
このドキュメントでは、WeChat アプレットを作成する手順を段階的に説明し、携帯電話でアプレットの実際の効果を体験できます。このミニ プログラムのホームページには、ウェルカム メッセージと現在のユーザーの WeChat アバターが表示されます。アバターをクリックすると、新しく開いたページで現在のミニ プログラムの起動ログが表示されます
WeChat ミニ プログラム開発に関する簡単なチュートリアル:
このドキュメントでは、WeChat アプレットを作成する手順を段階的に説明し、携帯電話上でアプレットの実際の効果を体験できます。このミニ プログラムのホームページには、ウェルカム メッセージと現在のユーザーの WeChat アバターが表示され、アバターをクリックすると、新しく開いたページで現在のミニ プログラムの起動ログが表示されます。
ソフトウェア名:
Mac版Appleコンピュータ版64ビット用WeChatアプレット
ソフトウェアサイズ:
75.7MB
2016 -09-26
ソフトウェア名:
WeChat アプレット開発者ツール 0.9.092300 公式インストール バージョン 64 ビット
ソフトウェア サイズ:
19.7MB
更新時間:
2016-09-24
1. WeChat アプレットの AppID を取得します
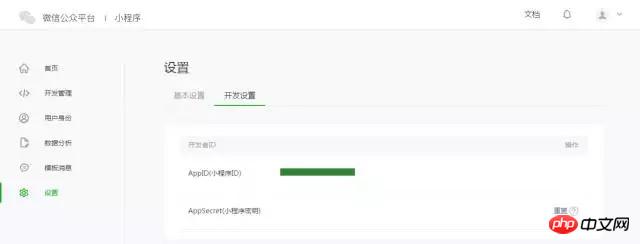
まず、ドキュメントが表示される場合は、招待する必要があります。そしてアカウントが作成されます。サービス アカウントまたはサブスクリプション アカウントの AppID を直接使用することはできないことに注意してください。 提供されたアカウントを使用して mp.weixin.qq.com にログインすると、Web サイトの「設定」-「開発者設定」で WeChat アプレットの AppID を確認できます。

注: 登録時にバインドされた管理者の WeChat ID を使用しない場合は、携帯電話でこのミニ プログラムをお試しください。次に、「Bind Developer」を操作する必要があります。つまり、「User Identity-Developer」モジュールで、ミニ プログラムを体験するために必要な WeChat ID をバインドします。このチュートリアルでは、管理者の WeChat ID を使用して、デフォルトでアカウントとエクスペリエンスを登録します。
2. プロジェクトを作成する
ミニプログラムの作成とコード編集を完了するには、開発者ツールを使用する必要があります。
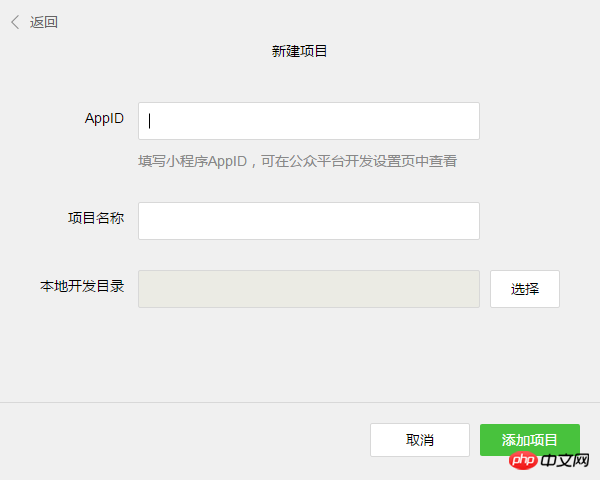
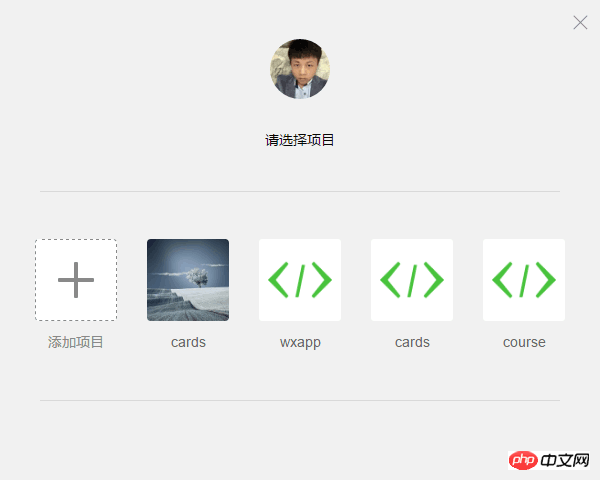
開発者ツールがインストールされたら、WeChatを開いてQRコードをスキャンしてログインします。 「プロジェクト」の作成を選択し、上で取得したAppIDを入力し、「My First Project」などのローカルプロジェクト名(ミニプログラム名ではありません)を設定し、コードが保存されるディレクトリとしてローカルフォルダーを選択し、クリックするだけです。 "新しいプロジェクト"。
初心者が WeChat アプレットの基本的なコード構造を理解しやすいように、作成プロセス中に、選択したローカル フォルダーが空のフォルダーである場合、開発者ツールはクイック スタート プロジェクトを作成する必要があるかどうかを確認するメッセージを表示します。 「はい」を選択すると、開発者ツールが開発ディレクトリに簡単なデモを生成するのに役立ちます。

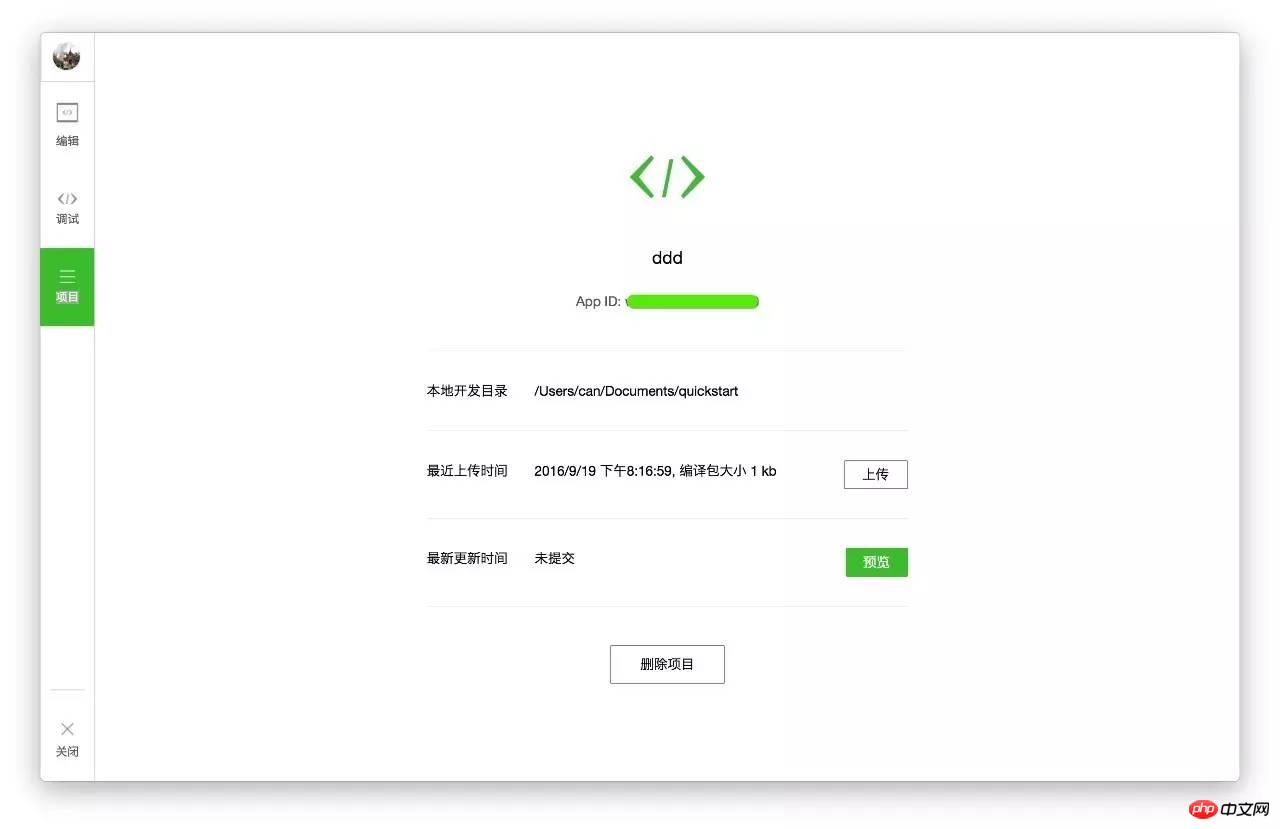
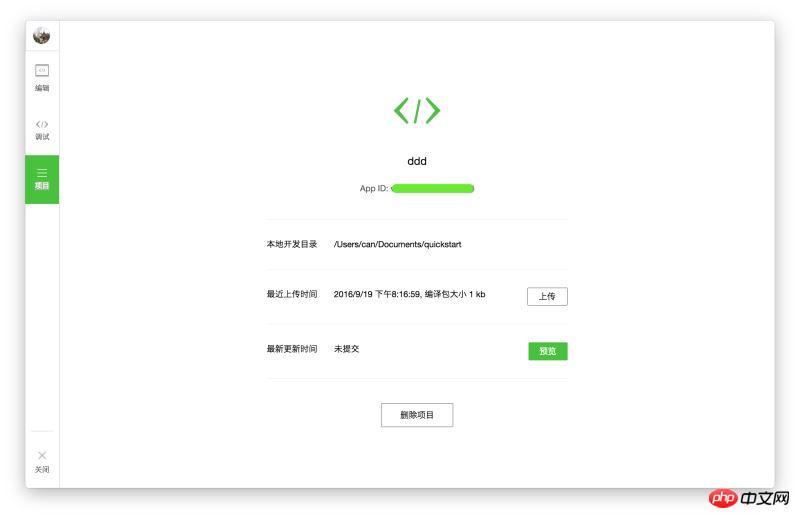
プロジェクトが正常に作成されたら、プロジェクトをクリックして入力し、完全な開発者ツールのインターフェイスを表示し、左側のナビゲーションをクリックすると、「編集」でコードを表示および編集できます。 「デバッグ」では、コードをテストし、WeChat クライアント上のミニプログラムの効果をシミュレートできます。「プロジェクト」では、コードを携帯電話に送信して実際の効果をプレビューできます。
3. コードを作成します
開発者ツールの左側のナビゲーションで [編集] をクリックすると、このプロジェクトが初期化され、いくつかの簡単なコード ファイルが含まれていることがわかります。最も重要で不可欠なものは、app.js、app.json、および app.wxss です。このうち、.js サフィックスはスクリプト ファイル、.json サフィックスは設定ファイル、.wxss サフィックスはスタイル シート ファイルです。 WeChat アプレットはこれらのファイルを読み取り、アプレット インスタンスを生成します。
変更を容易にし、独自の WeChat アプレットを最初から開発できるように、これら 3 つのファイルの機能を簡単に理解しましょう。
app.jsはミニプログラムのスクリプトコードです。このファイルでは、ライフサイクル関数を監視および処理し、アプレットのグローバル変数を宣言できます。この例ではローカル データの同期ストレージや同期読み取りなど、MINA が提供する豊富な API を呼び出します。
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json はアプレット全体のグローバル設定です。このファイルでは、ミニ プログラムがどのページで構成されるかを構成し、ミニ プログラムのウィンドウの背景色を構成し、ナビゲーション バーのスタイルを構成し、デフォルトのタイトルを構成できます。このファイルにはコメントを追加できないことに注意してください。
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}app.wxss はアプレット全体の共通スタイルシートです。 app.wxss で宣言されたスタイル ルールを、ページ コンポーネントの class 属性 で直接使用できます。
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: p;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}3. ページを作成します
このチュートリアルには、インデックス ページとログ ページの 2 つのページがあります。つまり、ウェルカム ページとミニ プログラム起動ログの表示ページです。これらは両方ともページ ディレクトリにあります。 WeChat ミニ プログラムの各ページの [パス + ページ名] は app.json のページ内に記述する必要があり、ページ内の最初のページがミニ プログラムのホームページになります。
各ミニ プログラム ページは、同じパスにある同じ名前の 4 つの異なるサフィックス ファイル (index.js、index.wxml、index.wxss、index.json など) で構成されます。接尾辞 .js の付いたファイルはスクリプト ファイル、接尾辞 .json の付いたファイルは構成ファイル、接尾辞 .wxss の付いたファイルはスタイル シート ファイル、接尾辞 .wxml の付いたファイルはページ構造ファイルです。
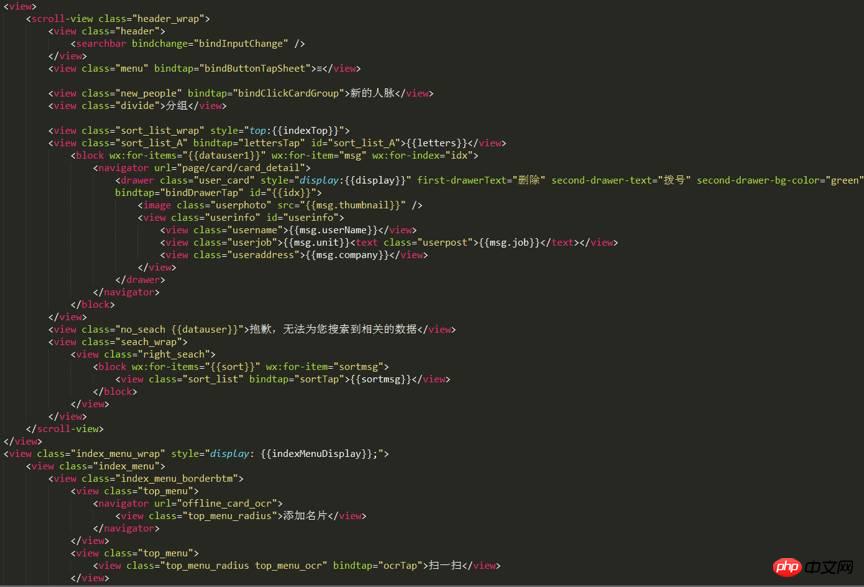
index.wxml はページの構造ファイルです:
{{userInfo.nickName}}
{{motto}}
この例では、ページ構造の構築、データのバインド、対話型処理関数の作成に使用されます。
index.js はページのスクリプト ファイルです。このファイルでは、ページのライフサイクル機能の監視と処理、アプレット インスタンスの取得、データの宣言と処理、ページ インタラクション イベント への応答などを行うことができます。
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})index.wxss はページのスタイルシートです:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: p;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}ページのスタイルシートは必要ありません。ページ スタイル シートがある場合、ページのスタイル シートのスタイル ルールは app.wxss のスタイル ルールにカスケードされます。ページのスタイル シートを指定しない場合は、ページの構造ファイルの app.wxss で指定されたスタイル ルールを直接使用することもできます。
index.jsonはページの設定ファイルです:
ページの設定ファイルは必要ありません。ページ構成ファイルがある場合、ページ上の構成項目は、app.json のウィンドウ内の同じ構成項目を上書きします。ページ構成ファイルが指定されていない場合は、app.json のデフォルト構成がページで直接使用されます。
ログ ページの構造
{{index + 1}}。{{log}}
ログ ページは、制御タグを使用してコードを整理し、wx:for-items を使用してログ データをバインドし、ログ データを ループ 展開しますノード
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})実行結果は次のとおりです:

4. モバイル プレビュー
開発者ツールの左側のメニュー バーで [プロジェクト] を選択し、[プレビュー] をクリックしてコードをスキャンして、画面でそれを体験します。 WeChatクライアント。

現在、プレビュー機能とアップロード機能はまだ利用できないため、WeChatからの次の公式アップデートを待つ必要があります。
ご覧のとおり、WeChat が提供する公式開発ガイドはまだ非常にシンプルですが、多くの詳細、コード、機能が明確に表示されていないため、Bokajun の実力を発揮する時が来ました
章1: 準備
準備をすることが重要です。 WeChatアプリケーションアカウントを開発するには、事前にWeChat公式Webサイト(weixin.qq.com)から開発者ツールをダウンロードする必要があります。
1. 最新の WeChat 開発者ツールをダウンロードします。開くと、次のインターフェイスが表示されます。

 アプリ名: プロジェクトの最も外側のフォルダーの名前を「ABC」とすると、後続のプロジェクトの内容はすべて「/ABC/...」ディレクトリに保存されます。
アプリ名: プロジェクトの最も外側のフォルダーの名前を「ABC」とすると、後続のプロジェクトの内容はすべて「/ABC/...」ディレクトリに保存されます。
ローカル開発ディレクトリ: プロジェクトがローカルに保存されるディレクトリ。
注: 繰り返しになりますが、このプロジェクトをチーム メンバーと一緒に開発する場合は、共同開発の統一性を確保するために、同じディレクトリ名とローカル ディレクトリを使用することをお勧めします。以前にプロジェクトがある場合、インポート プロセスは上記と似ているため、再度説明しません。
4. すべての準備が完了したら、[新しいプロジェクト]
ボタンをクリックし、ポップアップ ボックスで [OK] をクリックします。

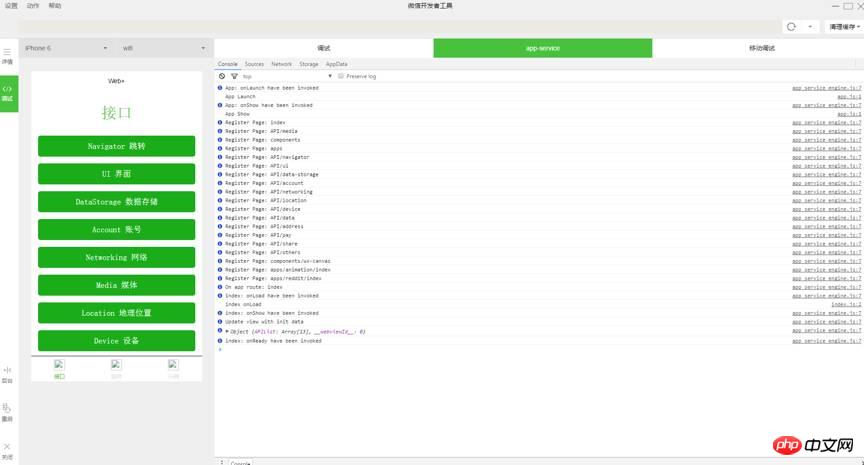
5. 上の図に示すように、現時点では、WeChat 開発者ツールによって、WeChat アプリケーション プロジェクトに必要な基本コンテンツとフレームワーク 構造が含まれる初期デモ プロジェクトが自動的に構築されています。プロジェクト名 (図内の「カード」) をクリックしてプロジェクトに入ると、プロジェクト全体の基本的な 構造 を確認できます:

第 2 章: プロジェクトの構造
現在、WeChat には非常に大規模な公式アカウントの開設後、その人気は誰にでもわかり、HTML 5 の急速な発展も促進されています。公式アカウント ビジネスのニーズがますます複雑になる中、アプリケーション アカウントの登場はまさにぴったりです。 。
Bokajun 氏は、WeChat が開発者に提供する方法も、DOM の操作からデータの操作に至るまで包括的な変化を遂げていることを発見しました。これは、Html 5 パブリック アカウントでは実現するのが難しい多くの機能を実現するために WeChat が提供するブリッジ ツールに基づいており、これと似ています。ハイブリッド開発との違いは、WeChat のオープン インターフェイスがより厳格であり、その構造は提供されるコンポーネントを使用する必要があり、ここでは外部フレームワークやプラグインを使用できないため、開発者は完全にそれから脱却できます。 DOM を操作することで、開発の考え方が大きく変わりました。
労働者が仕事をうまくやりたいなら、まず道具を研ぐ必要があります。その中核となる機能を理解し、まずその動作プロセス全体を理解することが非常に重要です。
ライフサイクル:
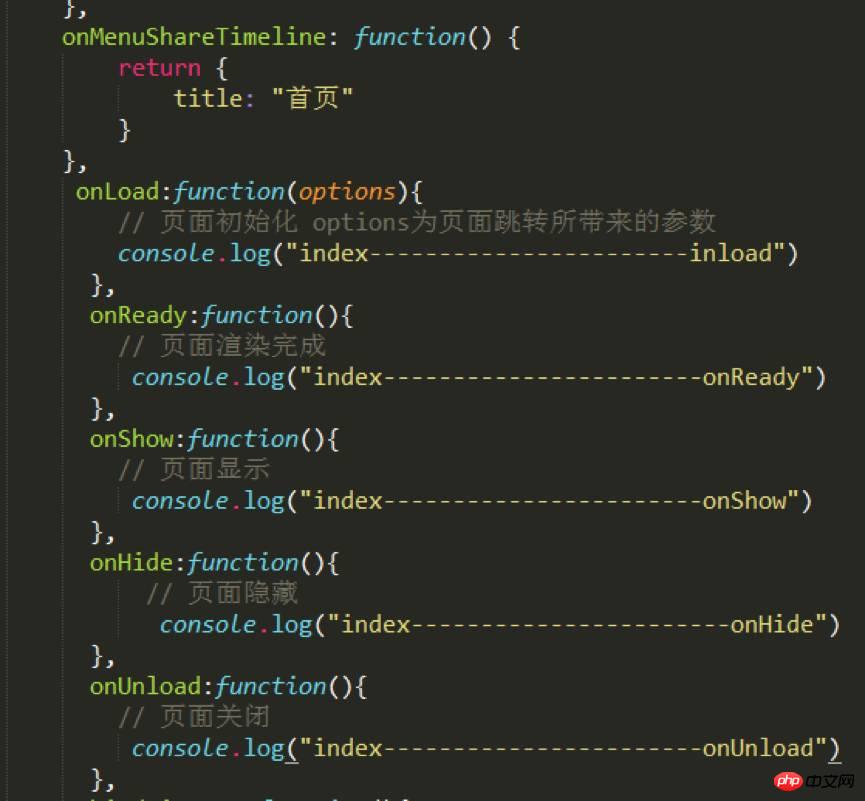
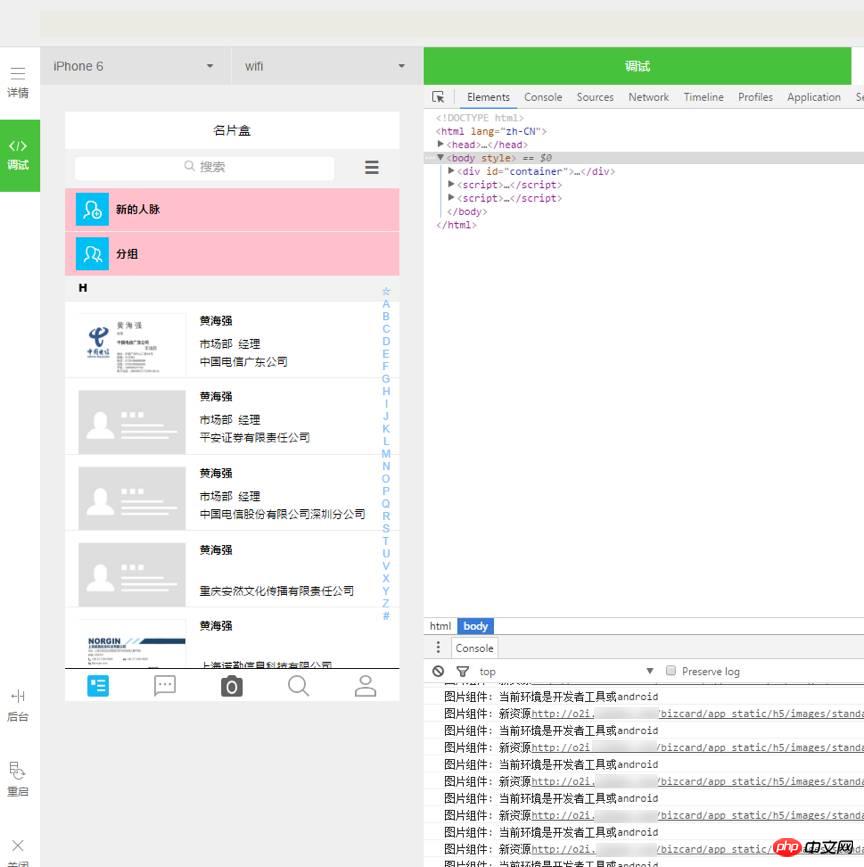
index.js内:

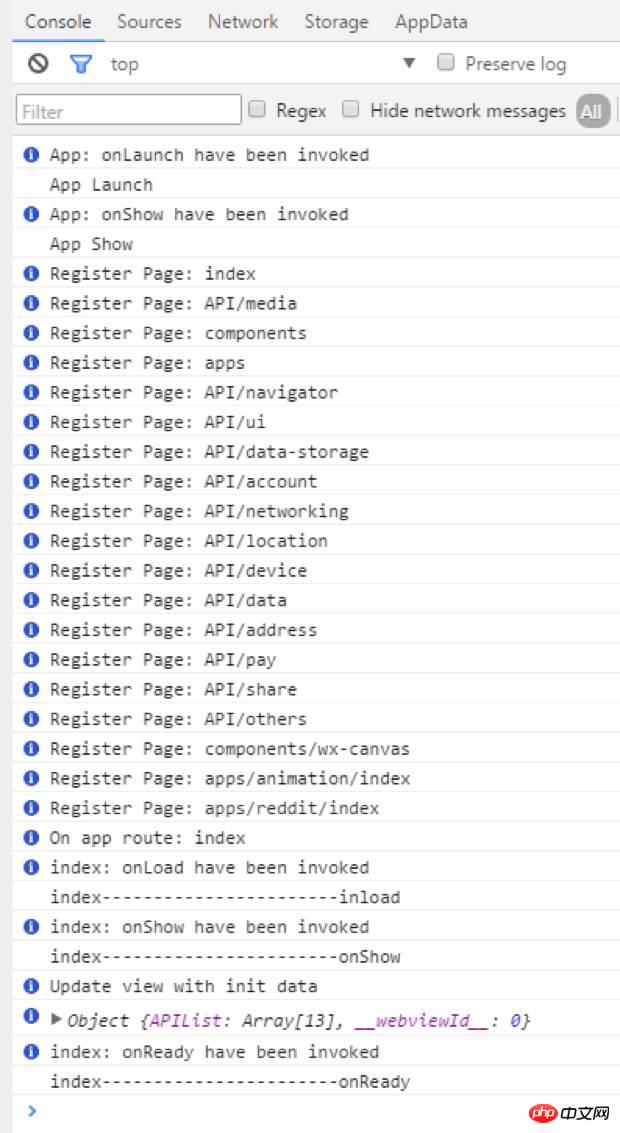
開発者ツールのコンソールで確認できます:

ホームページコンソールでは、順序が「アプリの起動」->「アプリの表示」であることがわかります。 -- >onLoad-->onShow-->onReady。
まずアプリ全体の起動と表示です。アプリの起動はapp.jsで設定でき、その後各ページの読み込みと表示などに進みます。
箱の積み込みなど、ここで多くのことが処理できることが想像できます。
ルーティングは常にプロジェクト開発の中核ポイントであり、実際、WeChat はルーティングにうまくカプセル化されており、3 つのジャンプ方法も提供していることがわかります。
wx.navigateTo(OBJECT): 現在のページを保持し、アプリケーション内のページにジャンプして、元のページに戻ります。
wx.redirectTo(OBJECT): 現在のページを閉じて、アプリケーション内のページにジャンプします。
wx.navigateBack(): 現在のページを閉じて、前のページに戻ります。
ルーティングに関しては、基本的にはこれら 3 つで十分です。WeChat は非常によくパッケージ化されており、多くのフレームワークでは非常に面倒なルーティング設定を行う必要がありません。
コンポーネント:
今回のWeChatはコンポーネントの提供に関しても非常に包括的であり、基本的にプロジェクト要件を満たしているため、開発速度が非常に速く、開発前に何度も注意深く参照することができ、開発効率が向上します。とても良くなりますように。
その他:
これまでの js プラグインは基本的に単一操作 dom の形式で存在するため、ネイティブの js プラグインであっても、基本的には使用できません。 WeChat アプリケーション アカウントはこのようなものではありません。このアーキテクチャでは DOM 操作が許可されず、開発者が使い慣れていた動的に設定される rem.js さえもサポートされません。
今回、WeChat はチャットに直接使用できる WebSocket も提供します。開発の余地はたくさんあります。
パブリック アカウントと比較して、Bokajun 氏は、アプリケーション アカウントの開発がコンポーネント化され、構造化され、多様化していることに気づきました。新世界はいつも驚きに満ちており、さらに多くのイースターエッグが皆さんの発見を待っています。
それでは、簡単なコードの作成を始めましょう!
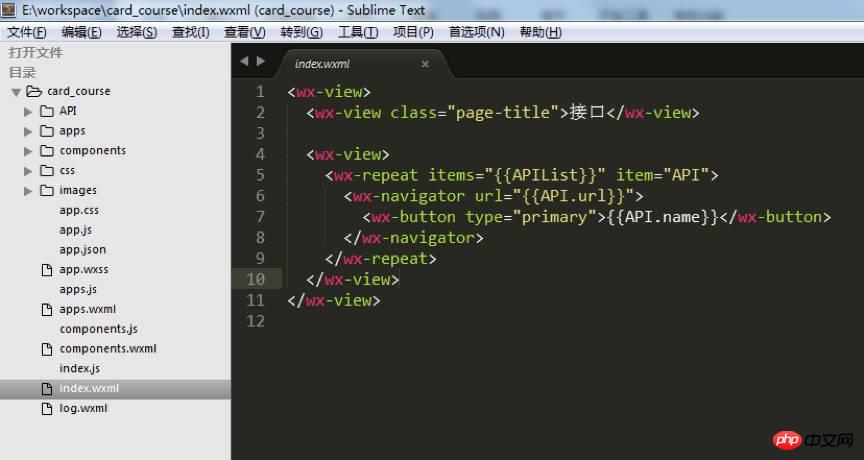
1. プロジェクト フォルダーを見つけて、エディターにインポートします。ここで、Bokajun は Sublime Text エディターを使用します。開発習慣に基づいて、お気に入りのエディターを選択できます。

2. 次に、プロジェクトの内容に応じてプロジェクトの構造を調整する必要があります。サンプルプロジェクトでは、「card_course」ディレクトリには主に「tabBar」ページとアプリケーションのいくつかの設定ファイルが含まれています。
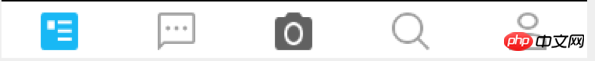
3. サンプルプロジェクトの「tabBar」は 5 つのメニューボタンです:

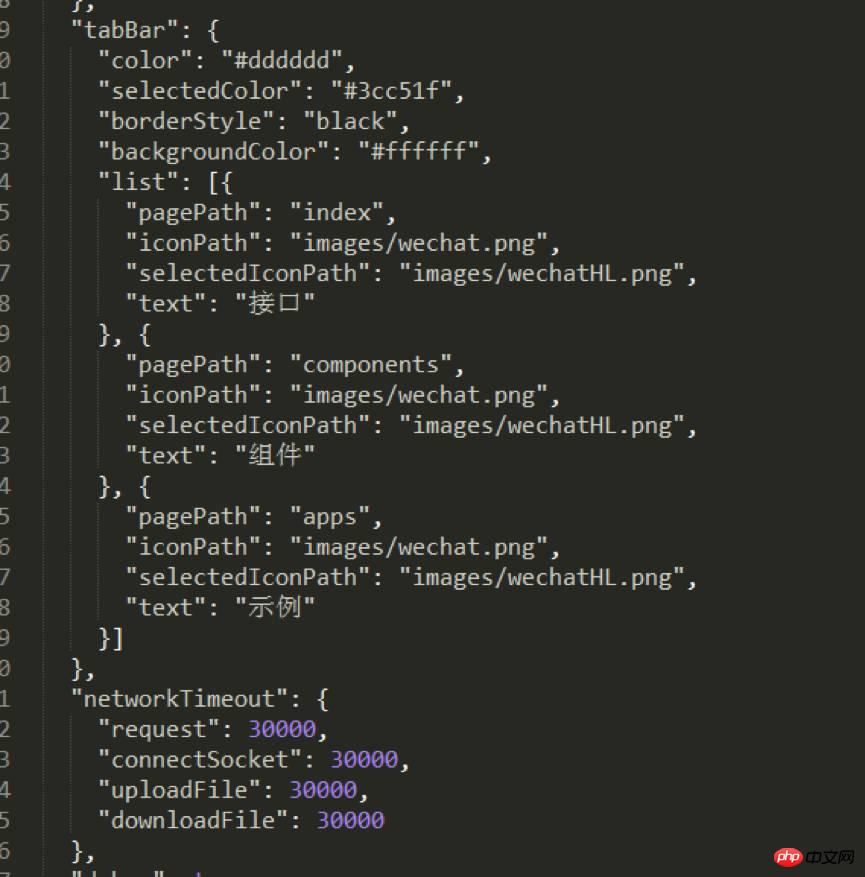
4. これらの 5 つのメニューを構成する「app.json」ファイルを見つけます。コード行で「tabBar」を見つけます:

実際のプロジェクトのニーズに応じて変更できます。ここで:
「Color」は下部のフォントの色、「selectedColor」はページに切り替えられるハイライトの色です。 「borderStyle」はメニュー上の線の色を切り替えます。「backgroundColor」は下部のメニューバーの背景色です。テキストの説明は比較的抽象的ですので、それぞれをデバッグして効果を確認することをお勧めします。
「リスト」の下のコードの順序は順番に配置する必要があり、簡単に変更することはできません。
「pagePath」の後のファイル名では、「.wxml」接尾辞が隠されています。これは WeChat 開発コードの人道的な側面です。これにより、コードの作成時間を節約でき、ファイル接尾辞を頻繁に宣言する必要がなくなります。
「iconPath」は、表示されていないページのアイコンパスです。これらの 2 つのパスは、直接ネットワークアイコンにすることができます。
「selectedIconPath」は現在表示されているページで強調表示されているアイコンのパスです。削除すると、アイコンはデフォルトで「iconPath」として表示されます。
「テキスト」はページのタイトルで、削除することもできます。いずれか 1 つだけを削除すると、その位置にアイコンが表示されます。
注: WeChat の下部メニューは最大 5 つの列 (5 つのアイコン) をサポートするため、WeChat アプリケーションの UI と基本構造を設計するときは、事前にメニュー バーのレイアウトを考慮する必要があります。
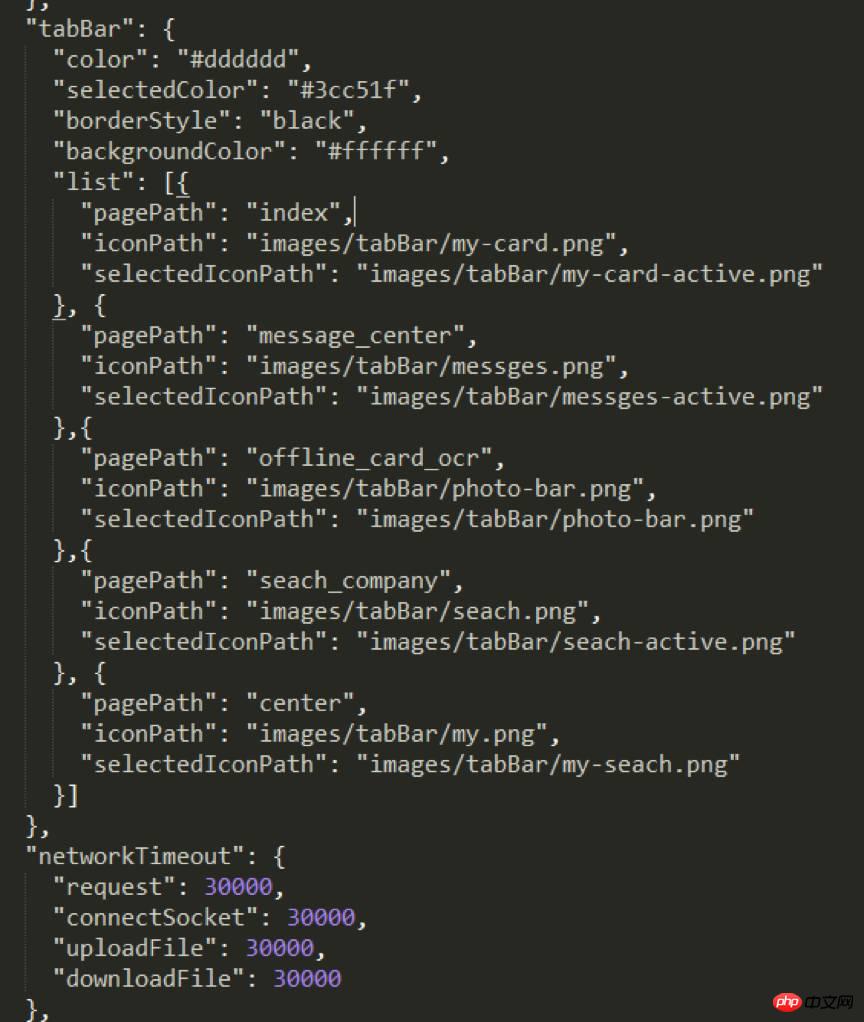
5. 上記のコードルールに従って、Bokajun は参考のためにサンプルプロジェクトの基本構造を用意しました:


6. 「Json」ファイルが設定された後、「card_course」の基本構造が完成します。上の図に示すように、不要なサブセットは一時的に削除できますが、不足しているサブセットは積極的に新しいサブセットを作成する必要があります。サブセットを削除する場合は、「app.json」内の関連コンテンツも削除されているかどうかを必ず確認してください。
注: WeChat アプリケーション アカウントの構成機能は「wxml」に解析することなので、新しい「wxml」ファイルを作成するときは、対応する「js」ファイルと「wxss」ファイルも一緒に作成することを、Bokajun は個人的にお勧めします。同じファイル名の file 、「js」および「wxss」ファイルは同じディレクトリに同時に見つかるため、「js」ファイルは時間内に「app.json」で事前に構成する必要があります。 「wxml」を書くときは、WeChatアプリケーションアカウントが提供するインターフェースに従ってコーディングするだけで、ほとんどは以前の「p」ですが、現在は「view」を使用するだけです。他のサブセットを使用する必要がある場合は、WeChat が提供するインターフェースに従って選択できます。 スタイルを設定するには「クラス」名を使用します。ここでは「ID」名は基本的に役に立ちません。 「dom」ではなく、主にデータを操作します。
 10. さらに、公開スタイルは「app.wxss」で直接
10. さらに、公開スタイルは「app.wxss」で直接
することができます。 
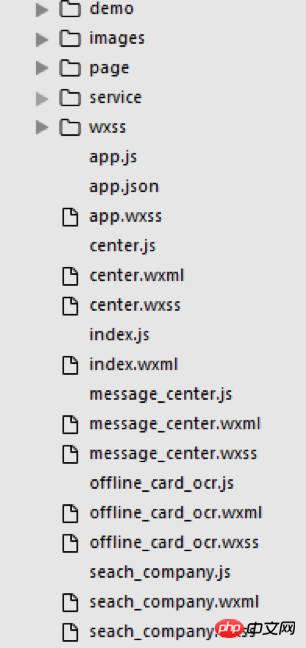
11. 「app.json」ファイルの「page」に「Js」ファイルを事前に設定する必要があります。プロジェクトの構造を明確にするために、Bokajun は、次のように、サンプル プロジェクトの「インデックス」ホームページの同じレベルのディレクトリに他の 4 つのページ ファイルを作成しました。
上記の手順を完了すると、ケース内の 5 つの下部メニューがすべて設定されます。

【関連推奨事項】
以上がミニプログラム開発とクラッキングのチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。