フロートの定義とフロートのクリアランス (BFC)
Floating
1. float とは
要素の<a href="http://www.php.cn/wiki/919.html" target="_blank">float<p></p></a> の場合属性 <a href="http://www.php.cn/wiki/919.html" target="_blank">float</a> 属性不为 none 时就产生了浮动。<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}2. 浮动的影响
浮动会使元素脱离文档流,具体表现为:
父元素高度塌陷,即不会包含浮动元素。
比如上面的代码就会表现为
父元素高度塌陷
文本环绕。

文本环绕效果
可以注意到这里.normal元素的宽度覆盖了.float元素,但是.float元素下是没有文本的,也就是说文本被“挤”出来了,这是因为它虽然会脱离文档流,但是不会脱离文本流。这个效果也是float属性的本意。其代码如下:<p class="float">float</p>
正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
ログイン後にコピーbody { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .normal { background-color: #fff; }ログイン後にコピー浮动元素的外边距不会合并。
关于外边距合并的相关内容可以戳这里。元素一旦浮动便会变成行内块元素,即
<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>: inline-block。
3. 浮动的应用
上面提到的文本环绕。
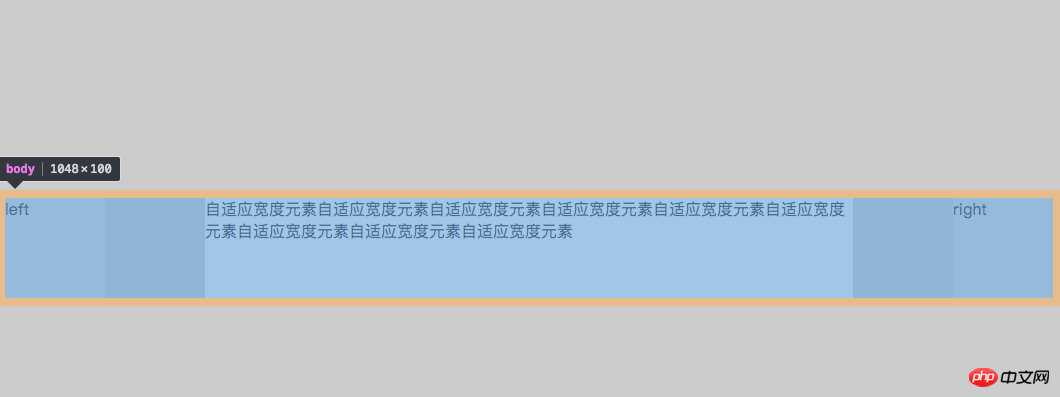
写一个三列布局,左右固定宽度,中间自适应。
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
ログイン後にコピーbody { background-color: #ccc; } .float { float: left; width: 100px; height: 100px; background-color: #ddd; } .left { float: left; } .right { float: right; } .mid { height: 100px; background-color: #fff; margin: 200px; /*故意加上了上下 margin 值*/ }ログイン後にコピー这里我故意加上了上了
margin值,可以看到效果:
三列布局
body也随.mid的margin往下掉了,这点可以用前面介绍的外边距合并来解释。ps:我第一次自己写这个三列布局的时候,html 是这样写的
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
ログイン後にコピー如上把中间自适应的元素写在中间,其实这样比较符合逻辑,但是如果这样写是行不通的,右边的元素会掉下来,因为
.mid元素是块级元素,会占满整行,.left不会掉下来是因为它本来就是脱离文文档流的浮动元素。
清除浮动
在子元素上清除
这里我只写不会产生无意义标签的方法。
浮动元素后面若有兄弟元素,则可以在给它的兄弟元素加上
clear属性。
如文本环绕那一部分代码,给.normal加上clear:left或者clear:both。clear的具体用法这里不做过多赘述。给要清除浮动的元素加上伪类或者伪元素。
.float::after { content: ''; display: block; visiability: hidden; height: 0; clear: both; }ログイン後にコピー关于 ::after 的使用可以看 MDN 的文档。
在父元素上清除,即BFC
BFC(Block Formatting Context),即块级格式上下文,它的官方解释是:
浮动、绝对定位元素(
position为absolute或fixed)、行内块元素display:inline-block、表格单元格display:table-cell、表格标题display:table-caption以及overflow属性值不为visible的元素(除了该值被传播到视点viewport的情况)将创建一个新的块级格式化上下文。总结来说它要满足下列条件之一:
float不为noneposition不为static或relativedisplay为table-cell、table-caption、inline-block、flex、inline-flex-
rrreeerrreeeoverflow不为visibleがnoneでない場合、フローティングが発生します。 2. フローティングの影響
-
フローティングにより要素がドキュメント フローから外れます。具体的なパフォーマンスは次のとおりです。
- 親要素は高度に折りたたまれています。つまり、フローティング要素は含まれません。
たとえば、上記のコードは -
テキストの折り返し効果
ここでは、.normal要素の幅が.float をカバーしていることがわかります。 code> 要素は存在しますが、 <code>.float要素の下にはテキストがありません。これは、テキストが「絞り出された」ことを意味します。これは、テキストがドキュメント フローから切り離されても、中断されないためです。テキストの流れから離れてください。この効果は、float属性の本来の目的でもあります。コードは次のとおりです。 rrreeerrreee
- 親要素は高度に折りたたまれています。つまり、フローティング要素は含まれません。
- フローティング要素のマージン 🎜合併しない。
マージンの結合に関する関連コンテンツについては、ここをクリックしてください。 🎜🎜- 🎜 要素がフローティングされると、インライン ブロック要素、つまり
<a href="http://www.php.cn/wiki/927.html" target=" になります。 _blank">表示🎜 : インラインブロック</a>。 🎜🎜🎜🎜3. フローティングアプリケーション🎜- 🎜上記のテキストの折り返し。 🎜🎜
- 🎜 左右に固定幅、中央に適応型の 3 列レイアウトを作成します。 🎜rrreeerrreee🎜ここでは、意図的に
margin値を追加しました。その効果がわかります: 🎜
🎜3 列レイアウト🎜🎜 body も
.midのmarginと一致します。これは、前に紹介したマージンのマージによって説明できます。 🎜🎜追記: この 3 列レイアウトを最初に書いたとき、HTML は次のように書かれていました🎜rrreee🎜 上記のように、中央のアダプティブ要素は中央に書かれています。実際には、これはより論理的ですが、次の場合には機能しません。このように記述すると、.mid要素はブロックレベル要素であり、.left要素全体が落ちないため、右側の要素は落ちます。元々はドキュメント フローのフローティング要素であるため、ダウンします。 🎜🎜
- 🎜 フローティング要素の背後に兄弟要素がある場合は、その兄弟要素に
clear属性を追加できます。
テキストがコードのその部分を囲む場合は、clear:leftまたはclear:bothを.normalに追加します。clearの具体的な使用法については、ここでは詳しく説明しません。 🎜🎜 - 🎜フローティングを解除する要素に疑似クラスまたは疑似要素を追加します。 🎜rrreee🎜::after の使用方法については、MDN のドキュメントを参照してください。 🎜🎜
🎜 浮動、絶対配置要素。 (
🎜要約すると、次の条件のいずれかを満たしている必要があります: 🎜位置はabsoluteまたはfixed)、インライン ブロック要素display:inline-block、テーブル セル属性値が <code>visibleではない、display:table -cell、table-captiondisplay:table-caption、およびoverflow要素 (ただし、値がビューポートviewportに伝播されると、新しいブロックレベルの書式設定コンテキストが作成されます。 🎜- 🎜
floatがnone🎜🎜<li>🎜<code>positionはstaticまたはrelativeではありません🎜🎜 - 🎜
displaytable-cell、table-caption、inline-block、flex、inline-flex code>🎜🎜<li>🎜<code>overflowはvisibleではありません🎜🎜🎜🎜 上記の属性のいずれかを親要素に追加して条件を満たす限り、条件、つまり親要素に追加すると、BFC は子要素の float をクリアできます。 🎜🎜【関連おすすめ】🎜🎜1.🎜無料のCSSオンラインビデオチュートリアル🎜🎜🎜2.🎜CSSオンラインマニュアル🎜🎜🎜3.🎜php.cn Dugu Jiijian (2) - CSSビデオチュートリアル🎜🎜
- 🎜 要素がフローティングされると、インライン ブロック要素、つまり
以上がフロートの定義とフロートのクリアランス (BFC)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Windows 11でデスクトップの背景の最近の画像履歴をクリアする方法
Apr 14, 2023 pm 01:37 PM
Windows 11でデスクトップの背景の最近の画像履歴をクリアする方法
Apr 14, 2023 pm 01:37 PM
<p>Windows 11 ではシステムの個人設定が改善され、ユーザーが以前に行ったデスクトップの背景の変更の最近の履歴を表示できるようになりました。 Windows システム設定アプリケーションの個人設定セクションに入ると、さまざまなオプションが表示されます。背景の壁紙の変更もその 1 つです。ただし、システムに設定されている背景壁紙の最新の履歴を確認できるようになりました。これを見るのが嫌で、この最近の履歴を消去または削除したい場合は、この記事を読み続けてください。レジストリ エディターを使用してこれを行う方法の詳細を学ぶのに役立ちます。 </p><h2>レジストリ編集の使用方法
 Windows 11で保護履歴をクリアする方法: 2つの方法
Apr 23, 2023 am 08:04 AM
Windows 11で保護履歴をクリアする方法: 2つの方法
Apr 23, 2023 am 08:04 AM
PC のストレージ容量が不足している場合、すぐに多くのフォルダーを表示してスペースを解放できます。消費量が多いのは Windows Defender の保護履歴ですが、Windows 11 では消去できますか?完全に必要というわけではありませんが、保護履歴を削除すると、システム上のストレージ領域を空けることができます。一部のユーザーにとって、これらのファイルは 20 ~ 25 GB のスペースを占有し、コンピューターのストレージスペースが少ない場合には、これが困難になる可能性があります。そこで、保護履歴とは何か、Windows 11 で保護履歴を消去するすべての方法、および一定時間が経過すると自動的に消去されるように構成する方法を見てみましょう。歴史保存とは何ですか? M
 iOS 17: スタンバイモードでiPhoneの時計スタイルを変更する方法
Sep 10, 2023 pm 09:21 PM
iOS 17: スタンバイモードでiPhoneの時計スタイルを変更する方法
Sep 10, 2023 pm 09:21 PM
スタンバイは、iPhone が充電器に接続され、水平 (または横) 向きになっているときにアクティブになるロック画面モードです。これは 3 つの異なる画面で構成されており、そのうちの 1 つは全画面表示されます。時計のスタイルを変更する方法については、この記事を読んでください。 StandBy の 3 番目の画面には、垂直にスワイプできるさまざまなテーマで時刻と日付が表示されます。一部のテーマでは、温度や次のアラームなどの追加情報も表示されます。時計を押し続けると、デジタル、アナログ、ワールド、ソーラー、フローティングなどのさまざまなテーマを切り替えることができます。 Float はカスタマイズ可能な色の大きなバブル数字で時間を表示します。Solar はさまざまな色の太陽フレアのデザインを備えたより標準的なフォントを持ち、World は世界を強調表示して表示します。
 携帯電話のウイルスを完全に除去する方法 携帯電話のウイルスに推奨される対処方法
Feb 29, 2024 am 10:52 AM
携帯電話のウイルスを完全に除去する方法 携帯電話のウイルスに推奨される対処方法
Feb 29, 2024 am 10:52 AM
携帯電話が特定のトロイの木馬ウイルスに感染すると、ウイルス対策ソフトウェアでは検出できず、駆除することができません。これは、コンピューターが頑固なウイルスに感染したのと同じで、C ドライブとドライブをフォーマットすることによってのみ、ウイルスを完全に除去することができます。システムを再インストールする 、次に、携帯電話が頑固なウイルスに感染した後、ウイルスを完全に駆除する方法を説明します。方法 1: 電話機を開き、[設定] - [その他の設定] - [電話機を復元] をクリックして、電話機を工場出荷時の設定に復元します。 注: 工場出荷時の設定を復元する前に、電話機内の重要なデータをバックアップする必要があります。 「システムのフォーマットと再インストールと同じです。」 リカバリ後、電話機内のデータは消去されます。 方法 2 (1) まず電話機の電源を切り、次に「電源ボタン」を長押しします。電話機の「ボタン」+「音量 + ボタンまたは音量 - ボタン」を同時に押します。
 ショートビデオの定義は何ですか?
Dec 23, 2020 pm 02:56 PM
ショートビデオの定義は何ですか?
Dec 23, 2020 pm 02:56 PM
ショートビデオの定義は、さまざまな新しいメディアプラットフォームで再生される高頻度プッシュビデオコンテンツを指し、移動中や短期間の余暇状態での視聴に適しており、通常は 5 分以内に新しいインターネットメディアで拡散されます。 ; コンテンツは、スキルの共有、ユーモア、ファッショントレンド、社会的ホットスポット、街頭インタビュー、公共福祉教育、広告の創造性、ビジネスのカスタマイズなどのテーマを組み合わせています。ショートビデオは、制作プロセスがシンプルで、制作の敷居が低く、参加者が多いという特徴があります。
 ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
ディスカスとは何ですか? Discuzの定義と機能紹介
Mar 03, 2024 am 10:33 AM
「Discuz の探索: 定義、機能、およびコード例」 インターネットの急速な発展に伴い、コミュニティ フォーラムは人々が情報を取得し、意見を交換するための重要なプラットフォームになりました。多くのコミュニティ フォーラム システムの中でも、Discuz は中国でよく知られたオープン ソース フォーラム ソフトウェアとして、大多数の Web サイト開発者や管理者に好まれています。それで、ディスカスとは何ですか?どのような機能があり、Web サイトにどのように役立つのでしょうか?この記事では、Discuz について詳しく紹介し、読者がDiscuz についてさらに学ぶのに役立つ具体的なコード例を添付します。
 HTML、CSS、jQuery: フローティング効果のあるボタンを作成する
Oct 24, 2023 pm 12:09 PM
HTML、CSS、jQuery: フローティング効果のあるボタンを作成する
Oct 24, 2023 pm 12:09 PM
HTML、CSS、jQuery: フローティング効果のあるボタンを作成するには、特定のコード サンプルが必要です はじめに: 現在、Web デザインは芸術形式となっており、HTML、CSS、JavaScript などのテクノロジを使用することで、ページにさまざまな要素を追加することができます。 . このような特殊効果とインタラクティブ効果。この記事では、HTML、CSS、jQuery を使用してフローティング効果のあるボタンを作成する方法を簡単に紹介し、具体的なコード例を示します。 1. HTML 構造 まず、次のことを行う必要があります。
 MySQL複合主キーの定義と機能
Mar 15, 2024 pm 05:18 PM
MySQL複合主キーの定義と機能
Mar 15, 2024 pm 05:18 PM
MySQL の複合主キーは、テーブル内の複数のフィールドで構成される主キーを指し、各レコードを一意に識別するために使用されます。単一の主キーとは異なり、複合主キーは複数のフィールドの値を組み合わせて形成されます。テーブルを作成するときに、複数のフィールドを主キーとして指定することにより、複合主キーを定義できます。複合主キーの定義と機能を示すために、最初に users という名前のテーブルを作成します。このテーブルには、id、ユーザー名、電子メールの 3 つのフィールドが含まれます。id は自動インクリメントされる主キー、ユーザーです。