ミニプログラム開発「エクスプレスクエリ」
|
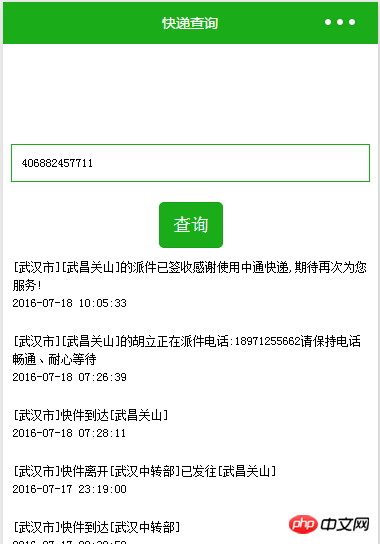
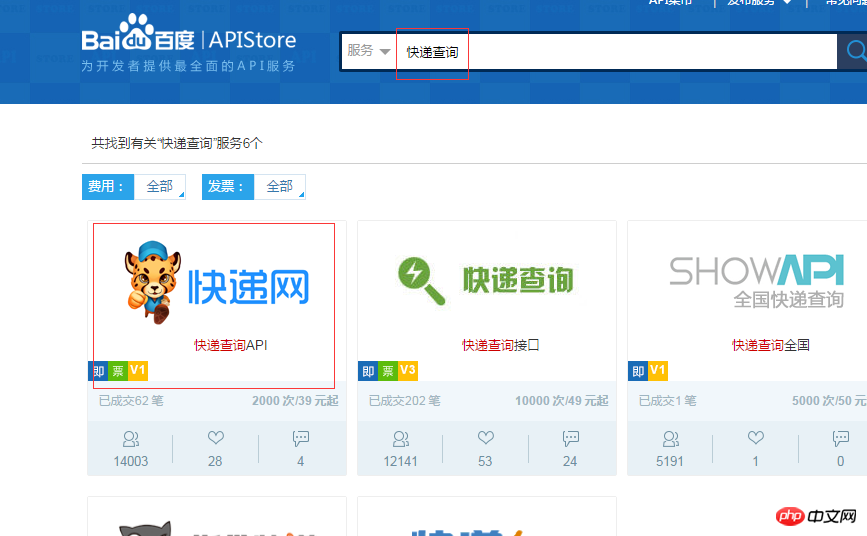
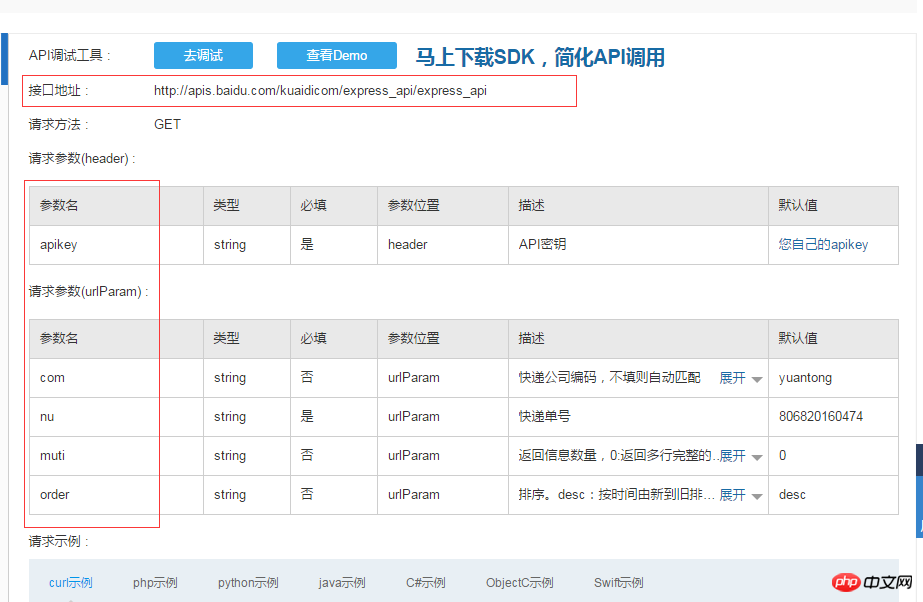
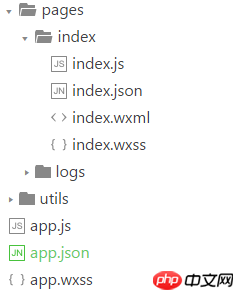
最近、WeChat ミニ プログラムが本格化しており、私もたまたまこのブームに追いつきました。ここ数日、チュートリアルに基づいてケースを手書きしました。今日はExpressクエリの小さなデモを書きました。大きく分けて3つのステップ 製品要件、APIの準備、コードの作成です。 |
以上がミニプログラム開発「エクスプレスクエリ」の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 108
108
 ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニプログラム開発におけるPHP権限管理とユーザーロール設定
Jul 04, 2023 pm 04:48 PM
ミニ プログラム開発における PHP の権限管理とユーザー ロール設定 ミニ プログラムの普及と適用範囲の拡大に伴い、ユーザーからはミニ プログラムの機能とセキュリティに対する要求が高まっています。その中でも権限管理とユーザー ロール設定は、ミニ プログラムのセキュリティを確保する上で重要な部分です。ミニプログラムでの権限管理やユーザーロールの設定にPHPを利用することで、ユーザーのデータやプライバシーを効果的に保護することができますので、その実装方法を紹介します。 1. 権限管理の実装 権限管理とは、ユーザーの ID と役割に基づいてさまざまな操作権限を付与することを指します。小さくて
 ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニプログラム開発におけるPHPページジャンプとルーティング管理
Jul 04, 2023 pm 01:15 PM
ミニ プログラム開発における PHP のページ ジャンプとルーティング管理 ミニ プログラムの開発が急速に進むにつれ、PHP とミニ プログラム開発を組み合わせる開発者が増えています。小規模プログラムの開発では、ページ ジャンプとルーティング管理は非常に重要な部分であり、開発者がページ間の切り替えやナビゲーション操作を実現するのに役立ちます。一般的に使用されるサーバーサイド プログラミング言語として、PHP はミニ プログラムと適切に対話し、データを転送できます。ミニ プログラムにおける PHP のページ ジャンプとルーティング管理について詳しく見てみましょう。 1. ページジャンプベース
 uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uniapp で小規模なプログラムの開発と公開を実装する方法
Oct 20, 2023 am 11:33 AM
uni-app でミニ プログラムを開発および公開する方法 モバイル インターネットの発展に伴い、ミニ プログラムはモバイル アプリケーション開発の重要な方向性になりました。クロスプラットフォーム開発フレームワークとして、uni-app は WeChat、Alipay、Baidu などの複数の小規模プログラム プラットフォームの開発を同時にサポートできます。以下では、uni-app を使用して小さなプログラムを開発および公開する方法を詳しく紹介し、具体的なコード例をいくつか示します。 1. 小さなプログラムを開発する前の準備. uni-app を使用して小さなプログラムを開発する前に、いくつかの準備を行う必要があります。
 ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニプログラム開発における PHP のセキュリティ保護と攻撃の防止
Jul 07, 2023 am 08:55 AM
ミニ プログラム開発における PHP のセキュリティ保護と攻撃の防止 モバイル インターネットの急速な発展に伴い、ミニ プログラムは人々の生活の重要な部分になりました。 PHP は、強力で柔軟なバックエンド開発言語として、小規模プログラムの開発にも広く使用されています。ただし、セキュリティの問題は、プログラム開発において常に注意が必要な側面です。この記事では、小規模プログラム開発における PHP のセキュリティ保護と攻撃防止に焦点を当て、いくつかのコード例を示します。 XSS (クロスサイト スクリプティング攻撃) の防止 XSS 攻撃とは、ハッカーが Web ページに悪意のあるスクリプトを挿入することを指します。
 PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
PHP データのキャッシュと小規模プログラム開発におけるキャッシュ戦略
Jul 05, 2023 pm 02:57 PM
ミニ プログラム開発における PHP データ キャッシュとキャッシュ戦略 ミニ プログラムの急速な開発に伴い、より多くの開発者がミニ プログラムのパフォーマンスと応答速度を向上させる方法に注目し始めています。重要な最適化方法の 1 つは、データ キャッシュを使用してデータベースや外部インターフェイスへの頻繁なアクセスを減らすことです。 PHP では、さまざまなキャッシュ戦略を使用してデータ キャッシュを実装できます。この記事では、PHP におけるデータ キャッシュの原理を紹介し、いくつかの一般的なキャッシュ戦略のサンプル コードを提供します。 1. データ キャッシュの原理 データ キャッシュとは、データをメモリに保存することを指します。
 Cainiao Wandaovao を使用して速達便を確認する方法 Cainiao Wandaovao を使用して速達便を確認する方法
Mar 28, 2024 pm 02:26 PM
Cainiao Wandaovao を使用して速達便を確認する方法 Cainiao Wandaovao を使用して速達便を確認する方法
Mar 28, 2024 pm 02:26 PM
Cainiao Wrap で速達便を確認する方法をご存知ですか? Cainiao Wrap 携帯電話の無料正規版です。ネットショッピングをよくする友人にとって、この操作は比較的簡単だと思いますよね? 速達便の確認方法は比較的簡単なので、簡単に言うと、プラットフォームに直接クエリを入力するだけで欲しい商品が見つかります。もちろん、携帯電話番号でも可能です。今日は編集者が解説します。ぜひお見逃しなく。 Cainiao Wrap を使用して速達便を確認する方法: 1. 携帯電話で Cainiao Wrap を開きます。 2. [淘宝網] をクリックしてすぐにログインします。 3. クリックして認証を確認します。 4. 正常にログインしたら、クリックして速達便を表示します。以上が今回編集部からお届けした情報です、お見逃しなく
 PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
PHPで開発したドロップダウンメニューをWeChatアプレットに実装する方法
Jun 04, 2023 am 10:31 AM
今日は、PHP で開発されたドロップダウン メニューを WeChat アプレットに実装する方法を学びます。 WeChat ミニ プログラムは、ユーザーがダウンロードしてインストールすることなく WeChat で直接使用できる軽量のアプリケーションであり、非常に便利です。 PHP は非常に人気のあるバックエンド プログラミング言語であり、WeChat ミニ プログラムとうまく連携する言語です。 PHP を使用して WeChat ミニ プログラムのドロップダウン メニューを開発する方法を見てみましょう。まず、PHP、WeChat アプレット開発ツール、サーバーなどの開発環境を準備する必要があります。それから私たちは
 ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニプログラム開発における PHP ページのアニメーション効果とインタラクションデザイン
Jul 04, 2023 pm 11:01 PM
ミニ プログラム開発における PHP ページ アニメーション効果とインタラクション デザインの概要: ミニ プログラムは、モバイル デバイス上で実行され、ネイティブ アプリケーションと同様のエクスペリエンスを提供できるアプリケーションです。ミニ プログラムの開発では、一般的に使用されるバックエンド言語として PHP を使用して、ミニ プログラム ページにアニメーション効果やインタラクティブなデザインを追加できます。この記事では、一般的に使用される PHP ページのアニメーション効果とインタラクション デザインをいくつか紹介し、コード例を添付します。 1. CSS3 アニメーション CSS3 は、さまざまなアニメーション効果を実現するための豊富なプロパティとメソッドを提供します。そして小さいところでは