

私は ASP.NET MVC 開発者です。最近、仕事を探していたときに、HTML5 に関連する質問や新機能についてよく聞かれました。したがって、次の 40 の重要な質問は、HTML5 関連の知識を復習するのに役立ちます。
これらの質問は、仕事を獲得するための効率的な解決策ではありませんが、関連するトピックについてすばやくブラッシュアップしたい場合には役立ちます。
就職活動を頑張ってください。 
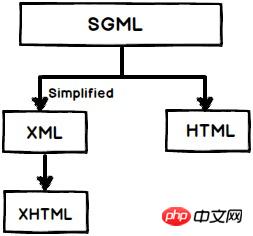
SGML (Standard Generalized Markup Language) と HTML (Hypertext Markup Language)、XML (Extensible Markup Language) と HTML の関係は何ですか?
SGML (Standard General Markup Language) は、ドキュメントのマークアップを指定する方法を示す標準です。文書のマークアップがどうあるべきかを記述するだけのメタ言語であり、HTML は SGML で記述されたマークアップ言語です。
つまり、SGML は、HTML 参照と、一緒に準拠する必要がある DTD を作成するために使用されます。多くの場合、HTML ページの先頭に「DOCTYPE」属性があり、これは解析用のターゲット DTD を定義するために使用されます
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
SGML の解析は面倒だったので、状況を改善するために XML が作成されました。たとえば、XML では SGML が使用されます。SGML では開始タグと終了タグを使用する必要がありますが、XML では自動終了終了タグを使用できます。
XHTML は XML から作成され、HTML 4.0 で使用されます。以下のコード スニペットに示されている XML DTD を参照できます
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

要約すると、SGML はすべての型の親クラスであり、古い HTML は SGML を利用し、HTML4.0 は XML から派生した XHTML を使用します
HTML5 は最新の HTML 標準であり、その主な目標は、Flash、Silverlight などの追加のプラグインを必要とせずにすべてのコンテンツを提供することです。これらのコンテンツはアニメーション、ビデオ、リッチ GUI などから取得されます。
HTML5 はWorld Wide Web Consortium (W3C) Web Hypertext Application Technology Working Group (WHATWG) と協力して出力
HTML5 は SGML や XHTML を使用しません。まったく新しいものなので、DTD を参照する必要はありません。HTML5 の場合は、次のドキュメント タイプ コードを配置して、これがブラウザに認識されるように指示するだけです。 HTML5 ドキュメント
いいえ、ブラウザはそれを HTML ドキュメントとして認識せず、HTML5 タグは正しく機能しません
ほぼすべてのブラウザ Safari、Chrome、Firefox、Opera、IE は HTML5 をサポートしています
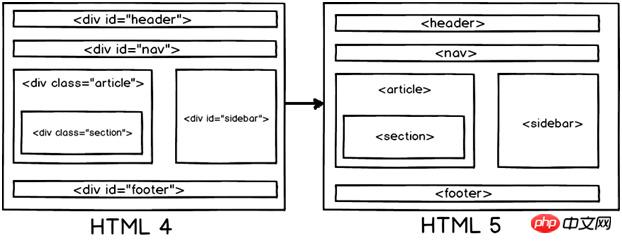
典型的な WEB ページには、ヘッダー、フッター、ナビゲーション、センターエリア、サイドバーが含まれています。このコンテンツを HTML4 の HTML 領域にレンダリングしたい場合は、p タグを使用するとよいでしょう。
ただし、これらの領域の要素名を作成して HTML5 で明確にすることで、HTML も読みやすくなります
ページの構造を形成する HTML5 要素の詳細を次に示します:
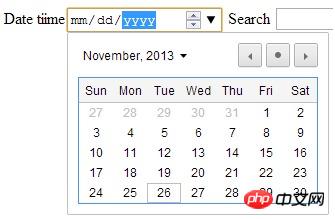
HTML5 の Datalist 要素は、以下に示すようにテキスト ボックスのオートコンプリート機能を提供するのに役立ちます: 
DataList 機能の HTML コードは次のとおりです:
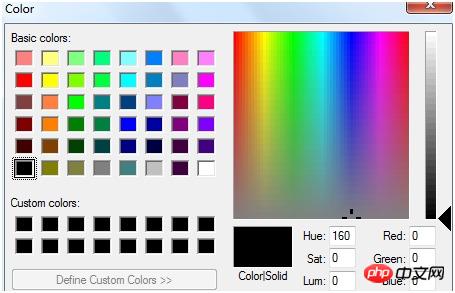
<input list="Country"> <datalist id="Country"> <option value="India"> <option value="Italy"> <option value="Iran"> <option value="Israel"> <option value="Indonesia"> </datalist></p> <p><br></p> <h3> HTML5 フォーム要素の相違点と新機能タイプ? </h3> <p>ここでは、HTML5 で導入された 10 の重要な新しいフォーム要素を紹介します<br><br>Color<br><br>Date<br><br>Datetime-local<br><br>Email<br><br>Time<br><br>Url<br><br>Range<br><br>Telephone<br><br>Number <br> <br>検索<br> <br>この10個を理解しましょう要素をステップごとに説明します<br><br>色選択ダイアログを表示したい場合<br><br></p> <pre class="brush:php;toolbar:false"><input type="color" name="favcolor">

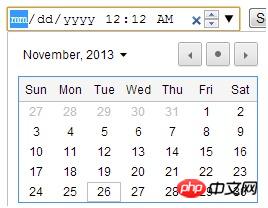
カレンダーダイアログを表示したい場合
<input type="date" name="bday">

ローカルでカレンダーを表示したい場合時間
<input type="datetime-local" name="bdaytime">

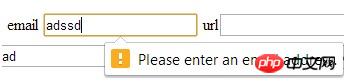
メール認証を含むHTMLテキストボックスを作成したい場合は、タイプを「メール」に設定できます
<input type="email" name="email">

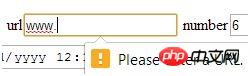
对于URL验证设置类型为”url”,如下图显示的HTML代码
<input type="url" name="sitename">

如果你想用文本展示数字范围,你可以设置类型为“number”
<input type="number" name="quantity" min="1" max="5">

如果你想显示范围控制,你可以使用类型”range”
<input type="range" min="0" max="10" step="2" value="6">

想让文本框作为搜索引擎
<input type="search" name="googleengine">
想只能输入时间
<input type="time" name="usr_time">
如果你想使用文本框接受电话号码
<input type="tel" name="mytel">
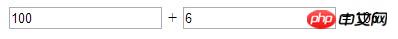
当你需要计算两个输入的和值到一个标签中的时候你需要输出元素。例如你有两个文本框(如下图),你想将来自这两个输入框中的数字求和并放到标签中。
下面是如何在HTML5中使用输出元素的代码
<form onsubmit="return false" öninput="o.value = parseInt(a.value) + parseInt(b.value)"> <input name="a" type="number"> + <input name="b" type="number"> = <output name="o" /> </form>
为了简单起见,你也可以使用“valueAsNumber”来代替“parseInt”。你同样能在output元素中使用“for”使其更加可读
<output name="o" for="a b"></output>
SVG(可缩放矢量图形(Scalable Vector Graphics))表示可缩放矢量图形。他是基于文本的图形语言,使用文本,线条,点等来进行图像绘制,这使得他轻便,显示更加迅速。
比方说,我们希望使用HTML5 SVG去显示以下简单的线条
下面是HTML5代码
<svg id="svgelem" height="[object SVGAnimatedLength]" xmlns="http://www.w3.org/2000/svg"> <line y2="[object SVGAnimatedLength]" x2="[object SVGAnimatedLength]" y1="[object SVGAnimatedLength]" x1="[object SVGAnimatedLength]"> </line>
Canvas是HTML中你可以绘制图形的区域。
定义Canvas区域
获取访问canvas上下文区域
绘制图形
定义Canvas区域
定义Canvas区域你需要使用下面的HTML代码,这定义了你能进行绘图的区域
<canvas id="mycanvas" width="600" height="500"></canvas>
获取画布区域的访问
在画布上进行绘图我们首先需要获取上下文区域的关联,下面是获取画布区域的代码。
var c=document.getElementById("mycanvas");
var ctx=c.getContext("2d");
绘制图形
现在一旦你获取了访问上下文,我们就可以开始在上下文中绘制了。首先调用“move”方法并从一个点开始,使用线条方法绘制线条然后使用stroke方法结束。
ctx.moveTo(10,10); ctx.lineTo(200,100); ctx.stroke();
以下是完整的代码
<canvas id="mycanvas" width="600" height="500"></canvas>
著者別の最新記事
-
2023-03-07 13:08:02
-
2023-03-13 16:16:02
-
1970-01-01 08:00:00
-
2023-03-13 09:38:01
-
2023-03-13 14:30:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
2023-03-10 21:22:02
-
1970-01-01 08:00:00
-
2023-03-07 12:38:01
最新の問題
-
2025-03-18 14:18:31
-
2025-03-18 14:17:34
-
2025-03-18 14:16:27
-
2025-03-18 14:07:32
-
2025-03-18 14:06:34