
StructurePseudo-class は、CSS3 の新しい型セレクターです。 E:nth-child(n) と E:nth-of-type(n) はそのうちの 2 つです。この 2 人を理解すると、家族の他の兄弟についても基本的に理解できるようになります。
まず、これら 2 つをテキスト言語で説明します:
E:nth-child(n): 親要素の下にある n 番目の子要素を選択し、n 番目の子要素の型は E,
です 言語で説明した後に例を使用する方が良いです

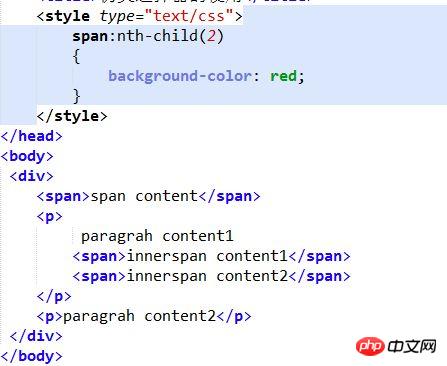
上記の例は非常に簡単です。スタイル シートの span:nth-child(2) ステートメントを簡単に分析してみましょう (実際にコードを記述すると、このようにはなりません)。いずれにせよ、これは問題を説明するためのものです): まず、親要素の 2 番目の要素を見つけます。親 p の 2 番目の要素は p ですが、これは明らかに span に一致しないので、それを渡します。親 p の 2 番目の要素 (span) を見て、条件を満たしていれば、スタイル background-color が表示されます。 (追記:言ったことが理解できたかわかりませんが…?)
E:nth-of-type(n):
親要素のn番目の型Eの要素を選択します。要素。つまり、最初に親要素内でタイプ E の子要素を見つけて、それらを個別に取り出して並べ替えます。途中で番号が付けられた子要素がフィルターで除外されたものになります

上記の例は次のようになります。とても簡単に私の言いたいことを言葉で表現できます。同様に、親要素内の 2 番目の子要素が選択されますが、結果は異なります。簡単に言えば、2 つの疑似クラス セレクターの違いは次のとおりです。E:nth-of-type(n) は型 E のサブ要素のみを選択します。型を一致させた後、どの番号と E:nth が表示されるかがわかります。 - child(n)は型に関係なくn番目の子要素を選択し、その型がEであるかどうかを確認します
表現力を向上させる必要があると感じています! ! !こんな乱暴な表現ですがご理解いただけると幸いです…はは。
【関連おすすめ】
3. php.cnオリジナルのHTML5ビデオチュートリアル
以上が2 つの疑似クラス セレクターの導入: E:nth-child(n) および E:nth-of-type(n)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。