フロントエンド イメージの遅延読み込みに関する技術チュートリアルを共有する
昨日の午後はフロントエンド画像の遅延読み込みの詳細な技術についてブログを書く予定だったのですが、思いがけず午後から会社のプロジェクトに問題が発生したため、今日はデバッグのためのコードの変更をしていました。一日中また外で走っていましたが、戻ってきたらすでに夕方だったので、その具体的な実装を理解していない友人がたくさんいたので、すぐに埋め合わせたかったのです。この点は早い段階で経験から学ぶことができます。

フロントエンド ページのユーザー エクスペリエンスは、Web サイトにとって非常に重要です。大量の写真を含む Web サイトにアクセスすると、コンピューター画面 に表示されている画像が見えている、という感覚をよく感じます。エリア 内の写真は常に時間内に表示されないため、これ以上待つことができず、Web サイトを閉じて他の Web サイトを見ようとするせっかちなユーザーもいます。これにより、この Web サイトはユーザーを失うことになります。このような状況に備えて、開発者は懸命に作業を続け、表示領域にある画像をすぐに読み込んで、表示領域にない画像は読み込めるようにする解決策をすぐに考え出しました。画像が表示領域にスクロールされた後に表示されるようにするには、スクロール バーをスクロールする必要があります。これは、すべての画像リソースを一度に読み込むよりも遅くなり、ユーザー エクスペリエンスが大幅に向上します。
それでは、画像の遅延読み込みテクノロジーを実装するにはどうすればよいでしょうか?詳細な紹介は次のとおりです:
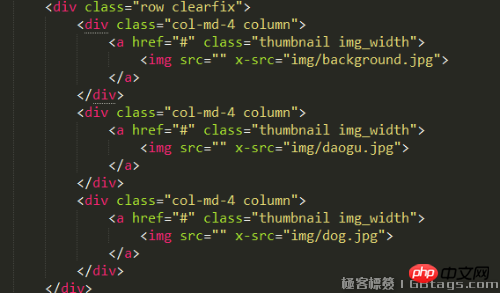
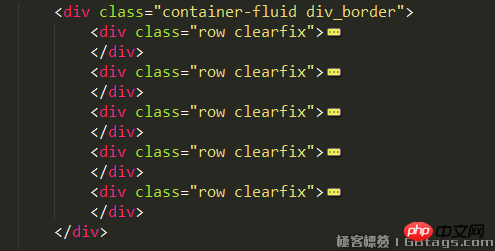
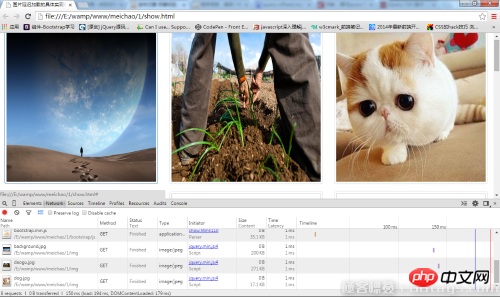
まず、画像を 3 列、合計 5 行として定義します。 具体的なコードは次のとおりです:


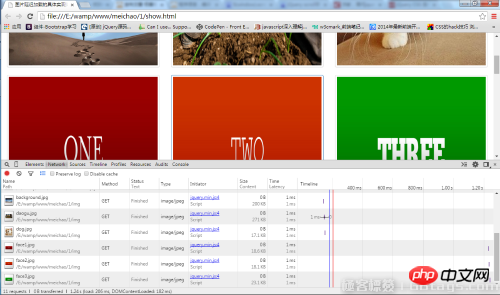
 具体的な効果は次のとおりです。
具体的な効果は次のとおりです。
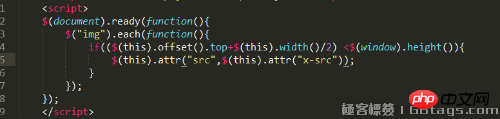
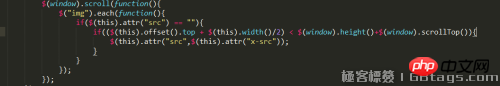
 コンソールで確認できます。画像は 5 行ありますが、各行には 3 列があり、ロードされた画像には最初の列のみがあり (画像の高さ、画像リソースは画像の半分以上がロードされた場合にのみロードされます)、残りはロードされません。これにより、画像の更新効果がすぐに表示されます。このとき、ユーザーは、上記の 3 つのデータに加えて、スクロール バーを下にスクロールする必要があります。スクロール バーの現在のスクロール距離も知る必要があります。次の場合:
コンソールで確認できます。画像は 5 行ありますが、各行には 3 列があり、ロードされた画像には最初の列のみがあり (画像の高さ、画像リソースは画像の半分以上がロードされた場合にのみロードされます)、残りはロードされません。これにより、画像の更新効果がすぐに表示されます。このとき、ユーザーは、上記の 3 つのデータに加えて、スクロール バーを下にスクロールする必要があります。スクロール バーの現在のスクロール距離も知る必要があります。次の場合:
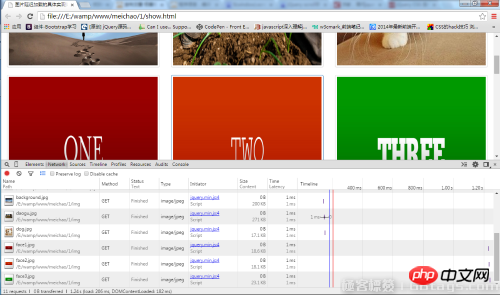
 具体的な効果は以下の通りです:
具体的な効果は以下の通りです:

スクロールバーがスクロールすると、ロードされた画像の数が元の 3 つから現在の 6 つに変化していることがコンソールで確認できます。スクロールバーが下にスクロールし続けると、画像がロードされ続けます。 . 結果としてユーザーエクスペリエンスが向上します。
これは画像の遅延読み込みの具体的な実装です。具体的な実装効果を自分で確認したい場合は、この画像が素晴らしいと思いますか?
【関連おすすめ】
3. php.cnオリジナルのHTML5ビデオチュートリアル
以上がフロントエンド イメージの遅延読み込みに関する技術チュートリアルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7706
7706
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか?投稿時に自動保存された画像はどこにありますか?
Mar 22, 2024 am 08:06 AM
ソーシャルメディアの継続的な発展に伴い、Xiaohongshu はますます多くの若者が自分たちの生活を共有し、美しいものを発見するためのプラットフォームとなっています。多くのユーザーは、画像を投稿する際の自動保存の問題に悩まされています。では、この問題をどうやって解決すればよいでしょうか? 1.小紅書で公開するときに写真が自動的に保存される問題を解決するにはどうすればよいですか? 1. キャッシュをクリアする まず、Xiaohongshu のキャッシュ データをクリアしてみます。手順は次のとおりです: (1) 小紅書を開いて右下隅の「マイ」ボタンをクリックします。 (2) 個人センター ページで「設定」を見つけてクリックします。 (3) 下にスクロールして「」を見つけます。 「キャッシュをクリア」オプションを選択し、「OK」をクリックします。キャッシュをクリアした後、Xiaohongshu を再起動し、写真を投稿して、自動保存の問題が解決されるかどうかを確認します。 2. 小紅書バージョンを更新して、小紅書が正しく動作することを確認します。
 TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
TikTokのコメントに写真を投稿するにはどうすればよいですか?コメント欄の写真への入り口はどこですか?
Mar 21, 2024 pm 09:12 PM
Douyin のショートビデオの人気により、コメント エリアでのユーザーのやり取りがより多彩になりました。ユーザーの中には、自分の意見や感情をよりよく表現するために、コメントで画像を共有したいと考えている人もいます。では、TikTokのコメントに写真を投稿するにはどうすればよいでしょうか?この記事では、この質問に詳しく答え、関連するヒントと注意事項をいくつか紹介します。 1.Douyinのコメントに写真を投稿するにはどうすればよいですか? 1. Douyinを開く: まず、Douyin APPを開いてアカウントにログインする必要があります。 2. コメントエリアを見つける:短いビデオを閲覧または投稿するときに、コメントしたい場所を見つけて「コメント」ボタンをクリックします。 3. コメントの内容を入力します: コメント領域にコメントの内容を入力します。 4. 写真の送信を選択します。コメント内容を入力するインターフェースに「写真」ボタンまたは「+」ボタンが表示されます。
 iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
iPhone で写真をより鮮明にする 6 つの方法
Mar 04, 2024 pm 06:25 PM
Apple の最近の iPhone は、鮮明なディテール、彩度、明るさで思い出を捉えます。ただし、場合によっては、画像が鮮明に見えなくなる問題が発生することがあります。 iPhone カメラのオートフォーカスは大きく進歩し、写真をすばやく撮影できるようになりましたが、状況によってはカメラが誤って間違った被写体に焦点を合わせ、不要な領域で写真がぼやけてしまうことがあります。 iPhone 上の写真の焦点が合っていない場合、または全体的に鮮明さが欠けている場合は、次の投稿を参照して写真を鮮明にすることができます。 iPhone で写真を鮮明にする方法 [6 つの方法] ネイティブの写真アプリを使用して写真をクリーンアップしてみることができます。さらに多くの機能やオプションが必要な場合
 PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PPT画像を1枚ずつ表示させる方法
Mar 25, 2024 pm 04:00 PM
PowerPoint では、画像を 1 枚ずつ表示するのが一般的な手法ですが、これはアニメーション効果を設定することで実現できます。このガイドでは、基本的なセットアップ、画像の挿入、アニメーションの追加、アニメーションの順序とタイミングの調整など、この手法を実装する手順について詳しく説明します。さらに、トリガーの使用、アニメーションの速度と順序の調整、アニメーション効果のプレビューなど、高度な設定と調整が提供されます。これらの手順とヒントに従うことで、ユーザーは PowerPoint で次々に表示される画像を簡単に設定できるため、プレゼンテーションの視覚的な効果が高まり、聴衆の注意を引くことができます。
![Illustrator でのプラグインの読み込みエラー [修正]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Illustrator でのプラグインの読み込みエラー [修正]
Feb 19, 2024 pm 12:00 PM
Adobe Illustrator を起動すると、プラグインの読み込みエラーに関するメッセージが表示されますか?一部の Illustrator ユーザーは、アプリケーションを開いたときにこのエラーに遭遇しました。メッセージの後には、問題のあるプラグインのリストが続きます。このエラー メッセージは、インストールされているプラグインに問題があることを示していますが、Visual C++ DLL ファイルの破損や環境設定ファイルの破損など、他の理由によって発生する可能性もあります。このエラーが発生した場合は、この記事で問題を解決する方法を説明しますので、以下を読み続けてください。 Illustrator でのプラグインの読み込みエラー Adobe Illustrator を起動しようとしたときに「プラグインの読み込みエラー」エラー メッセージが表示された場合は、次の操作を行うことができます。 管理者として
 Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
Web ページ上の画像を読み込めない場合はどうすればよいですか? 6つのソリューション
Mar 15, 2024 am 10:30 AM
一部のネチズンは、ブラウザの Web ページを開いたときに、Web ページ上の画像が長時間読み込めないことに気づきました。何が起こったのでしょうか?ネットワークは正常であることを確認しましたが、どこに問題があるのでしょうか?以下のエディタでは、Web ページの画像が読み込めない問題に対する 6 つの解決策を紹介します。 Web ページの画像を読み込めない: 1. インターネット速度の問題 Web ページに画像が表示されません。これは、コンピュータのインターネット速度が比較的遅く、コンピュータ上で開いているソフトウェアが多いためと考えられます。また、アクセスする画像が比較的大きいため、読み込みタイムアウトが原因である可能性があります。その結果、画像が表示されません。ネットワーク速度をより多く消費するソフトウェアをオフにすることができます。タスク マネージャーに移動して確認できます。 2. 訪問者が多すぎる Web ページに写真が表示されない場合は、訪問した Web ページが同時に訪問されたことが原因である可能性があります。
 HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法
Oct 27, 2023 pm 04:36 PM
HTML、CSS、jQuery を使用して画像結合表示を実装する方法の高度な機能の概要: Web デザインにおいて、画像表示は重要なリンクであり、画像結合表示はページの読み込み速度を向上させ、ユーザー エクスペリエンスを向上させるための一般的な手法の 1 つです。この記事では、HTML、CSS、jQuery を使用して画像の結合と表示の高度な機能を実装する方法と、具体的なコード例を紹介します。 1. HTML レイアウト: まず、結合された画像を表示するコンテナを HTML で作成する必要があります。ディを使用できます
 Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法 - Foxit PDF Reader で PDF ドキュメントを jpg 画像に変換する方法
Mar 04, 2024 pm 05:49 PM
Foxit PDF Reader ソフトウェアも使用していますか? Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法をご存知ですか? 次の記事では、Foxit PDF Reader が PDF ドキュメントを jpg 画像に変換する方法について説明します。 jpg画像は以下からご覧ください。まずFoxit PDF Readerを起動し、上部のツールバーで「機能」を見つけ、「PDF to Others」機能を選択します。次に、「Foxit PDF Online Conversion」というWebページを開きます。ページ右上の「ログイン」ボタンをクリックしてログインし、「PDF to Image」機能をオンにしてください。次にアップロードボタンをクリックし、画像に変換したいPDFファイルを追加し、追加後「変換開始」をクリックします。




