HTML+CSS で見栄えの良い電卓サンプル コードを実装
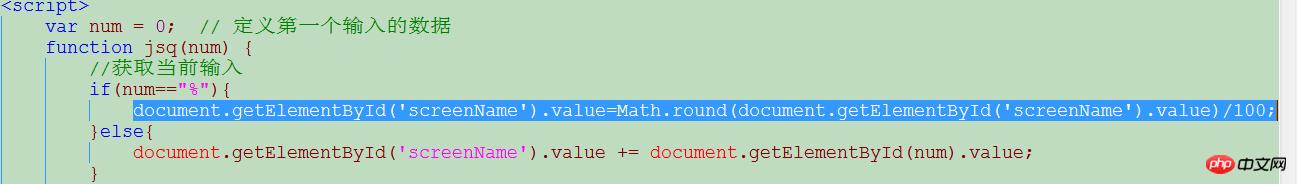
最終的な効果は図 2 に示すとおりです。バグがあります。整数 の後の % 記号をクリックすると、結果は正しくなります。小数点の後の % をクリックすると、結果は間違っています。他はすべて正常です。アドバイスをお願いします。入力値は string 型です。JS で下の図 1 の if 部分を正しく処理するにはどうすればよいですか? ? picture-1
 picture-2
picture-2
 htmlコードは次のとおりです。
htmlコードは次のとおりです。
<body><p id="calculator"> <p class="LOGO"> <span class="name">简单的计算器</span> <span class="verson">@walker</span> </p> <p id="shuRu"> <!--screen输入栏--> <p class="screen"> <input type="text" id="screenName" name="screenName" class="screen"> </p> </p> <p id="keys"> <!-- j --> <!--第一排--> <input type="button" id="7" onclick="jsq(this.id)" value="7" class="buttons"> <input type="button" id="8" onclick="jsq(this.id)" value="8" class="buttons"> <input type="button" id="9" onclick="jsq(this.id)" value="9" class="buttons"> <input type="button" id="Back" onclick="tuiGe()" value="Back" class="buttons"> <input type="button" id="C" onclick="clearNum()" value="C" class="buttons" style="margin-right:0px"> <!--第二排--> <input type="button" id="4" onclick="jsq(this.id)" value="4" class="buttons"> <input type="button" id="5" onclick="jsq(this.id)" value="5" class="buttons"> <input type="button" id="6" onclick="jsq(this.id)" value="6" class="buttons"> <input type="button" id="*" onclick="jsq(this.id)" value="X" class="buttons"> <input type="button" id="/" onclick="jsq(this.id)" value="/" class="buttons" style="margin-right:0px"> <!--第三排--> <input type="button" id="1" onclick="jsq(this.id)" value="1" class="buttons"> <input type="button" id="2" onclick="jsq(this.id)" value="2" class="buttons"> <input type="button" id="3" onclick="jsq(this.id)" value="3" class="buttons"> <input type="button" id="+" onclick="jsq(this.id)" value="+" class="buttons"> <input type="button" id="-" onclick="jsq(this.id)" value="-" class="buttons" style="margin-right:0px"> <!--第四排--> <input type="button" id="0" onclick="jsq(this.id)" value="0" class="buttons"> <input type="button" id="00" onclick="jsq(this.id)" value="00" class="buttons"> <input type="button" id="." onclick="jsq(this.id)" value="." class="buttons"> <input type="button" id="%" onclick="jsq(this.id)" value="%" class="buttons"> <input type="button" id="eva" onclick="eva()" value="=" class="buttons" style="margin-right:0px"> </p> <p class="footer"> <span class="aside">欢迎使用JavaScript计算器</span> <span class="link"> <a href="#" title="声明" target="_blank">反馈</a> </span> </p></p></body>
無料の HTML オンラインビデオチュートリアル
2.HTML 開発マニュアル
3.php.cn オリジナルの HTML5 ビデオチュートリアル
以上がHTML+CSS で見栄えの良い電卓サンプル コードを実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します





