
この記事では主にJava WeChatパブリックプラットフォーム開発の第10ステップ、WeChatカスタムメニューの作成と実装について詳しく紹介します。興味のある友人は参考にしてください
カスタムメニューの機能は通常の機能にあります。編集モードではバックグラウンドで直接編集できますが、開発モードに入るとカスタム メニューを自分で実装する必要があるため、始めたばかりの人にとってはいくつかの疑問があるかもしれません。ここで 2 つについて説明します。通常開発モードで使用するカスタム メニューを実装する方法: ① 実装コードを記述する必要はありません。Web ページ テスト ツール Post String を直接使用してメニューを生成します。 ② 開発でコードを使用します。 メニュー生成を実装します。 (参考資料: http://mp.weixin.qq.com/wiki/10/0234e39a2025342c17a7d23595c6b40a.html) カスタムメニューには 2 種類のメニューがあり、1 つはビューのビューメニューです。 URL ページへのクリック タイプもあり、バックエンドはクリック イベント タイプを通じてさまざまな応答を返します。その後、さまざまな特殊機能を備えた新しい メニューは本質的にクリック タイプ メニューと同じです。 , メニューを生成する方法は、json 文字列を WeChat サーバーに投稿してメニューを生成することです。メニュー生成の方法とルールは次のとおりです。
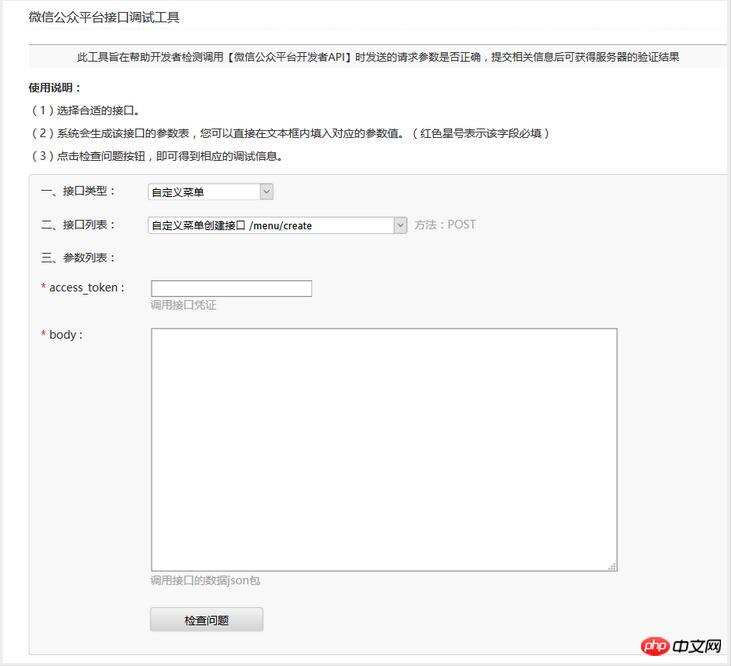
(1) Web ページ デバッグ ツールを使用してメニュー
を生成します (mp.weixin.qq.com/debug/cgi-bin/apiinfo?t=index&type=%E8%87%AA%) E5% AE%9A%E4%B9%89%E8%8F%9C%E5%8D%95&form=%E8%87%AA%E5%AE%9A%E4%B9%89%E8%8F%9C%E5 %8D %95%E5%88%9B%E5%BB%BA%E6%8E%A5%E5%8F%A3%20/menu/create ) 以下に示すように、Web デバッグ ツールを入力します。ここでメニューを生成するときに必要なのは、アカウントの有効なトークンと JSON 文字列だけです。ここでの JSON 文字列は、ドキュメント内のケースを参照して変更できます。
{
"button": [
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
},
{
"name": "菜单",
"sub_button": [
{
"key": "text",
"name": "回复图文",
"type": "click"
},
{
"name": "博客",
"type": "view",
"url": "http://www.cuiyongzhi.com"
}
]
},
{
"key": "text",
"name": "回复图文",
"type": "click"
}
]
}
この時点で、Web テスト ツールを使用したメニューの生成は完了です。 . 次に、コードを使用してメニューを生成する方法を紹介します。
(2) コードを使用してメニューを生成する 
メニューにはビューとクリックという 2 種類のイベントがあると前述しましたが、ここではまずコード内に対応する 2 種類の Java エンティティを作成し、ビューを作成します。タイプが確立されます。 エンティティ ViewButton.java は次のとおりです。
package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ViewButton
* @Description: 视图型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:38
*/
public class ViewButton {
private String type;
private String name;
private String url;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
} 同じクリック エンティティ ClickButton.java は次のとおりです。 package com.cuiyongzhi.wechat.menu;
/**
* ClassName: ClickButton
* @Description: 点击型菜单事件
* @author dapengniao
* @date 2016年3月14日 下午5:31:50
*/
public class ClickButton {
private String type;
private String name;
private String key;
public String getType() {
return type;
}
public void setType(String type) {
this.type = type;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getKey() {
return key;
}
public void setKey(String key) {
this.key = key;
}
}
を呼び出してカスタム メニューを生成し、WeChat サーバーに送信します。 簡単なコードは次のとおりです:
package com.cuiyongzhi.wechat.menu;
import com.alibaba.fastjson.JSONObject;
import com.cuiyongzhi.wechat.util.HttpUtils;
import net.sf.json.JSONArray;
public class MenuMain {
public static void main(String[] args) {
ClickButton cbt=new ClickButton();
cbt.setKey("image");
cbt.setName("回复图片");
cbt.setType("click");
ViewButton vbt=new ViewButton();
vbt.setUrl("http://www.cuiyongzhi.com");
vbt.setName("博客");
vbt.setType("view");
JSONArray sub_button=new JSONArray();
sub_button.add(cbt);
sub_button.add(vbt);
JSONObject buttonOne=new JSONObject();
buttonOne.put("name", "菜单");
buttonOne.put("sub_button", sub_button);
JSONArray button=new JSONArray();
button.add(vbt);
button.add(buttonOne);
button.add(cbt);
JSONObject menujson=new JSONObject();
menujson.put("button", button);
System.out.println(menujson);
//这里为请求接口的url +号后面的是token,这里就不做过多对token获取的方法解释
String url="https://api.weixin.qq.com/cgi-bin/menu/create?access_token="+"upeDW-2pWrHgLx3fGqgsvAvf-HkQBA--5uHOo9OW16uNdL9zNPnnuIN01UDFXh_5d-QdcnBxux9tXigFwm1z0SInbdkXEKa1pMhTqaZVxK7sCPj7421YQGI0v3evwiwiWALjAHASWH";
try{
String rs=HttpUtils.sendPostBuffer(url, menujson.toJSONString());
System.out.println(rs);
}catch(Exception e){
System.out.println("请求错误!");
}
}
}上記のコードの基本プロセス。 view の 2 つのエンティティを呼び出し、クリックして json 文字列 menujson をカプセル化し、最後に send メソッドを呼び出して json を Tencent サーバーに送信しますが、ここではアカウントによって生成されたトークンを使用する必要があります。トークンの取得方法を参照してください)。最後の実行では、次のような結果が返されます:
カスタム メニューの機能は基本的に次のとおりです。次の記事では [WeChat パブリック プラットフォーム (map.weixin.qq. com)/オープン プラットフォーム (open.weixin.qq.com)/マーチャント プラットフォーム (pay.weixin) .qq.com)] お役に立てば幸いです。ご質問がございましたら、お気軽にお問い合わせください。議論のためのメッセージ! 【関連推奨事項】 1.
1.
2.
WeChat投票ソースコード以上がJava WeChat開発におけるカスタムメニューの作成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。