小規模なプログラム開発の簡単な例を詳しく解説
この記事では、WeChat アプレットの簡単なサンプル アプリケーション (アプリケーション アカウント) の関連情報を主に紹介します。必要な友達は、
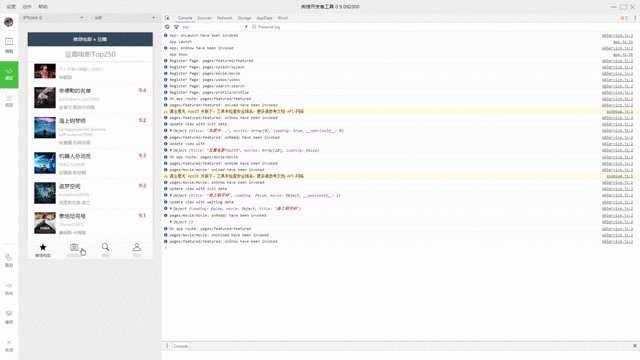
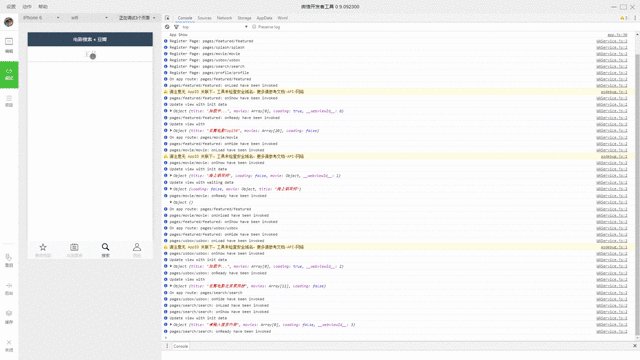
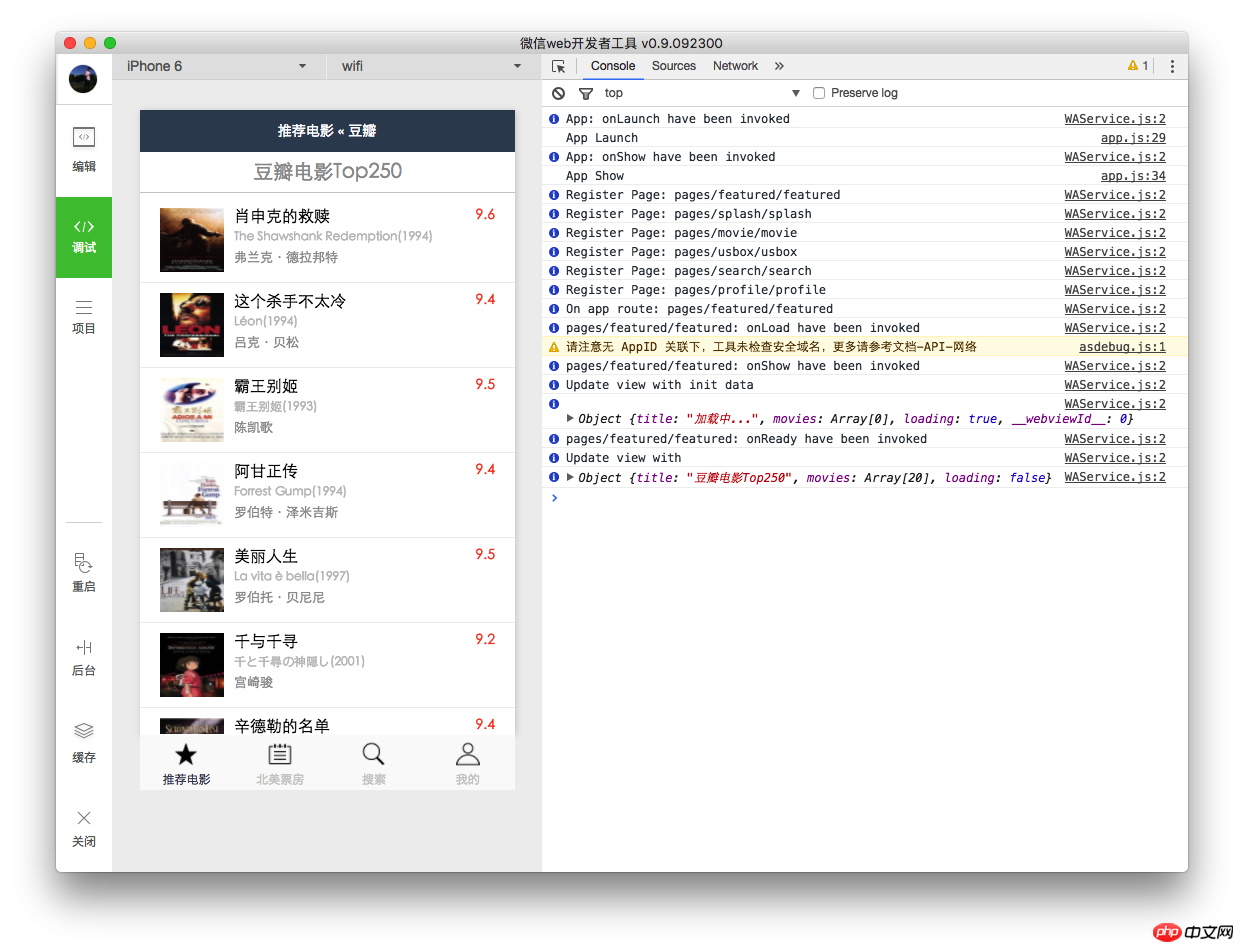
デモ プレビュー

GitHub リポジトリ アドレス
ウェアハウス アドレス: github.com/zce/weapp-demo
手順
を使用して、リポジトリをローカルに複製します:
bash $ git clone https://github.com / zce/weapp-demo.git weapp-douban -- Depth 1 $ cd weapp-douban
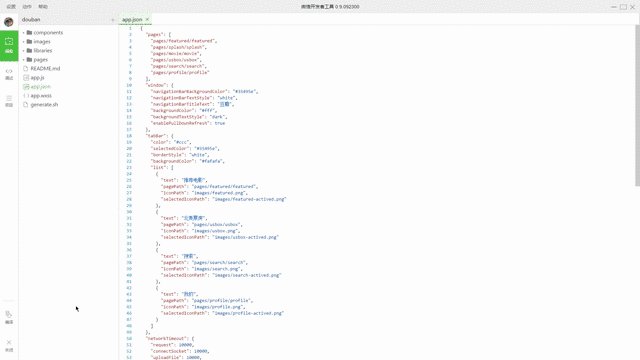
WeChat Web オープナー ツールを開きます (注: バージョン 0.9.092300 である必要があります)
バージョン 0.9.092300 である必要があります。前のバージョンは正常な動作を保証できません
いわゆるクラックは必要ありません。インターネット上でのいわゆるクラックは、前のバージョン 0.9.092100 のみです。新しい正式バージョンでは、クラックは必要ありません。ひび割れ!
ダウンロードリンク (正式版、安心してダウンロード): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64 ビット)
wechat_web_devtools_0.9.092300_ia32.exe ( Windows 32 ビット)
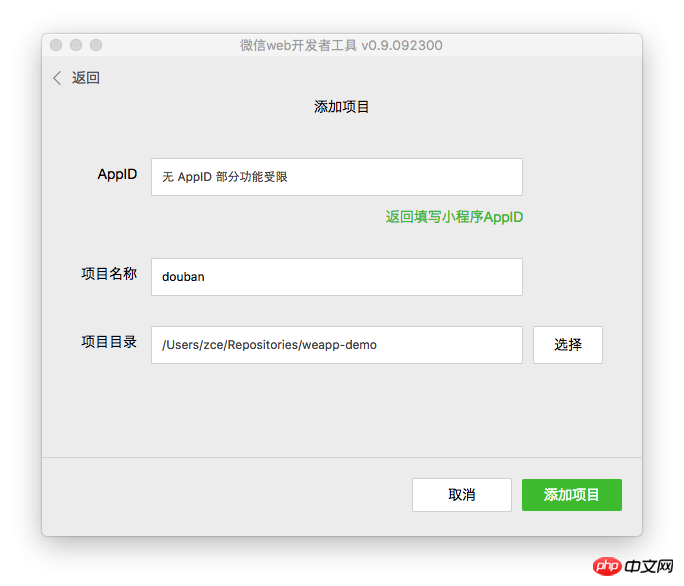
1. プロジェクトを追加することを選択し、対応する情報を入力または選択します
AppID: 右下隅にある [No AppID] をクリックします (私も資格がありません) 、今回の200か所は小龍琴だそうです クリック)
プロジェクト名:デプロイを伴わないので何気なく入力してください
クリックして追加プロジェクトです
明けましておめでとうございます、頑張ってください
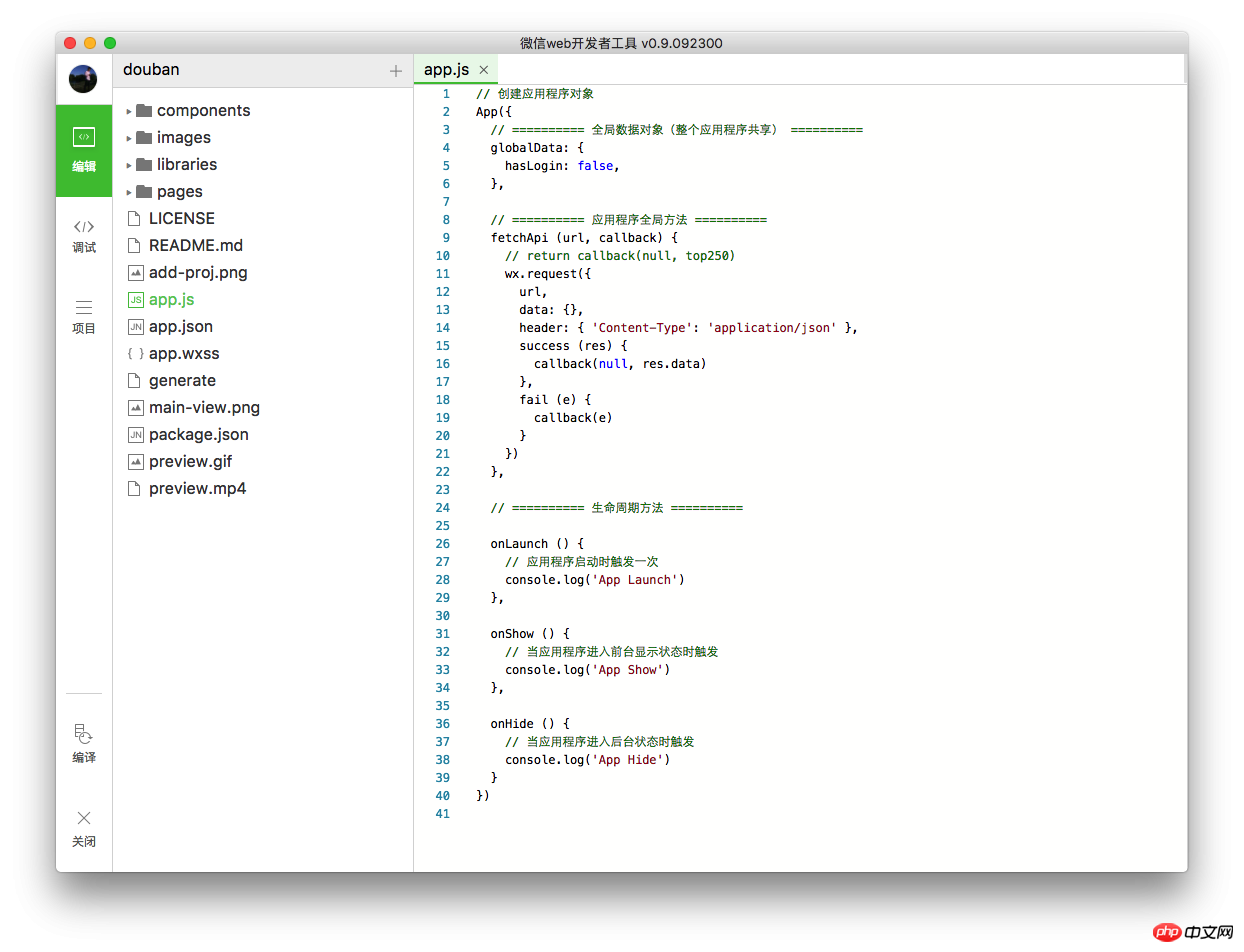
WeChat Web オープナー ツールでコーディングすることもできます (お気に入りの  エディター
エディター
1 2. Bash ユーザーは、プロジェクト ディレクトリで次のコマンドを実行することで、新しいコンポーネントに必要なファイルをすばやく作成できます: 
bash $ ./generateページ <新しい-ページ名> # または $ ./generate コンポーネント <新しいコンポーネント名>
残りは無料でプレイできますWeChat アプレットの基本チュートリアル (継続更新)
プロジェクトフォルダーを作成し、基本的な必要なファイルを作成しますapp.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
})app.プロジェクト構成宣言ファイル( [!オプション!] プロジェクトのグローバルスタイルファイル、コンテンツはCSS標準構文に従います
ページコンポーネントを作成します各ページコンポーネントも 4 つのファイルに分割されています:
ページのライフサイクル制御とデータ処理を処理する使用されるページ ロジック ファイル
続きます...
page- name.json
現在のページが動作するときにいくつかの構成を設定します
App.jsonはここでオーバーライドできます
のウィンドウ設定は、ウィンドウで使い慣れた設定のみを設定できることを意味します
続く...
ページ名.wxml
wxmlはWei Xinマークアップ言語を指します
ページ内の要素の構造を定義するために使用される
構文はXML構文に従います。 HTML 構文ではなく XML 構文であることに注意してください。HTML 構文ではありません。HTML 構文ではありません
続きます...
-
page-name.wxss
-
wxml は Wei Xin スタイルシートを参照しています
はページスタイルを定義するために使用され、構文はCSS構文に従い、CSSの基本的な使用法と長さの単位を拡張します(主にrpx応答
【関連推奨事項】
1. - WeChatアプレットの完全なソースコードのダウンロード 2
- WeChat アプレットのデモ: NetEase Cloud Music の模倣
以上が小規模なプログラム開発の簡単な例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7559
7559
 15
15
 1384
1384
 52
52
 84
84
 11
11
 28
28
 98
98
 Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat ミニプログラムが正式に開始
Feb 10, 2024 pm 10:39 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始されました。ミニ プログラムでは、プライベート メッセージを投稿して購入者/販売者とコミュニケーションしたり、個人情報や注文を表示したり、商品を検索したりすることができます。プログラム、見てみましょう。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、私の投稿 5つの機能; 3. 使用したい場合は、購入する前に WeChat 支払いを有効にする必要があります。
 WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChatアプレットは画像アップロード機能を実装
Nov 21, 2023 am 09:08 AM
WeChat アプレットが画像アップロード機能を実装 モバイル インターネットの発展に伴い、WeChat アプレットは人々の生活に欠かせないものになりました。 WeChat ミニ プログラムは、豊富なアプリケーション シナリオを提供するだけでなく、画像アップロード機能などの開発者定義の機能もサポートします。この記事では、WeChat アプレットに画像アップロード機能を実装する方法と具体的なコード例を紹介します。 1. 準備作業 コードを書き始める前に、WeChat 開発者ツールをダウンロードしてインストールし、WeChat 開発者として登録する必要があります。同時に、WeChat についても理解する必要があります。
 WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat アプレットにドロップダウン メニュー効果を実装する
Nov 21, 2023 pm 03:03 PM
WeChat ミニ プログラムでドロップダウン メニュー効果を実装するには、特定のコード サンプルが必要です。モバイル インターネットの普及に伴い、WeChat ミニ プログラムはインターネット開発の重要な部分となり、ますます多くの人が注目し始めています。 WeChat ミニ プログラムを使用します。 WeChat ミニ プログラムの開発は、従来の APP 開発よりも簡単かつ迅速ですが、特定の開発スキルを習得する必要もあります。 WeChat ミニ プログラムの開発では、ドロップダウン メニューが一般的な UI コンポーネントであり、より良いユーザー エクスペリエンスを実現します。この記事では、WeChat アプレットにドロップダウン メニュー効果を実装し、実用的な機能を提供する方法を詳しく紹介します。
 WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムに画像フィルター効果を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムでの画像フィルター効果の実装 ソーシャル メディア アプリケーションの人気に伴い、人々は写真にフィルター効果を適用して、写真の芸術的効果や魅力を高めることがますます好まれています。画像フィルター効果は WeChat ミニ プログラムにも実装でき、より興味深く創造的な写真編集機能をユーザーに提供します。この記事では、WeChat ミニ プログラムに画像フィルター効果を実装する方法を紹介し、具体的なコード例を示します。まず、WeChat アプレットのキャンバス コンポーネントを使用して画像を読み込み、編集する必要があります。 Canvasコンポーネントはページ上で使用できます
 WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル切り替え効果を実現する
Nov 21, 2023 pm 05:59 PM
WeChat アプレットを使用してカルーセル スイッチング効果を実現する WeChat アプレットは、シンプルで効率的な開発と使用特性を備えた軽量のアプリケーションです。 WeChat ミニ プログラムでは、カルーセル スイッチング効果を実現することが一般的な要件です。この記事では、WeChat アプレットを使用してカルーセル切り替え効果を実現する方法と、具体的なコード例を紹介します。まず、カルーセル コンポーネントを WeChat アプレットのページ ファイルに追加します。たとえば、<swiper> タグを使用すると、カルーセルの切り替え効果を実現できます。このコンポーネントでは、 b を渡すことができます。
 WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat アプレットに画像回転効果を実装する
Nov 21, 2023 am 08:26 AM
WeChat ミニ プログラムで画像回転効果を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムは、ユーザーに豊富な機能と優れたユーザー エクスペリエンスを提供する軽量のアプリケーションです。ミニ プログラムでは、開発者はさまざまなコンポーネントと API を使用して、さまざまな効果を実現できます。その中で、画像回転効果は、ミニプログラムに興味と視覚効果を加えることができる一般的なアニメーション効果です。 WeChat ミニ プログラムで画像の回転効果を実現するには、ミニ プログラムが提供するアニメーション API を使用する必要があります。以下は、その方法を示す具体的なコード例です。
 WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChatミニプログラムにスライディング削除機能を実装する
Nov 21, 2023 pm 06:22 PM
WeChat ミニ プログラムにスライディング削除機能を実装するには、特定のコード サンプルが必要です。WeChat ミニ プログラムの人気に伴い、開発者は開発プロセス中にいくつかの一般的な機能を実装する際に問題に遭遇することがよくあります。中でも、スライド削除機能は、よく使われる一般的な機能要件です。この記事では、WeChat アプレットにスライディング削除機能を実装する方法と具体的なコード例を詳しく紹介します。 1. 要件分析 WeChat ミニ プログラムでは、スライド削除機能の実装には次の点が含まれます。 リスト表示: スライドして削除できるリストを表示するには、各リスト項目に次の要素が含まれている必要があります。
 Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat アプレットの名前は何ですか?
Feb 27, 2024 pm 01:11 PM
Xianyu の公式 WeChat ミニ プログラムが静かに開始され、アイドルアイテムを簡単に公開および交換できる便利なプラットフォームをユーザーに提供します。ミニ プログラムでは、プライベート メッセージを介して購入者または販売者とコミュニケーションしたり、個人情報や注文を表示したり、欲しい商品を検索したりできます。では、WeChat ミニ プログラムでは Xianyu とはいったい何と呼ばれているのでしょうか? このチュートリアル ガイドで詳しくご紹介しますので、知りたいユーザーは、この記事に従って読み続けてください。 Xianyu WeChat アプレットの名前は何ですか? 回答: Xianyu、アイドル取引、中古品販売、評価、リサイクル。 1. ミニ プログラムでは、アイドル メッセージの投稿、プライベート メッセージを介した購入者/販売者とのコミュニケーション、個人情報と注文の表示、指定された商品の検索などができます。 2. ミニ プログラム ページには、ホームページ、近くに、アイドル投稿、メッセージ投稿、マイ投稿の5つの機能、3.




