
私は 1 年以上モバイル Web を開発してきましたが、非常に混乱する事柄に遭遇しました。例:
ここでのデバイス幅と JS を使用して取得する画面幅の違いと関係は何ですか? なぜ を削除するのでしょうか?ページは非常に小さくなりますか?
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
解像度が大きい多くの画面の画面幅が実際には大きくないのはなぜですか?JS を使用して取得される画面解像度と画面幅の違いと関係は何ですか?
「ピクセル」と「幅」に関する一連の質問をお待ちください。
最近、「幅」と「ピクセル」について調べるためにたくさんの情報を読んで、ようやく少し理解できたように感じました。ここで私の理解の一部を共有し、あなたの批判と修正を求めます。もちろん、この記事には他の記事からの引用文章も含まれています。記事の最後に参考記事のリンクをいくつか掲載します~
まずCSSピクセル/ 'pɪks(ə)l; とは何かを理解してください。 , デバイスピクセルとは;
1. CSS ピクセルは、ブラウザーによって使用される抽象的な単位であり、主に Web ページ上にコンテンツを描画するために使用されます。 css px は Web 開発者向けに特別に提案された抽象的な概念であるとも言えます。これは、私たちが通常作成する CSS スタイルにのみ関連しており、解像度の px (720px*1280px など) とは何の関係もありません。
2.デバイス ピクセルは、公式の説明では、各 dp には独自の色、高さ、幅などが含まれます。
Web 開発を行う私たちにとって、最もよく使用するのは「CSS ピクセル」で、width:300px;font-size:14px; などの CSS ステートメントで使用されます。デバイス自体のピクセルとは関係ありません。言い換えれば、1 つの CSS ピクセルが物理的に何ピクセルを占めるかは不明です。この問題は、ページを拡大縮小することで理解しやすくなります。たとえば、通常の HTML ページには 300 ピクセルの要素があります。ページを拡大すると、その要素はより多くのデバイス ピクセル (デバイス ピクセル) を占有しますが、CSS ピクセルは変更されず、同じままです。その理由は、ページが占有するデバイス ピクセルが少なくなるためですが、CSS ピクセルは変更されないためです。つまり、要素が占めるデバイス ピクセルの数は、現在のページの拡大縮小率によって決まります。
しかし、ページのスケーリングは私たちの Web 開発にとって意味がないようです。しかし、問題があります。私たちが開発するページは、各画面で最適なスタイルで表示される必要があります。ページ内に制御できない要素を許可することはできません。 つまり、Web ビューポートを実行しています。開発時によく使われます。では、ビューポートとは正確には何ですか?また、コンテンツの幅がデバイス幅と同じである必要があるのはなぜでしょうか?デバイス幅の概念とは何でしょうか?それらが何であるかを見てみましょう。
これら 2 つの概念を説明する前に、誰もが知っているが、その理由が理解されていない状況について話しましょう。PC で開発された通常の HTML ページを携帯電話に直接配置すると、「いいえ」が見つかるでしょう。ページがどんなに大きくても、小さな携帯電話の画面に表示できますが、JAVASCRIPT を使用してページ幅を取得すると、ほとんどのページ幅が 980 ピクセルであることがわかります。ビューポート関連と同じです。
ビューポートは Apple が起源ですが、現在はほとんどのブラウザーでサポートされています。ビューポートには、ビジュアル ビューポートとレイアウト ビューポートという 2 つの概念があります。ここで、ビジュアル ビューポートはビジュアル ウィンドウであり、デバイス自体の幅として理解できます。この時点で、長さが 960 のページがある場合、1 つの要素は 20% になります (実際には 192px に解析されます)。しかし、幅320pxの画面で開くと、この要素は64pxになりますが、この時点で設定したフォントサイズは12pxで、320pxの画面では64/12文字しか表示できません~
この問題に対して、Apple は、モバイル バージョンの Safari でビューポート メタ タグを定義しました。この仮想ウィンドウは、デスクトップ モニターに近い解像度です。 . Apple は 980px に配置します。携帯電話では、document.documentElement.clientWidth を通じて取得できます。
他のブラウザ メーカーも、中間テクノロジを使用する UCweb など、さまざまなソリューションを提供しています。
さらに、ブラウザのメーカーごとにレイアウト ビューポートのサイズについて独自の定義があると言われています。ただし、私が所有するいくつかの携帯電話 (Xiaomi 2s、SONY、Gionee、iPad) でテストした結果はすべて 980px でした。その中で、Xiaomi 独自のブラウザ、QQ ブラウザ、UC ブラウザ、Google Chrome、Opera ブラウザは Xiaomi 2s でテストされましたが、他の携帯電話にどのブラウザがインストールされていても結果は同じでした。はすべて980pxです。しかし、この値は Web 開発にはほとんど役に立たないようです。
ほとんどの場合、 このタグが最も強力であるため、ページ内のグラフィックスとテキストが正常に表示されます。ページの読みやすさが大幅に向上します。このメタ タグの機能は、レイアウト ビューポートをデバイス幅の幅に設定することです。しかし、デバイス幅とは正確には何でしょうか?
初代 iPhone では、解像度は 320*480、画面サイズは 3.5 インチでした (3.5 インチは画面の対角幅を指すことに注意してください)。このときのデバイス幅は 320px です。携帯電話の解像度も含まれます。この場合、device-width はデバイスの幅です。ただし、第 2 世代 iPhone の解像度は 480*960 に向上し、画面サイズは 3.5 インチのままです。device-width がデバイスの幅のままであれば、同じ 320px ページが 480* に配置されます。 960 の携帯電話の画面では、グラフィックとテキストが変更されるため、読みやすさに影響します。したがって、iPhone のデバイス幅は 320px に維持され、iPad は 1024px に維持されます。現時点では、device-width はデバイスの幅ではなくなり (つまり、解像度の幅ではありません)、中間層になります。 Android もこの概念を採用しています。デバイス幅の値のほとんどは 360 ですが、540 ピクセルや 600 ピクセルなどの奇妙な値もあります。 タグを設定した後、window.innerWidth を使用してデバイス幅の値を取得できます。
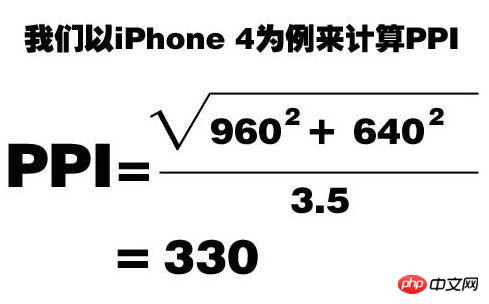
dpi (Dots Per Inch) は、ppi (Point Per Inch) とも呼ばれ、翻訳するとピクセル密度とも呼ばれます。値が大きいほど、デバイスが占める 1 インチあたりのピクセル数を示します。表示容量が大きいほど、画像を高密度に表示できます。 (注: ここでのピクセルはデバイスのピクセルを指します。) DPI 計算式:

興味深いのは、この値が Apple の公式 Web サイトで発表されている 326 よりも少し高いことです。

その中で、PPIが120〜160の携帯電話は低密度携帯電話に分類され、160〜240は中密度携帯電話に分類され、240〜320は高密度携帯電話に分類されます。 320 は超高密度として分類されます (Apple はそれに上品な名前「網膜」を付けました)。
これらの密度は、私たちが最もよく知っている iPhone 4 または 4s の PPI は 326 で、これは超高密度の携帯電話です。幅 320px のページを作成して iPhone で表示すると、実際には全幅であることがわかります。これは、ページがデフォルトで 2 倍 (640 ピクセル) に拡大され、iPhone 4 または 4s の幅がちょうど 640 ピクセルであるためです。
DevicePixelRadio、定義: window.devicePixelRatio は、デバイス上の物理ピクセル (つまり、デバイス幅) とデバイスに依存しないピクセル (デバイス独立終了ピクセル、またはディップ) の比率です。式は次のように表されます: window.devicePixelRatio = 物理ピクセル/ディップ
Android と iPhone の両方には、画面サイズ全体を占める変換単位があり、Android ではディップまたは dp と呼ばれ、iPhone ではポイントと呼ばれます。ディップはデバイスに依存しないピクセル、デバイスに依存しないピクセルです。デバイスの物理ピクセルのディップに対する比率は devicePixelRatio です。この値は window.devicePixelRatioプロパティを通じて取得できます。
私が見つけたいくつかの情報によると、ここでの独立したピクセルの値は実際にはデバイス幅の値です。この値は、携帯電話でのレイアウトに通常使用される幅です。もちろん、 タグが設定されていることが前提です。 ここで devicePixelRatio の概念について言及しているのはなぜですか? なぜなら、devicePixelRatio=1.5 の場合、つまり、画面解像度の幅とデバイスの幅の比率が 1.5 の場合、一部の携帯電話 (特に最も多く表示される Samsung 製携帯電話) に付属のブラウザーには 1px の線が表示されるからです。これは 2px バグとして解析されますが、テストの結果、同じ携帯電話にインストールされている UC ブラウザには通常、このバグはありません。このバグについては、より詳しい説明が記載されている記事がインターネット上にあります: [関連する推奨事項] 1. 無料の CSS オンライン ビデオ チュートリアル CSS オンライン マニュアル3. cn Dugu Jiijian (2)-CSS ビデオチュートリアル
以上がビューポートとデバイス幅とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。