構成方法 Spr




