
適応幅とは、コンテナの幅が明示的に設定されていない場合(またはマージンが自動に設定されている場合)、特定の状況下で、コンテナの幅が状況に応じて自動的に設定されることを意味します。設定結果が一致しないことがよくあります。
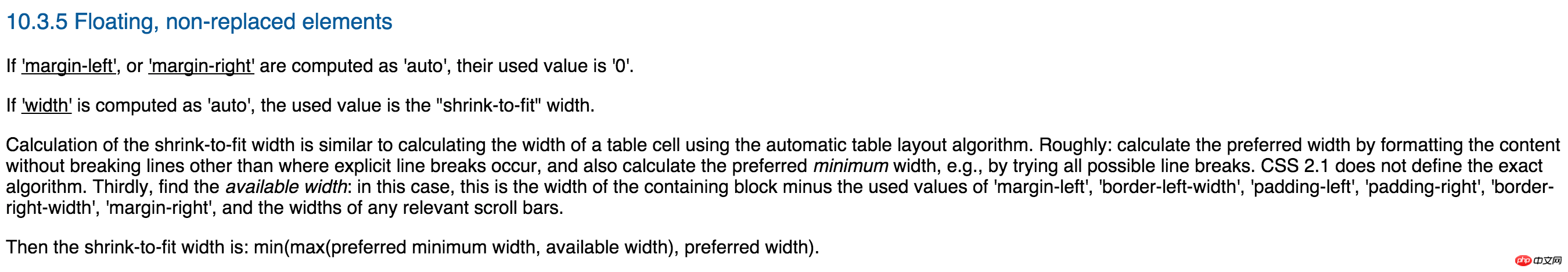
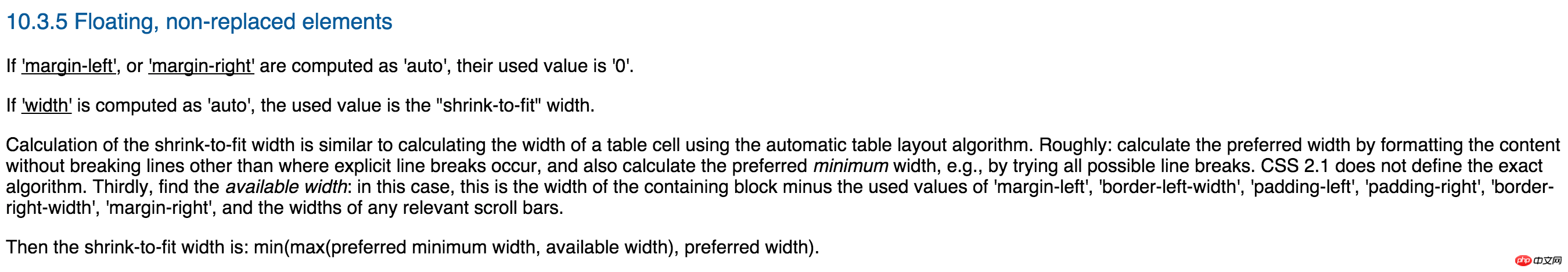
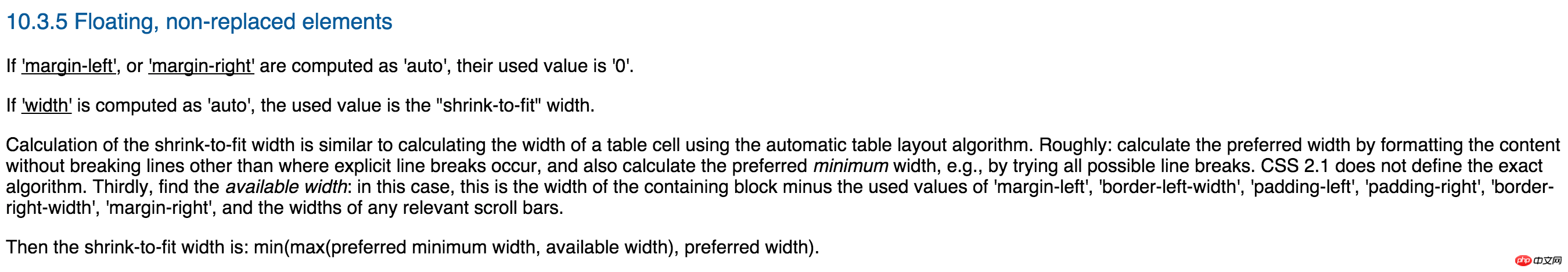
10.3.5 浮動、非置換要素
10.3.7 絶対配置、非置換要素
10.3 .8 絶対配置、置換された要素
10.6.4 絶対的に配置された、置換されていない要素
仕様には基本的な概念が記載されています。まずそれを見てみましょう。
CSS は、HTML 要素を 2 つのカテゴリ (置換不可能な要素と置換可能な要素) に分類します。
1. 置換可能な要素: 1.可替换元素:
CSS 里,可替换元素是这样一些元素, 其展现不是由CSS来控制的。这些外部元素的展现不依赖于CSS规范。 典型的可替换元素有 img、 object、 video 以及 textarea、input这样的表单元素。 一些元素,比如audio和 canvas ,只在一些特殊情况下是可替换元素。 使用了 CSS content 属性插入的对象被称作匿名的可替换元素。
2.不可替换元素:
反之,则为不可替换元素。
了解了概念后,我们回归主题。shrink-to-fit的情况有多种,这里介绍一种最常见的情况,即不可替代元素浮动时的自适应宽度(Floating, non-replaced elements),听起来有点抽象,但你可能经常遇到。先看一个例子:
html&css
<!DOCTYPE html>
<html>
<style type="text/css">
.outer {
width: 800px;
background: black;
overflow: hidden;
}
.inner {
float: left;
background: red;
}
.sub1 {
width: 26%;
background: blue;
}
.sub2 {
width: 50%;
background: green;
}
</style>
<head>
</head>
<body>
<p class="outer">
<p class="inner">
<p class="sub1">
this is 1th line this is 2th line this is 3th line this is 4th line
</p>
<p class="sub2">
sub2 block
</p>
</p>
</p>
</body>
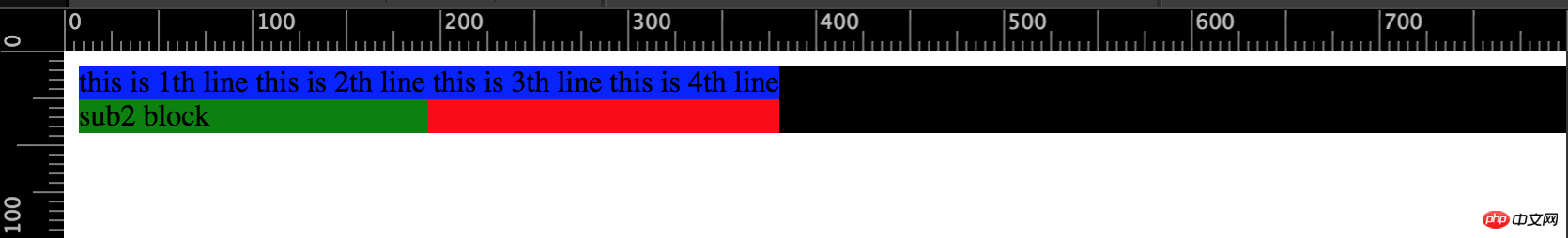
</html>这段样式定义了一个outer容器,背景为黑色且宽度为800px,它里面还有一个内部容器inner,无宽度且左浮动,inner里有两个小块sub1和sub2。
那么问题来了,请问inner,sub1,sub2具体的宽度为多少?
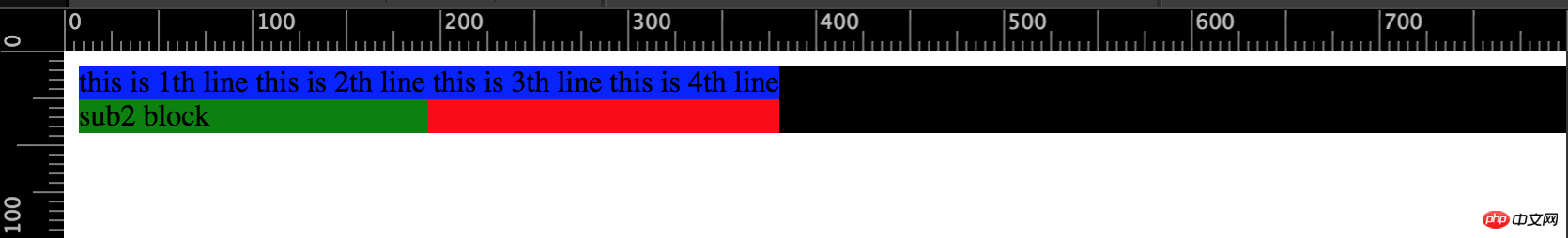
先看效果图再回答:
结果应该会出乎你的意料:inner(红色背景)的宽度并不是outer(黑色背景)的宽度(正常情况下应该可以继承父容器的宽度),因而sub1和sub2比我们预想的要小得多。
再回答这个问题之前,我们先试图修改一下,看能否从中找到出现这个问题的原因。经过调试,发现两种最简单的方案可以解决这个问题:
1.给inner加宽度width: 100%;
2.取消inner的浮动。
解决后的效果如下:
这的确是我们想要的,可这却巧妙地'躲'过了不可替换元素浮动这个场景。老实讲,我多次遇到过这个场景,但是无非也就是利用上述两个方案去尝试,可并不知晓真正的原因,于是还是啃了一下W3C有关这方面的规范,规范的描述如下:
首先不说英文的问题,单纯的'Roughly'和‘CSS 2.1 does not define the exact algorithm’这两句就让人哭笑不得,然后还给出了shrink-to-fit的一个公式:
min(max(preferred minimum width, available width), preferred width)
呵呵,然并卵啊,天知道这三个值怎么算。
再网上google一下,发现很多人都遇到这个问题,但也是读不懂规范,也有人把上面一段翻译了一下,大家可以看看:
CSS2.1 并未给出 preferred minimum width、available width 和 preferred width 确切算法,通常,将内容中非明确的换行外的其他部分强制不换行来计算 preferred width;反之,尝试将内容尽可能的换行,以得到 preferred minimum width;available width 即该元素的包含块的宽度减去 'margin-left','border-left-width','padding-left','padding-right','border-right-width','margin-right' 的值以及任何存在的纵向滚动条的宽度。
2. 置換不可能な要素: 🎜🎜🎜🎜逆に、置換不可能な要素です。 🎜🎜コンセプトを理解したら、本題に戻りましょう。縮小してフィットする状況は数多くあります。これは、置換不可能な要素 (浮動要素、置換されない要素) の適応幅です。少し抽象的ですが、頻繁に遭遇する可能性があります。 。まず例を見てみましょう: 🎜🎜html&css🎜rrreee🎜 このスタイルは、黒の背景と幅 800 ピクセルの外側コンテナを定義します。これには、幅がなくフローティング状態の内側コンテナもあります。内側のコンテナ内にあります。 🎜🎜そこで問題は、inner、sub1、sub2 の具体的な幅はどれくらいかということです。 🎜🎜まずレンダリングを見てから、次のように答えてください: 🎜🎜ここには 3 つのパラメータがあります。つまり、推奨される最小幅、使用可能な幅、推奨される幅の計算方法だけを考慮する必要があります。 推奨される幅の計算方法は次のとおりです。折り返さない要素の内容 最大幅はshrink-to-fit後の幅です 具体的に上記の例で言えば、内側のsub1の内容が幅不足のため折り返されないように強制的に計算された幅です。ラップする幅は内部適応型です (内部自体には幅がありません~)。sub1 の幅を徐々に増やしていくと、100% に調整されることがわかります。このとき、内容を表示するのに 1 行で十分です。幅は内部適応後の幅です。画像の真上: 具体拿上面的例子,inner中的sub1的内容由于宽度不够被换行了,将其强制不换行算出的宽度就是inner自适应的宽度(inner本身没设宽度喔~),如何强制不换行也很简单,慢慢的将sub1的宽度调大,就会发现调至100%时恰好足够用一行来现实其内容,这时内容的宽度就是inner自适应后的宽度。直接上图: 总结:
🎜🎜🎜結果は予想を超えるはずです。内側 (赤い背景) の幅は外側 (黒の背景) (通常の状況では、親コンテナの幅を継承できるはずです)。 sub1 と sub2 は予想よりもはるかに小さいです。 🎜🎜この質問に答える前に、まず質問を修正して、この問題の原因が見つかるかどうかを確認してみましょう。 デバッグ🎜 の後、この問題を解決する 2 つの最も簡単な解決策を見つけました:🎜🎜🎜🎜 1.インナーに幅を追加: 100%;🎜🎜🎜🎜2. インナーのフローティングを解除します。 🎜🎜🎜🎜解決後の結果は次のとおりです:🎜🎜
🎜🎜🎜これは確かに私たちが望んでいることですが、これにより、置換不可能な要素が浮遊するシーンを巧みに「回避」しています。 。正直に言うと、私はこのシナリオに何度も遭遇しましたが、上記の 2 つの解決策を試しただけではありましたが、本当の理由がわからなかったので、この点について W3C の仕様を調べてみました。仕様は次のように説明されています。 : 🎜 🎜
🎜🎜🎜まず第一に、英語が話せないという問題、「大まかに」と「CSS 2.1 は正確なアルゴリズムを定義していません」という簡単な文が人々を笑わせ、泣かせ、そして彼らはまた、shrink-to -A のフィットのための式も与えられました: 🎜🎜min(max(望ましい最小幅, 利用可能な幅), 望ましい幅)🎜🎜はは、しかし、それは同じではありません、神は計算方法を知っています。この 3 つの値。 🎜🎜オンラインでグーグル検索したところ、多くの人がこの問題に遭遇していることがわかりましたが、仕様を理解できない人もいます。ご覧ください: 🎜🎜CSS2.1 では、最小幅、利用可能な幅、および推奨される幅の正確なアルゴリズム。通常、推奨される幅は、明示的な改行を除くコンテンツの他の部分を強制的に折り返さないようにすることで計算されます。逆に、コンテンツを可能な限り折り返そうとします。使用可能な最小幅を取得するには、要素を含むブロックの幅から 'margin-left'、'border-left-width'、'padding-left'、'padding-right'、'border' を差し引いた値を使用します。 -right-width'、'margin-right' の値、および存在する垂直スクロールバーの幅。 🎜🎜この翻訳に混乱している場合は手を挙げてください。 。 。 。 。 。 。 。 。 。 。 。 。 🎜🎜再び本題に戻りますが、ほぼ 1 時間の手探りの後、私は最終的にこの難しい英語を滑らかにしました: 🎜让元素内容强制不换行后的最大宽度即为shrink-to-fit后的宽度

对于浮动或者特殊的定位方式,推荐显式的设置容器宽度,避免出现意想不到的结果

フローティングまたは特殊な位置決めメソッドに推奨 明示的に予期しない結果を避けるためにコンテナの幅を設定します。元のブログのテキストを表示するには、ここをクリックしてください1. 2. 3. php.cn Dugu Jiijian (2) - CSS ビデオチュートリアル
以上がShrinktofit (適応幅) の使用法とサンプルチュートリアルを共有します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。