
現在、WeChat はさまざまな小規模モバイル Web アプリケーションに肥沃な土壌を提供しており、あらゆる種類のアプリケーションが誕生しています。誰もが開発できますが、誰もが優れたアプリケーションを開発できるわけではありません。開発プロセス中に開発者が注意すべき落とし穴は何ですか?この記事は Shenhai 氏のブログからの転載です。彼は、WeChat をベースにした Html5 WebApp の具体的な開発および実装プロセスで注意する必要がある詳細と、それをコードで実装する方法を共有しました。
全文は以下の通り:
従来のモバイルゲームストアのダウンロードモデルとは異なり、HTML5モバイルWebゲームはWeChatの内蔵ブラウザで直接実行できる。
この期間中、チームは WeChat 上で製品の設計と開発を行ってきましたが、これにはもちろん特定の運用作業も含まれます。マイクロ名刺、マイクロチケット掴み、マイクロ活動、マイクロ採用、その他小さな案件など、たくさんのことをしてきました。
今日話したいのは、WeChat で行われている最もアクティブなライト ゲームです。これは、本、チケット、荷物をスクラッチするために使用でき、さらには顧客が電話料金をスクラッチするために使用することもできます。
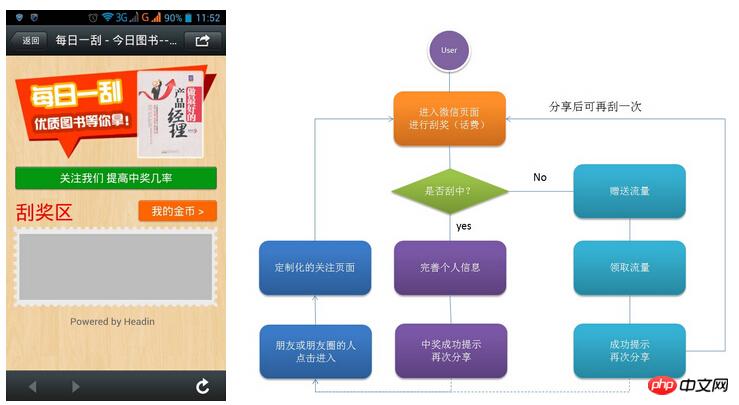
まず、具体的な外観の雰囲気をつかむために上の写真を撮ってください:

そして私が共有したいのは、WeChat に基づく Html5 WebApp の特定の開発および実装プロセスで克服する必要があるいくつかの落とし穴です。この小さなゲームの基本的なルールは次のとおりです。ユーザーが本をスクラッチできるのは 1 日あたり 2 回までです (1 回は無料スクラッチ、もう 1 回は共有後にスクラッチ)。毎日賞品をスクラッチできます。このため、私たちが実現したいと考えているアイデアです。まずゲームを WeChat のみに制限することです。実装コードは次のとおりです:
if (!HttpContext.Current.Request.Browser.IsMobileDevice)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (string.IsNullOrEmpty(HttpContext.Current.Request.UserAgent))
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
if (HttpContext.Current.Request.UserAgent.IndexOf("MicroMessenger") == -1)
{
var result = new RedirectResult("url", true);
filterContext.Result = result;
return;
}
この UserAgent による判定方法はインターネット上で多くの人が使用しているようですが、使用しないとまだ落とし穴がたくさんあります。 :
1. 主な問題: iOS や主流の Android マシンでは問題ありませんが、Windows Phone になると、WeChat から飛び出して直接プレイすることができません。その理由は、WeChat のデフォルトの UserAgent は MicroMessenger であり、これらのマシンの WeChat バージョンには存在しないため、Windows Phone の問題を解決するために、次のコードを追加しました:
var useragent = HttpContext.Current.Request.UserAgent.ToLower();
if (useragent.IndexOf("Windows Phone".ToLower()) != -1)
{
base.OnActionExecuting(filterContext);
return;
}2. 高度な問題: いくつか専門家は、いくつかのプラグイン ツールを直接使用して、MicroMessenger の UserAgent を偽装します。理論的には、Web ページを開くことができるすべてのブラウザで再生できます。この問題を解決するには、ユーザーが WeChat でコントロールを使用する場合にのみ、WeChat の SDK のインターフェイスを使用します。そうしないと、他の端末での閲覧が常にロード状態になります。
dataForWeixin.callback = function () {
//一些初始化的操作
}WeChatのインターフェースに関しては、ここに直接コードを掲載しませんので、原文を直接読んでください。
上記のアイデアはかなりうまくいきましたが、ビジネスルールにはまだ解決されていない致命的なバグがあります。
このバグは、ユーザーが WeChat の Cookie とキャッシュされた情報を手動でクリアしてからイベントに再参加する限り、理論上、100% 確実に賞品をスクラッチできるというものです。これは、私のルールでは、現在の WeChat ユーザーが賞品をスクラッチしたかどうかの判断基準を Cookie に入れているためであると思われます。 openid を使用したいのですが、Moments からアクセスした場合、WeChat サブスクリプション アカウントは openid を取得できません。まだ異議申し立ての問題があります。
この問題を解決するために、私たちは最終的に WeChat サービスアカウントの認証インターフェースを借用するというアイデアを見つけました。基本的なアイデアは次のとおりです:
ユーザーがページの読み込みに入る=》プログラムは別の認証インターフェースを呼び出します。 WeChat サービス アカウントと openid を返します= 》openid を Cookie に保存します (存在しないか期限切れの場合は、前の手順を再実行します) =》openid に従って、現在のアクティビティがデータベースから収集された回数を確認します同時に、このプロセスはユーザーが WeChat でゲームをプレイしているかどうかを自動的に判断します。そうでない場合、コールバックは常にロード状態になります。使用後のプロセス全体は比較的スムーズです。承認関連のコードは次のとおりです:
#region 微信授权
public ActionResult WeixinLogin(string CurrentUrl)
{
string url = WeixinOAuth2.Authorize(Server.UrlEncode(CurrentUrl));
return RedirectPermanent(url);
}
public ActionResult WeixinCallback()
{
if (!string.IsNullOrEmpty(Request["code"]))
{
// 获取AccessToken参数
var param = WeixinOAuth2.GetAccessToken(Request["code"]);
string url = string.Format("{0}#access_token={1}&openid={2}&expires_in={3}&state={4}", ConfigHelper.GetValue("Weixin_Callback"), param.access_token,param.openid,param.expires_in, Server.UrlDecode(Request.QueryString["state"]));
//重新跳转到回调页面,保持腾讯登录相同风格
return Redirect(url);
}
return View();
}
/// <summary>
/// 授权请求页面
/// </summary>
/// <param name="flag">0为获取微信基本信息 1为获取微信openid接口</param>
/// <returns></returns>
public static string Authorize(string ReturnUrl)
{
string url=string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state={2}#wechat_redirect", Weixin_AppKey, Weixin_GetOpenIDCallback, ReturnUrl);
return url;
}
#endregionこの時点で、WeChat で現在のユーザーの一意性を判断する方法の問題は基本的に解決できます。このソリューションの唯一のリスクは、WeChat のインターフェースの滑らかさと安定性です。
もちろん、開発プロセス全体で一つ一つ解決しなければならない問題は他にもたくさんあります。たとえば、この小さなゲームでは、WeChat で共有した後のコールバックの実装が挙げられます。 grps の下でプロセス アクセスをサポートする必要さえありますが、これらの大きなゲーム フレームワークを扱うことは不可能です。これを行う方法などは、後ほど共有する記事を書く予定です。
以上がWeChatがH5ライトゲームを開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。