CSS キーフレーム アニメーションのサンプル チュートリアル
CSSアニメーションでは、トランジションテクノロジーの使用は「暗黙的」アニメーション方法であり、それに対応して「明示的」アニメーションテクノロジーがあります。つまり、CSSでアニメーション効果を直接指定できます。これには、キーを使用する必要があります。フレーム属性。
デモ: 紅葉の落ちるアニメーション
上記の「紅葉の落ちるアニメーション」の CSS アニメーションのデモは、CSS アニメーションの優れた特性を十分に示しており、非常にエキサイティングなはずです。
それでは、バウンシングボックスから始めて、キーフレームアニメーションを作成する方法を段階的に紹介しましょう。
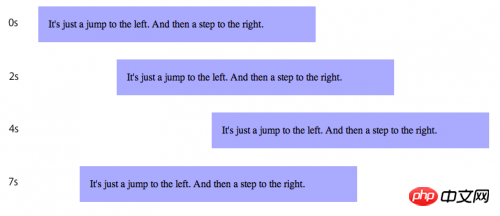
デモ: バウンスボックス

このようなアニメーション効果を CSS で宣言するのは非常に簡単です。まず、@keyframes を使用してアニメーション効果のルールを記述します。
@keyframes bounce {
from {
left: 0px;
}
to {
left: 200px;
}
}@keyframes コード ブロックには、総称してキーフレームと呼ばれる一連の CSS ルールがあります。 キーフレームは、完全なアニメーションの特定の瞬間のアニメーション スタイルを定義します。アニメーション描画エンジンにより、様々なスタイル間のスムーズな移行を実現します。 「バウンス」として定義された上記のアニメーションには 2 つのキーフレームがあります。1 つはアニメーションの開始 状態 (「from」コード ブロック) と終了状態 (「to」コード ブロック) です。
アニメーションを定義したら、animation-name を使用してそれをアニメーション ターゲット要素に関連付けることができます。
p {
animation-name: bounce;
animation-duration: 4s;
animation-iteration-count: 10;
animation-direction: alternate;
}「バウンス」アニメーションは上記のCSSルールにバインドされており、アニメーション期間も4秒に設定されており、合計10回実行され、間隔を置いて逆方向に実行されます。
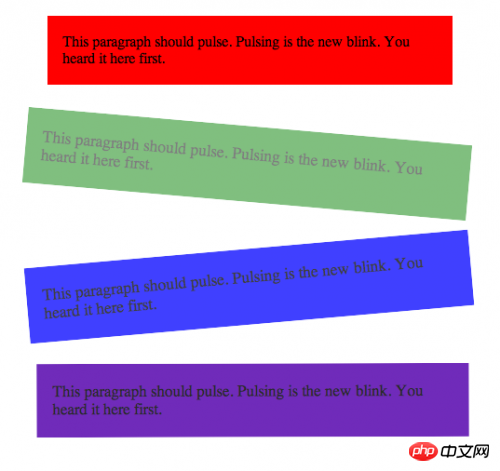
次に、回転、背景色、透明度、その他のテクノロジーを含む、複数のキーフレームの使用が必要な、より複雑なアニメーションを作成します。
@keyframes pulse {
0% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
33% {
background-color: blue;
opacity: 0.75;
transform: scale(1.1) rotate(-5deg);
}
67% {
background-color: green;
opacity: 0.5;
transform: scale(1.1) rotate(5deg);
}
100% {
background-color: red;
opacity: 1.0;
transform: scale(1.0) rotate(0deg);
}
}
.pulsedbox {
animation-name: pulse;
animation-duration: 4s;
animation-direction: alternate;
animation-timing-function: ease-in-out;
}
ここのキーフレームは、アニメーションの各段階でのアクション シーンをパーセンテージで表しています。前述の「from」キーワードと「to」キーワードは、実際には「0%」と「100%」に相当します。
CSS キーフレーム アニメーションの目的は、WEB 開発者にカラフルなページ効果を作成する簡単な方法を提供することです。ほとんどのアニメーション効果は本質的に表現力豊かであるため、ブラウザ スタイル システムに属します。プログラマは、スタイルを宣言するだけでこれらのエフェクト アニメーションを作成でき、JavaScript テクノロジーを使用した以前の手動実装を完全に置き換えることができます。
【関連おすすめ】
3. php.cn Dugu Jiijian (2) - CSSビデオチュートリアル
以上がCSS キーフレーム アニメーションのサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





