
WeChat がミニ プログラムのドキュメントと開発ツールを発表した後、私たちはすぐにそれを研究し、体験しましたが、WeChat ミニ プログラムのテクノロジー アーキテクチャ と開発経験には少しがっかりしました。 WeChat ミニ プログラムの実行環境は標準のブラウザ環境ではなく、WeChat のパッケージ化作業も完璧ではないため、これまでの開発経験の多くは適用できません。これは単に開発習慣との互換性の問題ではなく、さらに重要なことに、開発プロセスと仕様が適用されないということです。
WeChat ミニ プログラム開発の最初の罪: NPM パッケージを呼び出すことができない
WeChat ミニ プログラム開発ツールは、パッケージ化時に依存関係を読み込むための require 関数 を実装しますが、完全な CommonJS 依存関係管理ではありません。 require 関数はプロジェクト内の JS ファイルのみをロードでき、JS ファイルのパスは厳密に定義する必要があるため、パスは CommonJS パス スタイルをサポートしません。たとえば、次のロード メソッドはエラーを引き起こします:
require('lodash');require('lodash/map');require('./foo');
WeChat アプレット開発ツールでは、対応する形式を次のように記述する必要があります:
require('node_modules/lodash/lodash.js');require('node_modules/lodash/map.js');require('./foo.js');
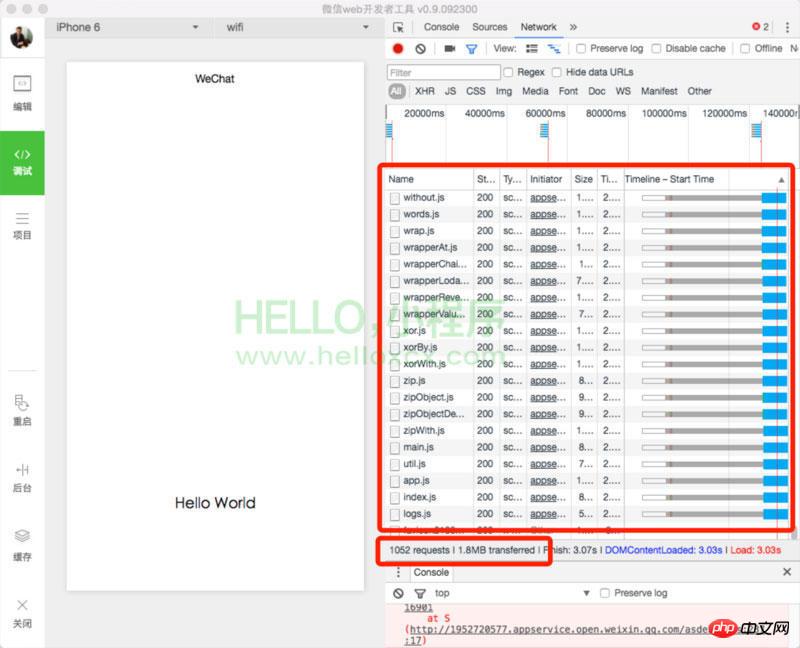
上記のコードのように、node_modules ディレクトリにライブラリをロードできますが、しかし、実際に実行すると、それは起こりました:

Debug ツールの [ネットワーク] タブでは、実行時に 1,000 を超えるファイルがロードされ、合計データ量は 1.8 MB であることがわかります。コードには lodash ライブラリのみがロードされています。これは、WeChat アプレット開発ツールがすべてのプロジェクト配下の js ファイルをプロジェクト ファイルとみなしてパッケージ化するためです。実際の開発では、多くの NPM 拡張ライブラリをインストールする必要があります。これらの拡張ライブラリには、パッケージ化する必要のない多数のファイルが含まれています。たとえば、lodash には数千のファイルがありますが、使用する必要があるのは、パッケージ化する必要がないことです。そのうちのごく一部です。 さらに、開発中に、babal、eslient、webpack、grunt およびその他の開発ツールをインストールする必要があることがよくあります。WeChat アプレット開発ツールは、これらのツールのソース コードを同様にパッケージ化します。実際のテストでは、開発者ツールがクラッシュします。 !開発者はクラッシュするでしょう!私は壊れた! NPM パッケージがサポートされていない理由は、WeChat 開発者ツールが CommonJS 標準をサポートしていないためです。 CommonJS 標準がサポートされていない理由は、WeChat 開発者ツールがプロジェクト ディレクトリ内の js ファイルを当然のこととみなしているためです。プロジェクト ファイルである必要があるため、単純な require 関数のみが実装されるのは当然のことです。 。 。
WeChat ミニプログラム開発の 2 番目の罪: Babel を使用してトランスコードできない
Babel を使用してトランスコードできない理由は、実は依然として NPM ライブラリをロードできないことが原因です。しかし、その結果は深刻なものとなるでしょう。 ES6/7 の機能を安全に使用できなくなり、async/await 関数が使用できなくなり、無限のコールバックに悩まされることになります。自分自身をどのように表現すればよいでしょうか。プログラマーはコールバック地獄で苦しんでいますか? これを見て Babel が何なのか理解できなかったとしても、おめでとうございます。天国を見たことがなければ、地獄が何であるかわかりません。ES6/7 をサポートしていないことを心配する必要はありません。しかし、あなたの脳が ES6/7 をサポートし、Babel を使用すると、もう元には戻れません。私と同じように、Babel なしではコーディングできません。
WeChat ミニ プログラム開発の 3 番目の罪: コンポーネントを再利用できない
実際、WeChat ミニ プログラム開発ではコンポーネントを完全に再利用するわけではありません。たとえば、WXML はインポートと
include をサポートしています。ただし、これは view テンプレートの再利用性のみであり、コンポーネントの再利用性ではありません。これは、コンポーネントにはビューとロジックが含まれている必要があると考えているためです。 WXML は実際には再利用可能なコンポーネントに基づいていますが、独自のコンポーネントを定義することはできません。 React の経験がある方なら、私の言っている意味が分かるでしょう。
たとえば、あなたのミニ プログラムは e-commerce APP であり、プロジェクトには、特定のカテゴリの製品リストと 検索結果リストなどの製品 グループ 項目が含まれていることがわかります。 2 つのリストは実際にはパラメータが異なるだけです。ただし、小規模なプログラム開発では、リストのテンプレートのみを抽象化でき、ロジックは抽象化できないため、両方のページにリスト コンポーネントの制御ロジック (更新や読み込みなど) を実装する必要があります。 。 。 私たちの実践
ただ文句を言い、管理するだけでそれを埋めないのは非倫理的です。WeChat ミニプログラムの開発におけるさまざまな欠点を発見したので、上記の 3 つの問題を解決するための開発中の一連のプロセスとツールをまとめました。 . という質問をして、オープンソースコミュニティに無料で公開しました。次に、一緒に開発体験をしてみましょう。 Labrador をインストールします** コマンド npm install -g labrador-cli を使用して、Labrador 制御ライン ツールをグローバルにインストールします。 プロジェクトを初期化する
次のコマンドを使用して新しい Labrador プロジェクトを作成します:
mk
dir
Demonpm initlabrador init プロジェクトが初期化されると、ディレクトリは次のようになります:
図内の src はソース コード ディレクトリ、node_modules は NPM パッケージ ディレクトリ、dist はターゲット出力ディレクトリです。開発者ツールで新しいプロジェクトを作成し、パスを dist ディレクトリに設定してください。デモ ディレクトリには設定しないでください。 WebStorm または Sublime を使用してデモ ディレクトリを開きます。開発プロセス中、WebStorm または Sublime を使用して src ディレクトリ内のソース コードを変更しないでください。dist ディレクトリは、dist ディレクトリを通じて生成されるためです。ラブラドールコマンド。
demo ディレクトリで labrador build
コマンドを実行してプロジェクトをコンパイルします。このコマンドは src ディレクトリ内のファイルを 1 つずつ処理し、対応するファイルを dist ディレクトリに生成します。 labrador watch コマンドを実行して src ディレクトリ内のファイルの変更を監視することもできるため、変更のたびにコンパイル コマンドを手動で実行する必要がありません。
NPM パッケージをロードします
lodash パッケージを例として、src/app.js にコード const を入力します = require('lodash');
コンパイル後、dist ディレクトリ内のファイルが次のようになっていることがわかります。このように: [ 写真をアップロードしています。 。 。 (3)]
dist ディレクトリの下に npm/lodash ディレクトリがあることがわかります。このディレクトリには lodash.js ファイルが 1 つだけあります。その後、WeChat Web 開発者ツール でパッケージ化してプレビューするときに、lodash ライブラリのみが表示されます。このファイルをロードしてください。
どうしてこうなったの?
dist/app.js のソースコードを確認したところ、ソースコード内の const = require('lodash');
が var _ = require('./npm/lodash/lodash. js');
次に labrador このコマンドは、node_modules/lodash/lodash.js
ファイルを dist/npm/lodash/lodash.js
にコピーします。これは、Labrador を通じて NPM パッケージを呼び出す方法です。
重要なことは、実際に使用される js ファイルのみが labrador コマンドによってプロジェクト ディレクトリに追加されるということです。このような小さな改善は、私たちの小さなプログラムが NPM ウェアハウスにある大規模な拡張ライブラリを簡単に呼び出せることを意味します。
Babelトランスコーディング
初期化されたサンプルコードsrc/app.jsの内容は以下の通りです。
[画像アップロード。 。 。 (4)]
図では、timer属性とgetUserInfo属性は両方とも非同期関数であり、関数本体でawaitを使用して非同期操作を呼び出しています。 labrador ライブラリは、const wx = require('labrador'); を使用して、カプセル化された wx オブジェクトによって提供される非同期メソッドを上書きして、WeChat API をカプセル化します。 async/await 関数を使用すると、コールバックを完全に終了し、非同期コードを同期的に記述して、コールバック地獄から簡単に脱出できます。 ただし、現在、async/await 関数はブラウザでサポートされていません。これをトランスコードするには、babel を使用する必要があります。トランスコードされたコードは、dist/app.js で表示できます。は長すぎるため投稿されません。 コンポーネントの再利用
コンポーネントを再利用するときに解決する必要がある最も重要な問題は、コンポーネントのロジック コードをどのように再利用するかです。サンプル コードには src/components ディレクトリがあり、プロジェクト内で再利用可能なコンポーネントを保存するために使用されます。その構造は次のとおりです。 。 。 (5)] 再利用可能なコンポーネントは、サブディレクトリ src/components/list に保存されます。 list.js / list.less / list.xml は、それぞれ WeChat アプレットの js /
wxss
/ wxml ファイルに対応します。 JS は control の論理層であり、そのコードは次のとおりです: [画像がアップロードされています。 。 。 (6)]このファイルは List クラスをエクスポートします。このコンポーネント クラスには、Page と同じライフ サイクル関数onLoad
、onReady、onShow、onHide、onUnload、setData 関数があります。 LESS ファイルは、WeChat の WXSS ファイルに対応します。WeChat アプレット実装の制限のため、LESS では連続選択構文を使用できませんが、開発を容易にするために変数を定義できます。 XML ファイルは、コンポーネント ビュー記述ファイルである WeChat の WXML ファイルに対応します。list.xml の内容は次のとおりです。 。 。 (7)] list という名前のテンプレートをファイルからエクスポートします。コンポーネントは src/components ディレクトリに保存できるだけでなく、別個の NPM パッケージにすることもできるため、プロジェクト間でコンポーネントを簡単に共有できます。 コンポーネントの定義が完了したら、次のステップはそれをページ上で呼び出すことです。 src/pages/index/index.js に次のコードがあります。 。 。 (8)] このコードでは、まず、グローバルのデフォルト wx オブジェクトを置き換える labrador ライブラリを導入し、グローバル Page 関数の代わりに labrador.createPage メソッドを使用してページを宣言します。次に、List コンポーネント クラスをロードし、ページ宣言構成にコンポーネント属性を追加して、List コンポーネント クラスのインスタンス化を渡します。 labrador.createPage メソッドは、Page メソッドのカプセル化層であり、ページの初期化時にコンポーネント オブジェクトに関連付けることが目的です。
コード @import 'list' を src/pages/index/index.less に追加して、リスト コンポーネントのスタイルを呼び出します。 list.less が src/components/list に見つからない場合、コンパイル コマンドは NPM にあります。パッケージ node_modules/list/index.less を探します。
src/pages/index/index.xml にコード
以上が三罪に関するWeChatミニプログラム開発の解決策の共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。