アイコンフォントとは何ですか? Iconfontのメリットと使い方を紹介
下の写真は、少し前にタオバオでF12を押した後に同僚が得た驚きです:

タオバオのアルファベット
この写真を見て少しがっかりしたことはありますか?あなたが何をしているかは関係ありません、ただ追いついてください!
この表を読んだ後、Iconfont について話したいと思います。第一印象に基づいて、Iconfont == アイコン + フォント?と思います。
実際の結果は、アイコンとフォントを組み合わせたものです。この技術は比較的成熟しています
github にも人気のプロジェクトがあります。 ,
-
オンラインで独自のアイコンセット fontello を作成できる Web サイトもあります。これにより、最終的に対応する CSS ファイルとフォント ファイルが生成され、
IE ブラウザ
サイズを自由に変更
色を自由に変更
影、回転、透明度などの視覚効果を追加できます。
IE6対応
上記の点がオリジナルのアイコンには完全ではありませんが、色が単調すぎて単色になってしまうのが欠点です。
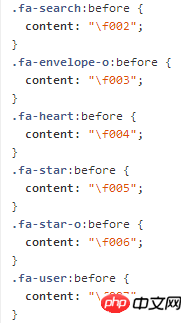
下の画像はfont-awesomeのcssファイルの内容の一部ですが、名前からするとアイコンの定義のように見えますが、f
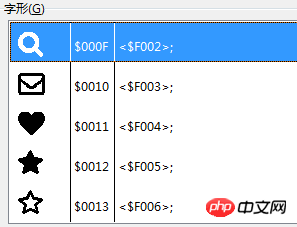
f003の内容は一体何なのでしょうか?ダウンロードしたフォントファイルをフォント編集ソフトで開いてみると分かります。
font-awesome css file content
アイコンに対応するエンコーディング
はは、このアイデアは素晴らしいと思いませんか!
自作フォントファイルの使い方
ここで紹介したいのは @font-face です。IEの下位バージョンのサポートも含め、ブラウザの互換性も非常に優れています。ただし、さまざまなブラウザと利用可能なフォントの互換性はそれほど良好ではありません。ここでは、各ブラウザによるフォント形式のサポートについて紹介します
以下のコードは font-awesome での実装です@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} @font の内容の一部です。 -face 省略しましたが、ソースコードはここで見ることができます。まず、@font-face を使用してフォント FontAwesome を定義し、次に FontAwesome フォントを .fa
1 で使用します。オンラインビデオチュートリアル
2. 3.
php.cn Dugu Jiijian (2) - CSSビデオチュートリアル
以上がアイコンフォントとは何ですか? Iconfontのメリットと使い方を紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7756
7756
 15
15
 1643
1643
 14
14
 1399
1399
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
それは' Vueチームにそれを成し遂げてくれておめでとうございます。それは大規模な努力であり、長い時間がかかったことを知っています。すべての新しいドキュメントも同様です。
 Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
Redwood.jsと動物相を使用してイーサリアムアプリを構築します
Mar 28, 2025 am 09:18 AM
最近のビットコインの価格が20k $ $ USDを超えており、最近30Kを破ったので、イーサリアムを作成するために深く掘り下げる価値があると思いました
 ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
ブラウザから有効なCSSプロパティ値を取得できますか?
Apr 02, 2025 pm 06:17 PM
私はこの非常に正当な質問で誰かに書いてもらいました。 Leaは、ブラウザから有効なCSSプロパティ自体を取得する方法についてブログを書いています。それはこのようなものです。
 粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
粘着性のあるポジショニングとサスのダッシュを備えた積み重ねられたカード
Apr 03, 2025 am 10:30 AM
先日、Corey Ginnivanのウェブサイトから、この特に素敵なビットを見つけました。そこでは、スクロール中にカードのコレクションが互いに積み重ねられていました。
 WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressブロックエディターでのマークダウンとローカリゼーションを使用します
Apr 02, 2025 am 04:27 AM
WordPressエディターでユーザーに直接ドキュメントを表示する必要がある場合、それを行うための最良の方法は何ですか?
 レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
レスポンシブデザインのブラウザを比較します
Apr 02, 2025 pm 06:25 PM
これらのデスクトップアプリがいくつかあり、目標があなたのサイトをさまざまな次元ですべて同時に表示しています。たとえば、書くことができます
 フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウト内の紫色のスラッシュ領域が誤って「オーバーフロー空間」と見なされるのはなぜですか?
Apr 05, 2025 pm 05:51 PM
フレックスレイアウトの紫色のスラッシュ領域に関する質問フレックスレイアウトを使用すると、開発者ツールなどの混乱する現象に遭遇する可能性があります(D ...





