
ASP.NET SignalR は、リアルタイム Web 機能をアプリケーションに追加するプロセスを簡素化する、ASP.NET 開発者向けのライブラリです。興味のある人は調べてみてください。
1. バックグラウンドの使用
1. SignalR とは何ですか?
ASP.NET SignalR は、開発者がアプリケーションにリアルタイム Web 機能を追加するプロセスを簡素化する、ASP.NET 開発者向けのライブラリです。リアルタイム Web 機能は、クライアントが新しいデータを要求するまでサーバーに待機させるのではなく、サーバー コードが接続されたクライアントが利用可能になるとすぐにコンテンツをプッシュできる機能です。
2.Push.jsとは何ですか? [ブラウザは H5Notifications をサポートする必要があります]
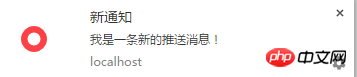
Notifications は通知として翻訳されます。では、Push.js 通知はどのように見えるのでしょうか? 以下の図を参照してください。ほとんどの通知は画面の右下隅に表示されます。

許可が必要です:

3. 多くの場合、ポーリングはデータの表示更新とメッセージのプッシュにのみ使用できます。そこで、サーバー側のデータが更新されたときにクライアント側の更新を同期する方法はないか考えました。
2. SignalR プロジェクトのデプロイを開始します [mvc を使用]
1. 新しい mvc プロジェクトを作成します
.................... ....
2. パッケージのインポート [Vs2015]
ツール -> NuGet パッケージ マネージャー -> パッケージ管理コンソール -> インストール - パッケージ Microsoft.AspNet.SignalR -> インストールを待機中 成功しました
3. 新しいハブ クラスを作成します
プロジェクト -> 右クリック -> 追加 -> 新しい項目 -> SignalR -> SignalR パーマネント リンク クラス -> 保存 -> [Take MyConnection1 を例にします]MyConnection1
public class MyConnection1 : PersistentConnection
{
/// <summary>
/// 发送消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnConnected(IRequest request, string connectionId)
{
Debug.WriteLine(connectionId);
return Connection.Send(connectionId, "Welcome!");//单推事列
}
/// <summary>
/// 接受客户端消息
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="data"></param>
/// <returns></returns>
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Debug.WriteLine(data);
return Connection.Broadcast(data);//广播
}
/// <summary>
/// 掉线
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <param name="stopCalled"></param>
/// <returns></returns>
protected override Task OnDisconnected(IRequest request, string connectionId, bool stopCalled)
{
Debug.WriteLine("掉线");
return base.OnDisconnected(request, connectionId, stopCalled);
}
/// <summary>
/// 重连
/// </summary>
/// <param name="request"></param>
/// <param name="connectionId"></param>
/// <returns></returns>
protected override Task OnReconnected(IRequest request, string connectionId)
{
Debug.WriteLine("重连");
return base.OnReconnected(request, connectionId);
}
}4. 新しい Owin Startup クラスを作成します[SignalR は Owin 標準に従い、Startup はコンポーネントの起動であり、Startup クラスはデフォルトで存在します。変更するだけです]
を追加します。次のコードを構成に追加します
public void Configuration(IAppBuilder app)
{
app.MapSignalR<MyConnection1>("/myconnection");
}説明: myconnection にアクセスし、MyConnection1 をトリガーします
5. クライアント [h5] を追加します
@{
ViewBag.Title = "Home Page";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
</head>
<body>
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.1.js"></script>
<script type="text/javascript">
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
conn.send("To Admin");//发送给服务器
});
//接受服务器的推送
conn.received(function (data) {
console.log("服务器返回消息: " + data);
});
</script>
</body>
</html>6.プロジェクトを開始します ブラウザーのコンソールを開くと、以下の画像が表示されます。 , これは、最初のステップのステップが完了したことを意味します。

7. 次に、push.js
ダウンロードアドレス github.com/Nickersoft/push.js
8. 新しい js プッシュを作成します。デモ
<script src="../Js/push.js"></script>
説明: data: メッセージの内容ですurl: 通知をクリックして入力されるリンクです
img: 通知に表示される
写真のアドレスです
requireInteraction: true に設定されている場合ユーザーが通知を手動で閉じるかクリックしない限り、通知は閉じません。消失時間を設定する必要がある場合は、 属性 をタイムアウト: 5000 ミリ秒に置き換えてください。
その他の イベント をお読みください: www.npmjs.com/package/push.js
を組み合わせます。 function push(data, url, img) {
var imgurl = img != "" ? img : "../Images/icon.png";
Push.create("新通知", {
body: data,
icon: imgurl,
requireInteraction: true,
onClick: function () {
window.focus();
this.close();
window.location.href =url;
}
});
}11 .効果は次のとおりです:
12. ここでは、ブロードキャストのみを紹介します。単押しの原理も同じです。
 ブロードキャストとシングルプッシュの2つのモードに分かれています。
ブロードキャストとシングルプッシュの2つのモードに分かれています。
Broadcast:
//实时推送
var conn = $.connection("/myconnection");
conn.start().done(function (data) {
console.log("已连接服务器,当前GUID为" + data.id);
});
//接受服务器的推送
conn.received(function (msg) {
console.log("服务器返回消息: " + msg);
if (msg != "") {
push(msg, "#", "")
}
});Single Push:
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();//获取你当前的Connection连接
context.Connection.Broadcast("我是一条新的推送消息!");//广播推送connectionId: はサーバーによって各クライアントに割り当てられた GUID です
13. 効果は次のとおりです:

1.
2. Li Yanhui ASP 基本ビデオ チュートリアル
以上がSignaiRとPush.jsを使ったメッセージプッシュコードの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。