CSS3の角丸とグラデーション関数のサンプルコードを共有します
この記事は主にCSS3の角丸とグラデーションの2つの一般的に使用される機能の詳細な説明に関する関連情報を紹介します。必要な友達はそれを参照してください
Css3の角丸の説明:写真と背景の角丸については誰もがよく知っていると思います。
circle Corner 構文: border-radius: 角丸の値;
CSS3 角丸の利点
従来の角丸生成スキームでは、背景パターンとして複数の画像を使用する必要があります。 CSS3 の登場により、これらの画像の作成に時間を無駄にする必要がなくなり、他にも多くの利点があります:
* メンテナンスの負荷が軽減されます。画像ファイルの生成、更新、Web ページのコードの記述といった作業はもう必要ありません。
* ウェブページのパフォーマンスを向上させます。不要な HTTP リクエストがなくなるため、Web ページの読み込みが速くなります。
*視覚的な信頼性を高めます。特定の状況 (ネットワークの混雑、サーバー エラー、ネットワーク速度の遅さなど) では、背景画像のダウンロードに失敗し、視覚効果が低下することがあります。 CSS3ではこのようなことは起こりません。
次の値を使用できます: em、ex、pt、px、percentage;
Border-radius は margin、padding に似ています
Border-radius: lefttop、righttop、rightbottom、leftbottom。
コードは次のとおりです:
<p class="box1">
</p>
.box1{width:200px;height:100px;border-radius:30px 5px;background:#f66f17;margin-top:30px;}
<p class="box2"></p>
.box2{width:200px;height:100px;border-radius:30px 20px 10px 0px;background:#f66f17;margin-top:30px;}
丸い角を理解するのは非常に簡単です。
パーセンテージの場合: 現時点で最も安全な方法は、各丸い枠線のスタイルと幅を同じ値に設定し、パーセンテージ値の使用を避けることです。
IE9 以下では、この 属性はサポートされていません
線形グラデーション: 背景: 線形グラデーション (グラデーション形式、最初の色の開始点、中間色の点、中間色の位置、終了点の色を設定します);
線形: グラデーションの種類 (線形グラデーション);
グラデーション形式: オプションのパラメーターを選択するには 2 つの方法があります - 1. 回転角度を設定します。0 度は左から右への水平方向を意味し、90 度は上から下への方向を意味し、0 度から反時計回りの変換を開始します。
2. キーワードを使用します。左は左から右、上は上から下、同様に右は右から左、左上は上から右下を意味します。同様に左下、右上、右下。
中間色と中間色の位置はオプションのパラメータです。
ただし、ブラウザの互換性を考慮する必要があるので、次のように書きましょう:
-webkit-gradient(linear,0 0,0 100%,from(起始颜色,to(结束颜色)); /*for Safari4+,Chrome 2+*/ -webkit-linear-gradient(起始颜色, 结束颜色); /*for Safari 5.1+,Chrome 10+*/ -moz-linear-gradient(起始颜色, 结束颜色); /*for firefox*/ -o-linear-gradient(起始颜色, 结束颜色); /*Opera*/ linear-gradient(起始颜色, 结束颜色); /*标准属性*/ 对于IE来说是个麻烦事,老办法 Filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=’ 起始颜色’,endColorstr=” 结束颜色”); /*IE6,IE 7*/ -ms-linear-gradient(起始颜色, 结束颜色); /*IE8*/
<p class="content1"></p>
.content1{width:500px;height:
300
px;border-radius:10%;background:#ade691;
background:-webkit-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:-moz-linear-gradient(left,#88cfc3,#329e8c 30%,#096e5d);background:filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d'); /* IE6,IE7 */-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#88cfc3', endColorstr='#096e5d')";background:linear-gradient(lleft,#88cfc3,#329e8c 30%,#096e5d;
float
:left;}
.tit1{
font-size
:3em;
font-weight
: bold;color:#f00;}
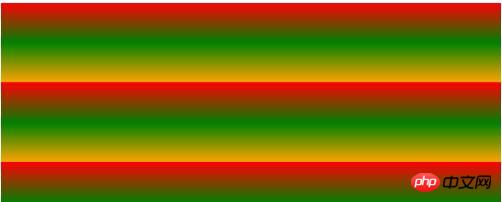
繰り返し線形グラデーション:
<p class="content2"></p>
.content2{width:500px;height:200px;
background-image
: -webkit-repeating-linear-gradient(red,green 40px, o
range
80px);
background-image: repeating-linear-gradient(red,green 40px, orange 80px);}
radial Gradient 属性を繰り返します。 :radial-gradient(グラデーションの中心、グラデーション形状のグラデーションサイズ、開始カラー値、中間カラー値、中間カラー位置、終了カラーを設定)
グラデーションセンター、30pxなどのオプションパラメータ 20pxは左から30px、30pxを意味します上から 20 ピクセル。デフォルトは中央位置です。
グラデーションの形状、オプションのパラメータ、値はcircleまたはeclipse[デフォルト]を取ることができます
グラデーションのサイズ、ループすることができます パラメータ、値を取ることができます
最近接:
中心からの放射状グラデーションの半径の長さを指定します円の中心からの距離までの辺 円の中心に最も近い側
closest-corner:
円の中心から円の中心に最も近い角度までの放射状グラデーションの半径の長さを指定します
farthest-side:
円の中心から円の中心から最も遠い側までの放射状グラデーションの半径の長さを指定します
farthest-corner:
円の中心から円の中心から最も遠い側までの放射状グラデーションの半径の長さを指定します円の中心
contain:
Contains は、円の中心から円の中心に最も近い点までの放射状グラデーションの半径の長さを指定します。最近接側
cover と同様:
cover は、円の中心から円の中心から最も遠い点までの放射状グラデーションの半径の長さを指定します。最端隅
円最隅円形グラデーション、楕円最端隅楕円グラデーション
<p class="content3"></p>
.content3{width:500px;height:200px;
background-image: -webkit-radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));
background-image: radial-gradient(circle,hsla(120,70%,60%,.9),hsla(360,60%,60%,.9));margin-top:20px;}
に似ています。
3. php.cn Dugu Jiijian (2) - CSS ビデオ チュートリアル
以上がCSS3の角丸とグラデーション関数のサンプルコードを共有しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 21
21
 66
66
 Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python での SVM の例
Jun 11, 2023 pm 08:42 PM
Python のサポート ベクター マシン (SVM) は、分類および回帰の問題を解決するために使用できる強力な教師あり学習アルゴリズムです。 SVM は、高次元データや非線形問題を処理する場合に優れたパフォーマンスを発揮し、データ マイニング、画像分類、テキスト分類、バイオインフォマティクスなどの分野で広く使用されています。この記事では、Python で分類に SVM を使用する例を紹介します。 scikit-learn ライブラリの SVM モデルを使用します。
 win11 ウィンドウの角を丸い角に変更するためのガイド
Dec 31, 2023 pm 08:35 PM
win11 ウィンドウの角を丸い角に変更するためのガイド
Dec 31, 2023 pm 08:35 PM
win11システムを更新した後、多くの友人は、win11インターフェイスウィンドウが新しい角の丸いデザインを採用していることに気付きました。しかし、この角の丸いデザインが気に入らず、以前のインターフェースに変更したいが、変更方法がわからないという人もいます。 win11 で角丸を変更する方法 1. win11 の角丸デザインは組み込みのシステム設定であり、現時点では変更できません。 2. したがって、win11 の角の丸いデザインを使用するのが気に入らない場合は、Microsoft が変更方法を提供するまで待つことができます。 3. どうしても慣れない場合は、以前の win10 システムに戻すこともできます。 4. ロールバックする方法がわからない場合は、このサイトで提供されているチュートリアルを確認してください。 5. 上記のチュートリアルを使用して戻ることができない場合でも、戻ることができます。
 CSS グラデーション エイリアシングの問題を解決する方法の詳細な例!
Nov 25, 2022 pm 04:43 PM
CSS グラデーション エイリアシングの問題を解決する方法の詳細な例!
Nov 25, 2022 pm 04:43 PM
この記事では、グラデーション グラフィックを使用することによって発生するエイリアシングの問題を解決する方法を紹介します。いわゆる CSS のグラデーション エイリアシングを消すテクニックは、一度知ってしまえば簡単に実行できます。その方法を見てみましょう~そうなることを願っていますみんなに役立ちます。
 win10の検索ボックスの角の丸みを調整する方法
Jan 15, 2024 pm 03:12 PM
win10の検索ボックスの角の丸みを調整する方法
Jan 15, 2024 pm 03:12 PM
Win10 の検索ボックスの角が丸いというニュースは長い間ありましたが、実装されたことはありませんでした。通常、レジストリを使用して win10 の検索ボックスの角が丸いことを体験できます。それでは、チュートリアルを見てみましょうwin10 の検索ボックスの丸い角にあるバー。 Win10 検索ボックス変数の角丸: 1. 検索ボックスを開き、「regedit」と入力して、レジストリを入力します。 2. Computer\HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Search でこのパスを見つけます。 3. 空白スペースで、「新規」-「DWORD (32 ビット) 値」-「新しいキーに名前を付ける」を選択します。「ImmersiveSearch」-「数値」
 VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
VUE3 入門例: 簡単なビデオ プレーヤーの作成
Jun 15, 2023 pm 09:42 PM
新世代のフロントエンド フレームワークが出現し続ける中、VUE3 は高速で柔軟、そして使いやすいフロントエンド フレームワークとして愛されています。次に、VUE3 の基本を学び、簡単なビデオ プレーヤーを作成しましょう。 1. VUE3 をインストールする まず、VUE3 をローカルにインストールする必要があります。コマンド ライン ツールを開き、次のコマンドを実行します。 npminstallvue@next 次に、新しい HTML ファイルを作成し、VUE3 を導入します。 <!doctypehtml>
 PS グラデーション ツールの使用方法 - PS グラデーション ツールの使用方法
Mar 05, 2024 pm 06:28 PM
PS グラデーション ツールの使用方法 - PS グラデーション ツールの使用方法
Mar 05, 2024 pm 06:28 PM
PSソフトは事務仕事で多くの人が使っているソフトですが、PSグラデーションツールの使い方をご存知ですか?以下は編集部がお届けするPSグラデーションツールの使い方です。以下をご覧ください。 1. 新しいドキュメントを開くか作成します。まず、Photoshop ソフトウェアを開いて新しいドキュメントを作成するか、既存の画像ファイルを開きます。グラデーション ツールを選択する: ツールバーの左側でグラデーション ツール (長方形マーキー ツールとペイント バケット ツールの間) を見つけ、クリックして選択します。 3. グラデーション タイプを設定します。ツール オプション バーで、さまざまなグラデーション タイプを選択できます。線形グラデーション、放射状グラデーション、角度グラデーション、その他のオプションから選択できます。 [グラデーション タイプ] ドロップダウン メニューをクリックし、必要なグラデーション タイプを選択します。 4
 CSSプロパティを使用して透明度のグラデーション効果を実現する方法
Nov 18, 2023 pm 05:28 PM
CSSプロパティを使用して透明度のグラデーション効果を実現する方法
Nov 18, 2023 pm 05:28 PM
CSS プロパティを使用して透明度のグラデーション効果を実装する方法には、具体的なコード例が必要です。Web デザインでは、透明度のグラデーション効果は、ページに柔らかく美しい遷移効果を追加できます。 CSS プロパティの設定を通じて、さまざまな要素の透明度に対するトランジション効果を簡単に実現できます。今回は、一般的なメソッドと具体的なコード例をいくつか紹介します。不透明度属性を使用します。不透明度属性は要素の透明度を設定できます。値の範囲は 0 ~ 1 です。0 は完全に透明、1 は完全に不透明を意味します。私たちは通過できます
 Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang でのポインター変換のベスト プラクティスの例を学ぶ
Feb 24, 2024 pm 03:51 PM
Golang は、さまざまなアプリケーションやサービスの開発に使用できる強力で効率的なプログラミング言語です。 Golang では、ポインタは非常に重要な概念であり、データをより柔軟かつ効率的に操作するのに役立ちます。ポインタ変換とは、異なる型間のポインタ操作のプロセスを指します。この記事では、具体的な例を使用して、Golang におけるポインタ変換のベスト プラクティスを学びます。 1. 基本概念 Golang では、各変数にはアドレスがあり、アドレスはメモリ内の変数の位置です。




