非インラインスタイルを取得するにはどうすればよいですか? js と jquery を使用して非インターライン スタイルを取得する
この記事では、js および jquery で非インターライン スタイルを取得するための関連知識を主に紹介します。これは、参考価値があります。以下のエディターで見てみましょう
スタイルはインターラインスタイルと非インターラインスタイルに分かれています。一般に、インライン スタイルは 1 つの要素にのみ適用できるため、めったに使用されません。一方、非インターライン スタイルは同じタイプの要素 (つまり、同じタグまたは同じクラスの要素) に適用できます。 (もちろん、ID 名は同じで一意であることはできません)
それでは、js と jquery について話しましょう。幅や高さなどの要素のスタイルを取得する必要がある場合があります。この場合、どうやって取得するのでしょうか?
js の場合
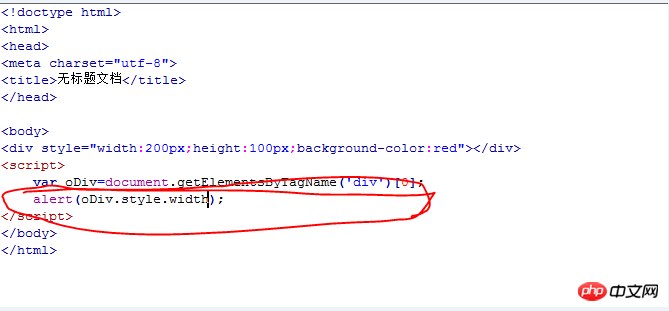
1. インターライン スタイル:
読んでいるか読んでいるかにかかわらず、インターライン スタイルを取得する方法は誰もが知っていると思います。つまり、スタイルを使用します:

この種のスタイルが使用されているメソッドはインターライン スタイルのみを取得できます
ここでは、エディターで編集して実行せずに、カプセル化された関数を直接追加します
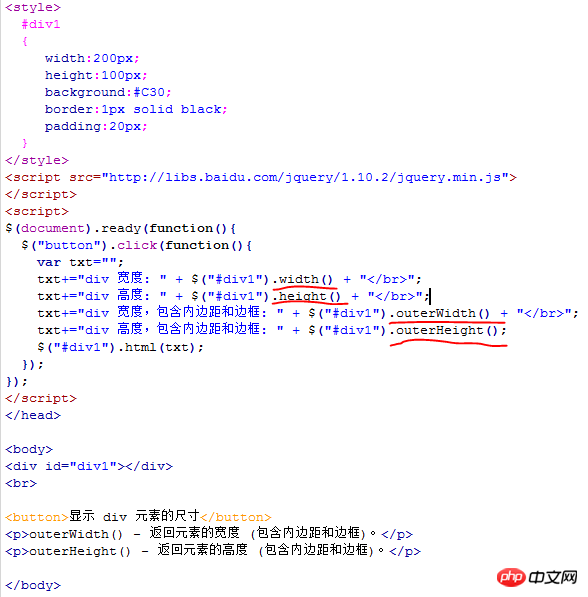
このような単純な関数をカプセル化するだけで、非インターライン要素を取得するときに呼び出すだけです (ps: たとえば、getStyle(op,'width'))実際、私はそれが jquery 内にあると思っていました。 js と同じカプセル化された関数を使用するには、結果はまったく使用されませんまず、jquery で width() メソッドと height() メソッドを使用します (これら 2 つのメソッドは幅を取得するだけです)。コンテンツ領域の幅と高さ、取得されるデータ型は数値です)、(追記: さらに、outerWidth() メソッドと innerHeight() メソッドは、パディングとボーダーを含むボックス モデルの幅と高さを取得します)
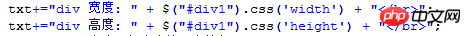
css() メソッドを使用して非インターライン スタイルを取得する別の方法もあります。このメソッドで取得されるデータ型は string です
 【関連するおすすめ】
【関連するおすすめ】
1
無料の js オンライン ビデオ チュートリアル3. php.cn - JavaScript ビデオ チュートリアル
以上が非インラインスタイルを取得するにはどうすればよいですか? js と jquery を使用して非インターライン スタイルを取得するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 28
28
 107
107
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Googleセキュリティコードはどこで入手できますか
Mar 30, 2024 am 11:11 AM
Google Authenticator はユーザー アカウントのセキュリティを保護するために使用されるツールであり、そのキーは動的検証コードを生成するために使用される重要な情報です。 Google Authenticator のキーを忘れて、セキュリティ コードでしか認証できない場合は、この Web サイトの編集者が Google セキュリティ コードの入手先について詳しく説明しますので、お役に立てれば幸いです。詳細を知る ユーザーは以下を読み続けてください。まず電話の設定を開き、設定ページに入ります。ページを下にスクロールして Google を見つけます。 Googleページに移動し、「Googleアカウント」をクリックします。アカウント ページに入り、確認コードの下にある [表示] をクリックします。パスワードを入力するか、指紋を使用して身元を確認します。 Google セキュリティ コードを取得し、そのセキュリティ コードを使用して Google の ID を確認します。
 jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか?
Feb 28, 2024 pm 03:12 PM
jQueryでPUTリクエストメソッドを使用するにはどうすればよいですか? jQuery で PUT リクエストを送信する方法は、他のタイプのリクエストを送信する方法と似ていますが、いくつかの詳細とパラメータ設定に注意する必要があります。 PUT リクエストは通常、データベース内のデータの更新やサーバー上のファイルの更新など、リソースを更新するために使用されます。以下は、jQuery の PUT リクエスト メソッドを使用した具体的なコード例です。まず、jQuery ライブラリ ファイルが含まれていることを確認してから、$.ajax({u
 WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置ずれを解決するためのガイド
Mar 05, 2024 pm 01:12 PM
WordPress Web ページの位置のずれを解決するためのガイド WordPress Web サイトの開発では、Web ページ要素の位置がずれていることがあります。これは、さまざまなデバイスの画面サイズ、ブラウザの互換性、または不適切な CSS スタイル設定が原因である可能性があります。このずれを解決するには、問題を注意深く分析し、考えられる原因を見つけて、段階的にデバッグおよび修復する必要があります。この記事では、WordPress Web ページの位置ずれに関する一般的な問題とその解決策をいくつか紹介し、開発に役立つ具体的なコード例を提供します。
 Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
Realme 12 ProにデュアルSIMをインストールするにはどうすればよいですか?
Mar 18, 2024 pm 02:10 PM
国内の携帯電話の一般的な操作は非常に似ていますが、携帯電話のモデルやメーカーが異なると、デュアル SIM のインストール方法が異なる場合があるなど、細部ではまだいくつかの違いがあります。新しい携帯電話 Erzhenwo 12Pro もデュアル SIM デュアル スタンバイをサポートしていますが、この携帯電話にデュアル SIM をインストールするにはどうすればよいですか? Realme 12ProにデュアルSIMをインストールするにはどうすればよいですか?インストールする前に必ず携帯電話の電源を切ってください。ステップ 1: SIM カード トレイを見つける: 電話機の SIM カード トレイを見つける. 通常、Realme 12 Pro では、SIM カード トレイは電話機の側面または上部にあります。ステップ 2: 最初の SIM カードを挿入します. 専用の SIM カード ピンまたは小さな物体を使用して、SIM カード トレイのスロットに挿入し、最初の SIM カードを慎重に挿入します。
 jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
jQuery のヒント: ページ上のすべての a タグのテキストをすばやく変更する
Feb 28, 2024 pm 09:06 PM
タイトル: jQuery ヒント: ページ上のすべての a タグのテキストをすばやく変更する Web 開発では、ページ上の要素を変更したり操作したりする必要がよくあります。 jQuery を使用する場合、ページ内のすべての a タグのテキスト コンテンツを一度に変更する必要がある場合があります。これにより、時間と労力を節約できます。以下では、jQuery を使用してページ上のすべての a タグのテキストをすばやく変更する方法と、具体的なコード例を紹介します。まず、jQuery ライブラリ ファイルを導入し、次のコードがページに導入されていることを確認する必要があります: <
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
jQuery を使用してすべての a タグのテキスト コンテンツを変更する
Feb 28, 2024 pm 05:42 PM
タイトル: jQuery を使用して、すべての a タグのテキスト コンテンツを変更します。 jQuery は、DOM 操作を処理するために広く使用されている人気のある JavaScript ライブラリです。 Web 開発では、ページ上のリンク タグ (タグ) のテキスト コンテンツを変更する必要が生じることがよくあります。この記事では、この目標を達成するために jQuery を使用する方法を説明し、具体的なコード例を示します。まず、jQuery ライブラリをページに導入する必要があります。 HTML ファイルに次のコードを追加します。




