js で要素ノードを取得する方法のサンプル チュートリアル
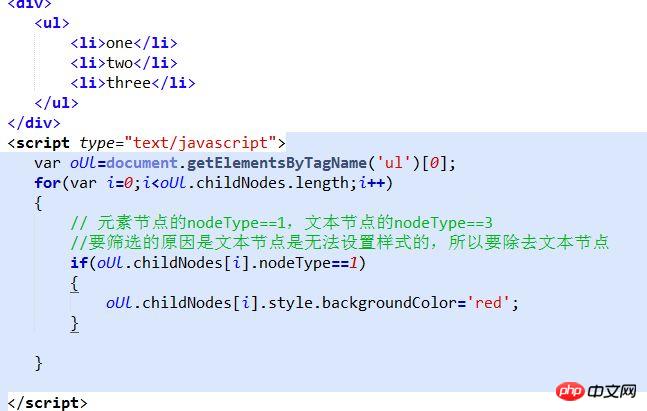
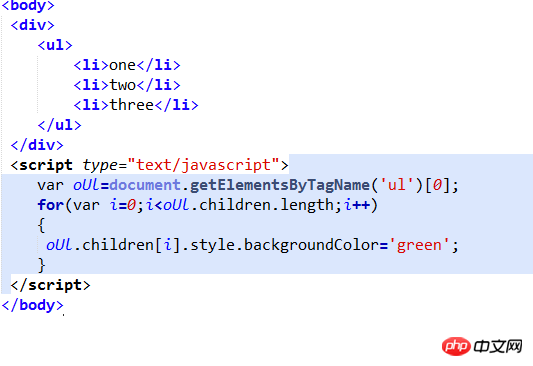
jsにはgetElementsByTagName()などの要素ノードを取得するためのDOM対応メソッドがあります。 。子要素を取得する別の方法、ChildNodes


nextSibling( nextElementSibling) [同じレベルの次の要素]、previousSibling(previousElementSibling) [同じレベルの前の要素]、parentNode [親ノード]
括弧内は、高度なブラウザで要素ノードを取得するメソッドです。括弧 (IE6 ~ 8) と括弧内 (高度なブラウザ) は、互換性の問題を解決することと同じです。どれも比較的単純なので、例は示しません。 【関連おすすめ】1. 3.php.cn Dugu Jiijian (3) - JavaScriptビデオチュートリアル
以上がjs で要素ノードを取得する方法のサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
推奨: 優れた JS オープンソースの顔検出および認識プロジェクト
Apr 03, 2024 am 11:55 AM
顔の検出および認識テクノロジーは、すでに比較的成熟しており、広く使用されているテクノロジーです。現在、最も広く使用されているインターネット アプリケーション言語は JS ですが、Web フロントエンドでの顔検出と認識の実装には、バックエンドの顔認識と比較して利点と欠点があります。利点としては、ネットワーク インタラクションの削減とリアルタイム認識により、ユーザーの待ち時間が大幅に短縮され、ユーザー エクスペリエンスが向上することが挙げられます。欠点としては、モデル サイズによって制限されるため、精度も制限されることが挙げられます。 js を使用して Web 上に顔検出を実装するにはどうすればよいですか? Web 上で顔認識を実装するには、JavaScript、HTML、CSS、WebRTC など、関連するプログラミング言語とテクノロジに精通している必要があります。同時に、関連するコンピューター ビジョンと人工知能テクノロジーを習得する必要もあります。 Web 側の設計により、次の点に注意してください。
 株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株価分析に必須のツール: PHP と JS を使用してローソク足チャートを描画する手順を学びます
Dec 17, 2023 pm 06:55 PM
株式分析に必須のツール: PHP および JS でローソク足チャートを描画する手順を学びます。特定のコード例が必要です。インターネットとテクノロジーの急速な発展に伴い、株式取引は多くの投資家にとって重要な方法の 1 つになりました。株価分析は投資家の意思決定の重要な部分であり、ローソク足チャートはテクニカル分析で広く使用されています。 PHP と JS を使用してローソク足チャートを描画する方法を学ぶと、投資家がより適切な意思決定を行うのに役立つ、より直感的な情報が得られます。ローソク足チャートとは、株価をローソク足の形で表示するテクニカルチャートです。株価を示しています
 PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株価ローソク足チャートを作成する方法
Dec 17, 2023 am 08:08 AM
PHP と JS を使用して株のローソク足チャートを作成する方法。株のローソク足チャートは、株式市場で一般的なテクニカル分析グラフィックです。始値、終値、最高値、株価などのデータを描画することで、投資家が株式をより直観的に理解するのに役立ちます。株価の最低価格、価格変動。この記事では、PHP と JS を使用して株価のローソク足チャートを作成する方法を、具体的なコード例とともに説明します。 1. 準備 開始する前に、次の環境を準備する必要があります。 1. PHP を実行するサーバー 2. HTML5 および Canvas をサポートするブラウザー 3
 PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
PHP および JS 開発のヒント: 株価ローソク足チャートの描画方法をマスターする
Dec 18, 2023 pm 03:39 PM
インターネット金融の急速な発展に伴い、株式投資を選択する人がますます増えています。株式取引では、ローソク足チャートは一般的に使用されるテクニカル分析手法であり、株価の変化傾向を示し、投資家がより正確な意思決定を行うのに役立ちます。この記事では、PHP と JS の開発スキルを紹介し、株価ローソク足チャートの描画方法を読者に理解してもらい、具体的なコード例を示します。 1. 株のローソク足チャートを理解する 株のローソク足チャートの描き方を紹介する前に、まずローソク足チャートとは何かを理解する必要があります。ローソク足チャートは日本人が開発した
 jsとvueの関係
Mar 11, 2024 pm 05:21 PM
jsとvueの関係
Mar 11, 2024 pm 05:21 PM
js と vue の関係: 1. Web 開発の基礎としての JS、2. フロントエンド フレームワークとしての Vue.js の台頭、3. JS と Vue の補完関係、4. JS と Vue の実用化ビュー。
 CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法
Nov 21, 2023 pm 06:36 PM
CSS 変換: 要素の回転効果を実現する方法には、特定のコード サンプルが必要です。Web デザインでは、アニメーション効果はユーザー エクスペリエンスを向上させ、ユーザーの注意を引くための重要な方法の 1 つであり、回転アニメーションは最も古典的なものの 1 つです。 CSS では、「transform」属性を使用して、回転を含む要素のさまざまな変形効果を実現できます。この記事では、CSS「transform」を使用して要素の回転効果を実現する方法と、具体的なコード例を詳しく紹介します。 1.CSSの「transf」の使い方
 CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法
Nov 21, 2023 pm 01:16 PM
CSS トランジション効果: 要素のスライド効果を実現する方法 はじめに: Web デザインでは、要素の動的な効果によりユーザー エクスペリエンスを向上させることができます。その中でも、スライド効果は一般的で人気のあるトランジション効果です。 CSS のトランジション プロパティを使用すると、要素のスライド アニメーション効果を簡単に実現できます。この記事では、CSS トランジション プロパティを使用して要素のスライド効果を実現する方法を紹介し、読者がよりよく理解して適用できるように具体的なコード例を示します。 1. CSS トランジション属性の概要 トランジション CSS トランジション属性 tra
 CSS を使用して要素の透明度のグラデーション効果を実現する方法
Nov 21, 2023 pm 01:38 PM
CSS を使用して要素の透明度のグラデーション効果を実現する方法
Nov 21, 2023 pm 01:38 PM
CSS を使用して要素の透明グラデーション効果を実現する方法 Web 開発では、Web ページ要素にトランジション効果を追加することは、ユーザー エクスペリエンスを向上させる重要な手段の 1 つです。透明度のグラデーション効果は、ページを滑らかにするだけでなく、要素の重要なコンテンツを強調表示することもできます。この記事では、CSS を使用して要素の透明度のグラデーション効果を実現する方法を紹介し、具体的なコード例を示します。 CSS トランジション属性の使用 要素の透明グラデーション効果を実現するには、CSS トランジション属性を使用する必要があります。 t




