MP4 を再生できないビデオタグの問題と解決策を共有する
この記事では主に、html5でビデオタグがmp4を再生できない問題を解決する方法を紹介します。この記事の紹介は、皆さんの学習や仕事に一定の参考と学習価値があると思います。必要な人はフォローしてください。一緒に見てみましょう。
前書き
最近、携帯電話で 1.mp4 ファイルを録音したところ、主流のブラウザで正常に再生できる問題を発見しました。ただし、フォーマット ファクトリを使用して rmvb ファイルを 2.mp4 にトランスコードしても再生できません。関連情報を検索することで最終的に解決できました。参考と勉強のために以下に共有します。詳細な紹介を見てみましょう:
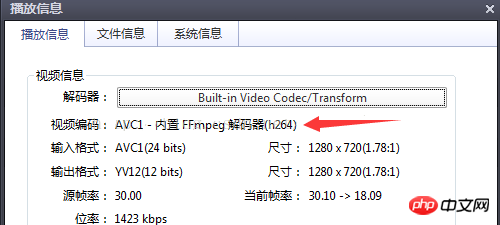
携帯電話で録画したビデオ属性
。 : ファクトリートランスコーディングをフォーマットするためのビデオ属性:

video タグでサポートされているビデオ形式とエンコーディングに関するドキュメントを確認してください:
MPEG4 = H.264 ビデオ エンコーディングと AACaudio
エンコーディングを使用した MPEG4 ファイル- Ogg = Theora ビデオがエンコードされ、Vorbis オーディオがエンコードされた Ogg ファイル
上記の情報により、h264 エンコードされた MP4 ビデオ (MPEG-LA 社)、VP8 エンコードされたもののみが存在することがわかりました。 webm 形式のビデオ (Google 社) と Theora でエンコードされた ogg 形式のビデオ (iTouch 開発) は、HTML5 の
video タグでは、複数のソース要素を使用できます。source 要素は、ブラウザーの互換性の問題を解決するために最初に認識された形式を使用します。 <video controls="controls" width="100%">
<source src="1.mp4" type="video/mp4">
<source src="1.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
無料のh5オンラインビデオチュートリアル
3. 4. HTML5制作バナーを共有する例 HTML5 の機能と今後の開発の概要 H5 video タグが音声のみを再生でき、動画を再生できない問題の解決策7. IIS MIME が登録されていない。 MP4 タイプが原因で、ソリューションがビデオタグを識別できなくなります
以上がMP4 を再生できないビデオタグの問題と解決策を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7719
7719
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





