マスターを介してフッター効果を実装する .net コード例
この記事では、ASP.NET がマスターを使用してフッター効果を作成する方法について詳しく紹介します。興味のある方は参考にしてください。
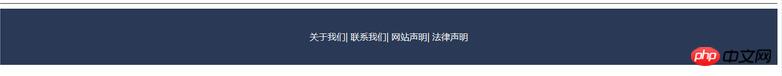
この記事では、ASP.NET がマスターを使用してフッターを作成する方法を皆さんに共有します。フッターの具体的な内容は以下の通りです
1. マスター作成プロセスは省略します。
2. マスター ページの CSS を作成します: Site.css
body {
}
.linkButton{
text-decoration:none;
color:whitesmoke;
}3. マスター ページにフッターを追加します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<asp:ContentPlaceHolder ID="head" runat="server">
</asp:ContentPlaceHolder>
<!-- 引用指定css文件 -->
<link href="Css/Site.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<body>
<form id="form1" runat="server">
<p>
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</p>
<hr />
<!-- 页脚标签:footer -->
<footer>
<p style="background-color: #2A3A56; line-height: 100px; text-decoration:none">
<p style="text-align:center" >
<asp:HyperLink class="linkButton" ID="AboutUs" Text="关于我们|" runat="server"/>
<asp:HyperLink class="linkButton" ID="ConnectUs" Text="联系我们|" runat="server"/>
<asp:HyperLink class="linkButton" ID="Statement1" Text="网站声明|" NavigateUrl="~/Admin/Statement.aspx" runat="server"/>
<asp:HyperLink class="linkButton" ID="Statement2" Text="法律声明" NavigateUrl="~/Admin/Statement.aspx" runat="server" />
</p>
</p>
</footer>
</form>
</body>
</html>4. Default.aspx ページと HyperLink 関連の接続インターフェイスを作成します。
5. テスト結果は以下の通りです。

【関連する推奨事項】
2. Geek Academy ASP.NET ビデオ チュートリアル
以上がマスターを介してフッター効果を実装する .net コード例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7836
7836
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1240
1240
 29
29
 Wordでヘッダーとフッターを削除するにはどうすればよいですか?
Feb 26, 2024 am 10:00 AM
Wordでヘッダーとフッターを削除するにはどうすればよいですか?
Feb 26, 2024 am 10:00 AM
この記事では、Microsoft Word で文書のヘッダーとフッターを削除する方法を説明します。 Wordでヘッダーとフッターを削除するにはどうすればよいですか? Microsoft Word で文書からヘッダーとフッターを削除するさまざまな方法を次に示します。 ヘッダーの削除/フッターの削除機能を使用します。文書からすべてのヘッダーとフッターをクリアするには、Delete キーを使用します。ヘッダーとフッターを削除するには、「ドキュメントの検査」機能を使用します。 VBA スクリプトを使用してヘッダーとフッターを削除します。 1] ヘッダーの削除/フッターの削除機能を使用する アクティブな文書の選択したページからヘッダーとフッターを削除するには、Word が提供する専用のオプションを利用できます。これらのオプションには、ヘッダーの削除およびフッターの削除機能が含まれます。これらの機能の使用は非常に簡単です。まず、ソース テキストを開きます。
 ワードマスターの設定方法
Mar 19, 2024 pm 07:34 PM
ワードマスターの設定方法
Mar 19, 2024 pm 07:34 PM
オフィスソフトを使用する場合、PPTスライドにはマスターが存在しますが、ワードでもマスターを使用したい場合はどうすればよいでしょうか。自分たちでマスターを作成・デザインし、デザイン要件に合わせて編集して文字などの固定制約を設けることができるマスターの役割に似ています。 1. まず、新しい空の Word ファイルを作成して開きます。 2. Word マスターを作成するには、ドキュメントのフレームワークに制限を設定する必要があります。まず、フォント、フォント サイズ、タイトルの中央揃えなどのタイトルの形式を修正します (例: Song フォント、サイズ 3、太字、黒、中央。以下の図に示すように、 3. ファイル タイトルの段落を設定します。ここでは、以下の図に示すように、段落の前後 2 行を設定します: 4. 次に、テキストの書式を設定します。
 PPT マスター表示と通常表示をすばやく切り替える方法
Mar 26, 2024 pm 02:41 PM
PPT マスター表示と通常表示をすばやく切り替える方法
Mar 26, 2024 pm 02:41 PM
1. PPTマスタービューの一般的な切り替え方法:[表示]-[マスタービュー]-[スライドマスター]コマンドをクリックします。 2. PPT マスター ビューをすばやく切り替える方法: Shift キーを押しながら、ステータス バーの [通常ビュー] コマンド ボタンをクリックします。注: マスター ビューを終了するには、[スライド マスター]-[マスター ビューを閉じる] コマンドをクリックするか、ステータス バーの [通常ビュー] コマンド ボタンをクリックします。
 WPSドキュメントのフッターを設定する方法
Mar 20, 2024 am 11:28 AM
WPSドキュメントのフッターを設定する方法
Mar 20, 2024 am 11:28 AM
多数の記事コンテンツを編集する場合、記事の各ページにヘッダーとフッターを追加しますが、wps ドキュメントを使用すると、記事にヘッダーとフッターを非常に迅速に追加できます。ほとんどのホームページではヘッダーとフッターが設定されていませんが、ページにヘッダーとフッターを設定するにはどうすればよいでしょうか? 以下のエディターで詳細な手順を説明します: 1. ヘッダーとフッターを作成します。 1. まずソフトウェアを起動し、新規に空のドキュメントを作成するか、既存のドキュメントを開きます ここで新規の空のドキュメントを作成します。 2. [挿入] メニューの下に [ヘッダーとフッター] オプションがあるので、このボタンをクリックしてヘッダーとフッターを作成します。 3. この時点で、文書全体の全ページのヘッダーが編集可能な状態になっていることがわかりますので、ここでヘッダーに「ヘッダー編集」という文字を入力し、テキストツールで設定します。
 Word文書から透かしを削除する方法
Apr 15, 2023 pm 12:46 PM
Word文書から透かしを削除する方法
Apr 15, 2023 pm 12:46 PM
Windows で透かしを削除する方法 Microsoft Word アプリケーションは、Windows で使用しているか Mac で使用しているかによって、若干の違いがあります。つまり、ウォーターマークを削除する手順は、使用しているコンピュータの種類によって異なります。 [デザイン] メニューを使用すると、Word 文書から透かしを削除できるはずです。うまくいかない場合は、以下で説明するヘッダーとフッターの方法を試してください。デザインメニューを使用してWord文書から透かしを削除する方法 デザインメニューはMicrにあります
 ヘッダーとフッターを一度に変更したのはなぜですか?
Feb 28, 2023 pm 02:34 PM
ヘッダーとフッターを一度に変更したのはなぜですか?
Feb 28, 2023 pm 02:34 PM
ヘッダーとフッター全体を変更する理由は、WPS がデフォルトでヘッダーを変更するためであり、個別に変更する必要があり、個別に設定する必要があります。ページの最後で、[挿入]->[改行]->[次のページのセクション区切り]をクリックします。 2. 変更する必要があるヘッダーをダブルクリックし、[ヘッダーとフッター]->[前と同じようにキャンセル]をクリックします。 Section->Edit Header"; 3. 、ヘッダーを再編集します。
 表のヘッダーとフッターを削除する方法
Feb 21, 2024 pm 04:18 PM
表のヘッダーとフッターを削除する方法
Feb 21, 2024 pm 04:18 PM
表のヘッダーとフッターを削除する方法 Microsoft Word やその他の文書処理ソフトウェアを使用して日常的に文書を編集する場合、データの整理、データ レポートの作成、またはその他の関連目的のために表を挿入する必要がよくあります。特定のケースでは、テーブルからヘッダーとフッターを削除する必要がある場合があります。この記事では、テーブルのヘッダーとフッターを削除する方法を簡単に説明します。表からヘッダーとフッターを削除するには、次の手順を実行します。 まず、表を含む文書を開きます。文書内の表が配置されている部分を直接クリックして編集できます。
 Microsoft Word文書内の個々のページ番号を非表示にする方法
May 13, 2023 pm 10:10 PM
Microsoft Word文書内の個々のページ番号を非表示にする方法
May 13, 2023 pm 10:10 PM
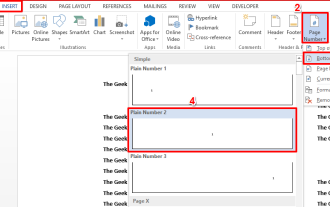
たとえば、Word 文書のページの 1 つに大きな表があり、そのページにはページ番号を表示したくないとします。同時に、非表示のページ番号が 7 の場合、ページ数をカウントし、次のページ番号は 8 である必要があります。そうですね、解決策を探すのに多くの時間を無駄にしたかもしれません。たとえ解決策を見つけたとしても、実装するには複雑すぎると考えて迷ってしまうかもしれません。 GeekPage は複雑な作業を簡素化します。この記事では、Word 文書から特定のページ番号を簡単に省略する方法を、非常に簡単な手順でわかりやすく説明しました。この記事がお役に立てば幸いです。単一のページ番号を省略する方法 ステップ 1: まず、フッターに挿入しましょう




