CSS3+HTML5を使用してフォーム検証機能コードを実装する
この記事では主に HTML5 と CSS3 フォーム検証 機能の使用方法を紹介します。必要な友人はそれを参照してください
クライアント側の検証は、Web クライアント プログラムで最もよく使用される機能の 1 つです。 jsライブラリはフォームの検証に使用されます。実はHTML5にはすでにフォーム検証機能が備わっています。なぜ普及しないのかというと、相性の問題とスタイルがダサすぎるからでしょう。
以下では、HTML と CSS のみを使用して、HTML5 および CSS3 フォーム検証を段階的に作成します。
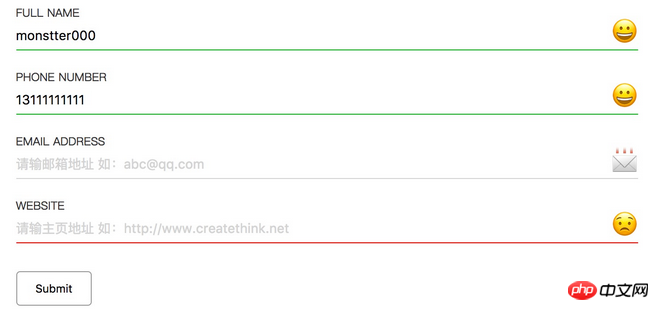
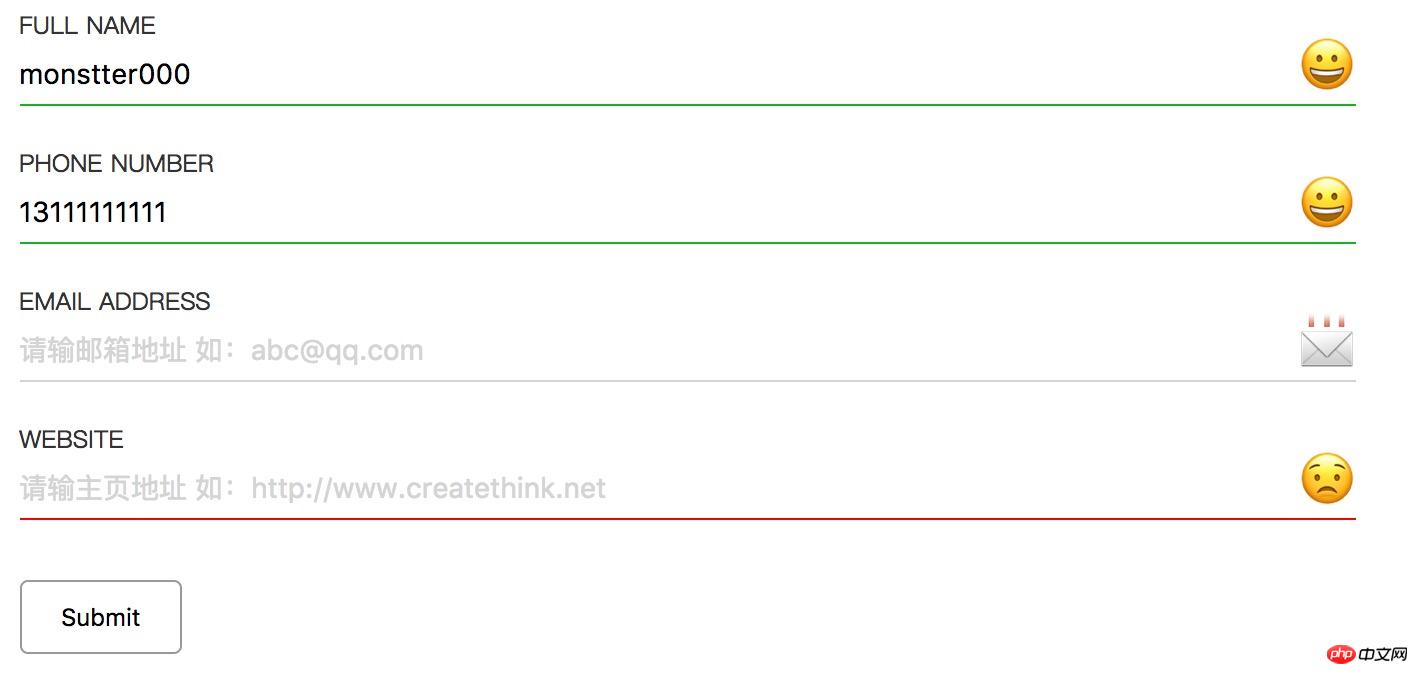
完成したものは次のとおりです:

ステップ 1: 検証フィールドとタイプを整理します
まず次のフィールドが必要です:
名前 (フルネーム)
電話番号 (電話番号)
メールアドレス(メールアドレス)
ウェブサイト
ユーザーが何らかの情報を入力した後、誤ったデータや欺瞞的な情報を避けるために、ユーザーの情報が正しいかどうかを検証する必要があります。サーバーに渡されます。
HTML5 の新しい仕様では、入力ボックスには、電話番号、電子メール、番号、範囲、色などのさまざまな入力タイプが用意されています。これらのタイプは通常、デスクトップ クライアントではあまり明確ではありません。モバイル側 キーボードではより顕著になります。たとえば、モバイル キーボードでは数字が純粋な数字に自動的に切り替わり、電子メール キーボードでは @ が付いたキーボードに自動的に切り替わります。
ステップ 2: フォームのスタイルを決定する
通常、この作業はデザイナーによって行われます。ここで今回のデモスタイルとしてDribbble上のフォームスタイルを見つけました。

ステップ 3: テンプレート コード
標準の HTML5 宣言コードを使用します
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Validation</title> </head> <body> </body> </html>
ステップ 4: フォームを作成します
基本的なフォーム要素を作成します。ここではデータを送信せず、デモのみを行うため、フォームは送信されません。
<form action="" onsubmit="return false"> </form>
ステップ 5: form 要素を作成する
form 要素は次の要素で構成されます:
ul
li
label
input
スパン
ul 要素と li 要素は植字とレイアウトに使用され、フォーム要素とレイアウトを分離するために使用されます。 label はフォームフィールドのプロンプトテキストに使用されます。 input は、ユーザーがデータを入力するために使用されます。フィールドが正しく入力されているかどうかをユーザーに確認するために絵文字を使用するために、span が使用されます。
<ul>
<li>
<label for="name">FULL NAME</label>
<input type="text" id="name" name="
name" placeholder="请输入姓名"/>
<span class="icon-name"></span>
</li>
</ul>フォームフォームのHTMLコード補完コードは次のとおりです:

ステップ6: スタイルを追加します
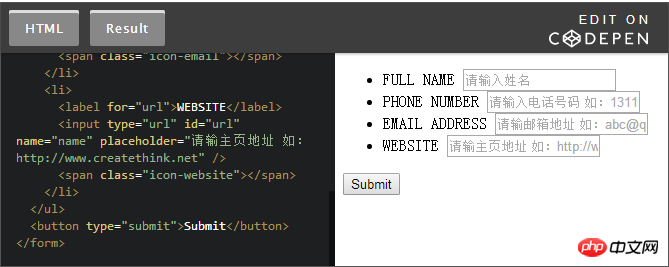
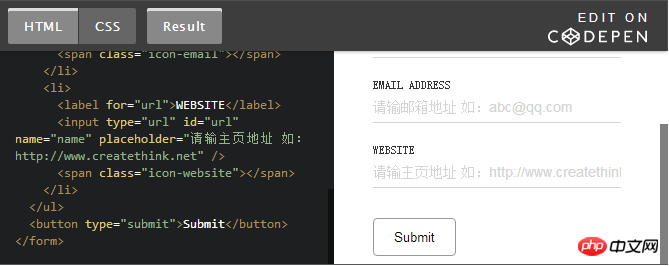
form要素の記述を完了し、スタイルを改善してより美しく見えるようにします。
body {
display: flex;
}
form {
padding: 0 10%;
width: 100%;
margin: auto;
}
ul {
list-style-type: none;
padding: 0;
margin: 0;
}
li {
position: relative;
margin-bottom: 20px;
}
label {
color: #333;
display: block;
font-size: 12px;
}
input {
width: 100%;
outline: none;
border: none;
padding: 0.5em 0;
font-size: 14px;
color: black;
position: relative;
border-bottom: 1px solid #d4d4d4;
}
input:-moz-placeholder {
color: #d4d4d4;
}
input::-webkit-input-placeholder {
color: #d4d4d4;
}
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
button {
cursor: pointer;
border: 1px solid #999;
border-radius: 4px;
padding: 10px 20px;
margin-top: 10px;
background: #fff;
}CSS コード補完コードは次のとおりです:

ステップ 7: EMOJI プロンプトを追加します
各フォーム構造で、span タグを追加しました。たとえば、名前フィールドに< ;span class="アイコン名">タグ。次に、検証フィールドのステータスを表示するスタイルを追加します。
li span {
display: block;
position: absolute;
right: 0;
top: 10px;
font-size: 28px;
}
/*默认的是一个微笑的表情*/
li span::before {
content: '【関連おすすめ】
3. php.cn Dugu Jiijian (2) - CSS ビデオ チュートリアル
以上がCSS3+HTML5を使用してフォーム検証機能コードを実装するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





