
原点
そのタスクは元々新しい同僚に割り当てられていましたが、新しい同僚は始めるのが遅く、機能をオンラインにしたいと考えていたため、自分たちでやるしかありませんでした。
タスク: 第 1 レベルの列のみを含む元のメニューを、3 レベルのカスケードをサポートするメニューに調整します。
実装: マウスを第 1 レベルのメニューの上に置くと、第 2 レベルのメニューがマウスがホバーしているときに、特定の セカンダリ メニュー、第 3 レベルの ドロップダウン メニュー がポップアップするとき、従来のコードは次のとおりです:
<p id="main">
<iframe src='navbar.do' width=800 height=40></iframe>
<iframe src='main_content.do'></iframe>
</p>発生した問題:
iframe を使用してページの navigation バーとコンテンツ領域をそれぞれ読み込み、上記のことを実現します。これには何も問題はありません (iframe を頻繁に使用することは実際にはベストプラクティスではありません)。しかし、新しく追加された 2 番目と 3 番目の -レベル列は元のページ構造を破壊します。ナビゲーション バーの高さは固定されているため、ドロップダウン メニューを追加して高さを固定すると、ドロップダウン メニューのコンテンツがそれを含む iframe によって隠れてしまいます。

レンダリング: 赤い線は、上部と下部の iframe の間の境界線です
最初に思い浮かぶ直感的な解決策は、iframe からナビゲーション バーのコンテンツを削除して、メイン ページに配置することです。
<p id="main">
<p id="nav-bar"></p>
<iframe src='main_content.do'></iframe>
</p>問題は解決しました。感情もあります。それは、次のとおりです。
コーダーが不足しているわけではありませんが、デザイナーが不足しています。何も考えずにデザインするのは詐欺です
もう一度考えてください
この質問に戻ります。 、最初のデザインについて考えてください、著者 2 つのリクエストは、ページのナビゲーション バーとメイン コンテンツ領域をそれぞれロードするために使用されます。一般的に、ホームページのコンテンツ領域のビジネス ロジックは決定されるため、コンテンツ領域は決まりません。 iframe を使用して実装する必要があります。合理的な ページ レイアウト は次のようになります
<p id="main">
<p id="nav-bar"></p>
<p id="content"></p>
</p>追加
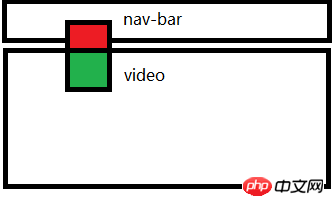
テスターが急いでやって来て、また問題が見つかったと心配そうに言いました。見られますが、コンテンツに表示されるビデオは、ドロップダウン メニューの一部をブロックします。その効果は次のとおりです:

レンダリング
ビデオがロードされると、ドロップダウン メニューの緑色の部分が表示されます。ビデオでカバーされ、表示は不完全になります。
実際のビジネス シナリオを説明します。ビデオは、ページの最初のページを動的にロードすることによって、埋め込みタグを動的に生成します。ビデオを再生します
なぜ
z-index 属性 を動的に生成された埋め込み要素に設定できるのでしょうか?うまくいかなかったのが非常に残念でした。
その理由は何ですか?
後で、Flash のレンダリング モードの wmode パラメータを発見しました。デフォルトでは、wmode=window は主に効率性を考慮して設定されており、wmode=Opaque を設定すると、Flash は常にそれと重なる HTML をカバーします。このような問題がある場合、Flash はブラウザの HTML レンダリング面の上に表示されず、他の要素と同じページ上に表示されます。具体的な情報はここにあります。
次のステップは、スクリプトによって動的に生成された埋め込み要素を見つけて、wmode パラメーターを Opaque に設定することです。コードは次のとおりです。
var timer = setInterval(function(){
var elem = document.getElementsByTagName("embed")[0];
if( elem ){
elem.setAttribute("wmode","opaque");
clearInterval(timer);
}
}, 100 );Is it OK!
問題はまだ同じであることがわかりました。何が起こっているのでしょうか。なぜ機能しないのでしょうか?
wmode は Flash のレンダリング モードを設定するために使用されます。コード内の embed 要素は動的に生成されるため、embed 要素を見つけてレンダリング モードを設定すると、その wmode を再度設定すると Flash がレンダリングされます。はい、どうすればいいですか?
問題を解決するにはメーカーに連絡し、埋め込み要素を生成するときにレンダリング モードをデフォルトで不透明に指定するようにスクリプトに依頼してください。適時性は比較的遅いはずですが、メーカーが私たちの提案を採用するかどうかは不明です。
embed 要素は動的に生成されるため、自分でも同じことを行うことができますか? embed 要素を見つけたら、embed 要素を変更し、フラッシュ メーカーによって生成された embed 要素を削除し、変更した embed 要素を挿入します。
【関連おすすめ】
3. php.cn Dugu Jiijian (2) - CSSビデオチュートリアル
以上が3階層カスケードメニューのiframe作成の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。