
この記事では、ページをスクロールするときのナビゲーションインテリジェントな位置決めを実現するためのJavascriptを主に紹介します。興味のある友人はそれを参照してください
一般的な開発ページにはそのような要件があるかもしれません。ページ内に複数のモジュールがある場合、各モジュールはナビゲーションに対応し、ページが特定のモジュールにスクロールするとき、対応するモジュール ナビゲーションは、現在のユーザーが閲覧している領域を区別するためのクラスを追加する必要があります。
構造は次のとおりであると仮定します:
<p class="container">
<p class="wrapper">
<p class="section" id="section1">section1</p>
<p class="section" id="section2">section2</p>
<p class="section" id="section3">section3</p>
<p class="section" id="section4">section4</p>
<p class="section" id="section5">section5</p>
</p>
<nav>
<a href="#section1" rel="external nofollow" class="current">section1</a>
<a href="#section2" rel="external nofollow" >section2</a>
<a href="#section3" rel="external nofollow" >section3</a>
<a href="#section4" rel="external nofollow" >section4</a>
<a href="#section5" rel="external nofollow" >section5</a>
</nav>
</p>ページがスクロールするときのナビゲーションの位置
js コードは次のとおりです:
var $navs = $('nav a'), // 导航
$sections = $('.section'), // 模块
$window = $(window),
navLength = $navs.length - 1;
$window.on('scroll', function() {
var scrollTop = $window.scrollTop(),
len = navLength;
for (; len > -1; len--) {
var that = $sections.eq(len);
if (scrollTop >= that.offset().top) {
$navs.removeClass('current').eq(len).addClass('current');
break;
}
}
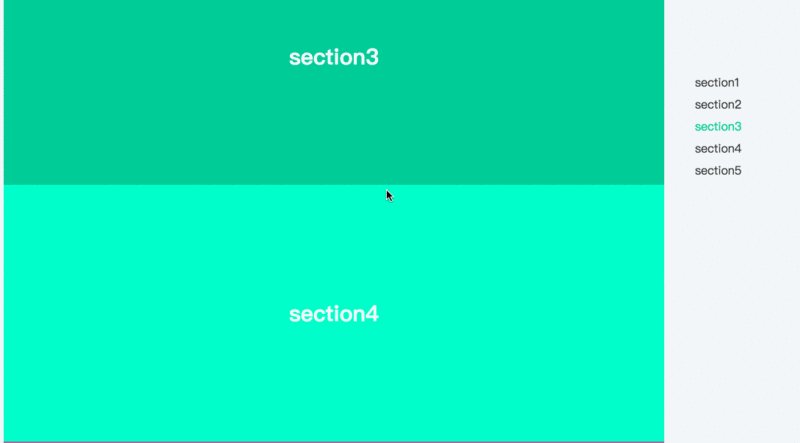
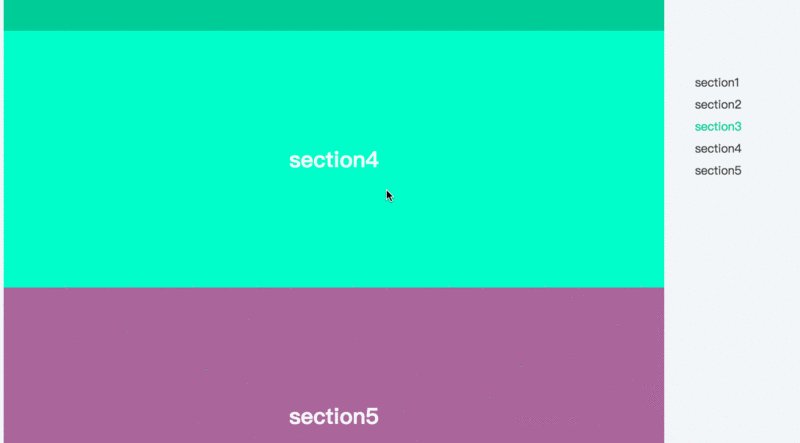
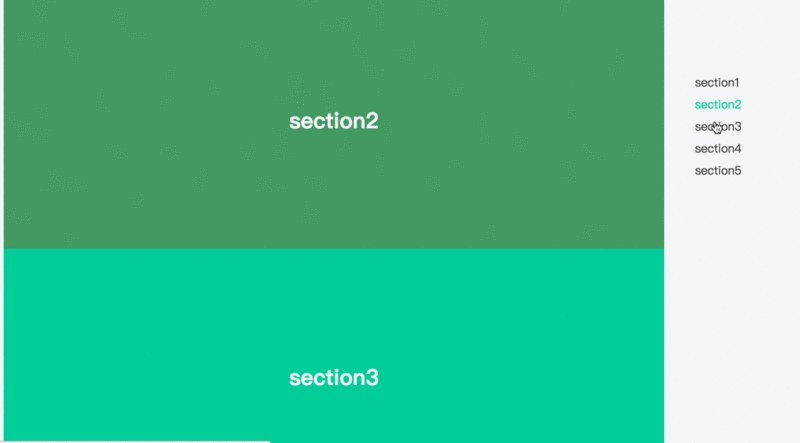
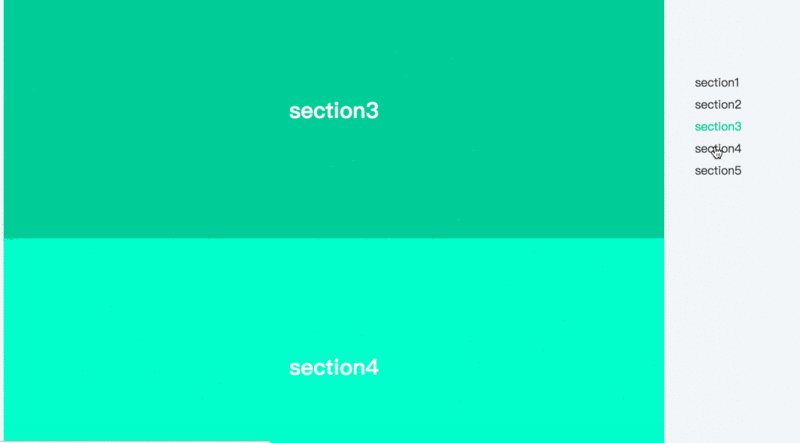
});効果は次のとおりです:

それは難しくありません基本原則は、ウィンドウがスクロールするときに、モジュールを後ろから前に移動するということです。ウィンドウのスクロールの高さがページの上部から現在のモジュールの距離以上である場合、現在のモジュールに対応するナビゲーションが強調表示され、トラバースは続行されなくなります
ナビゲーションをクリックしてページを見つけます
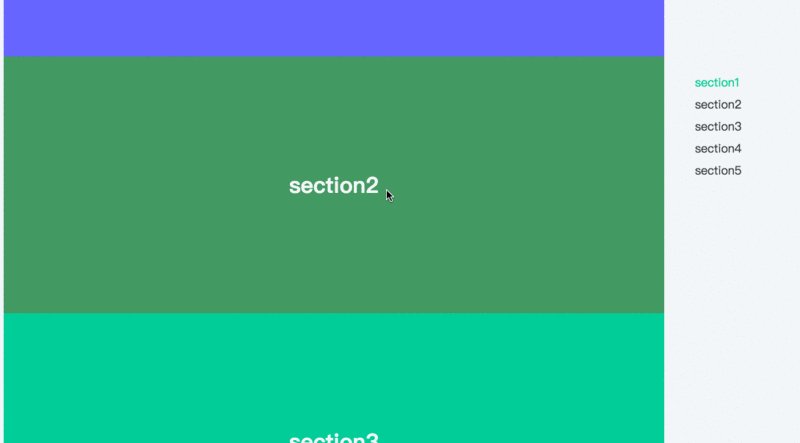
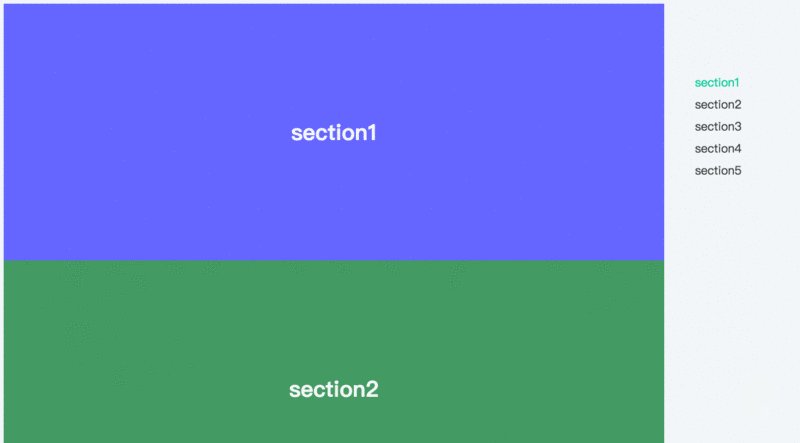
この要件に加えて、ナビゲーションをクリックしてページを見つけるという別の要件があります。ナビゲーションに対応するモジュールの上部。
コードは次のとおりです:
$navs.on('click', function(e) {
e.preventDefault();
$('html, body').animate({
'scrollTop': $($(this).attr('href')).offset().top
}, 400);
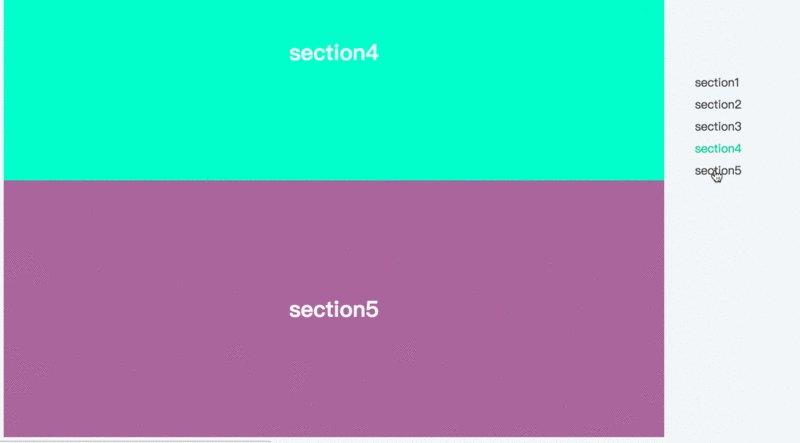
});効果は次のとおりです:

【関連推奨事項】
3 php.cn Dugu Jiijian (3) - JavaScript ビデオ チュートリアル
以上がナビゲーション アンカーのスクロール効果の Javascript 実装の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。