Web ページに大きなファイルをアップロードする h5 のチュートリアルの例
HTML5シャーディングを使用して非常に大きなファイル
をアップロードする Web ページに大きなファイルを直接アップロードするのは、通常、主に 2 つのカテゴリがあり、1 つはアップロード時間が長いことと、エラーが発生した場合です。プロセス中は、これまでのすべての作業が無駄になります。 2. サーバー構成は複雑であり、管理対象ホストの場合は、サイズが大きいフォームの受信とタイムアウトの問題を考慮する必要があります。 、4MB 未満の添付ファイルのみを受信できます。 理想的な解決策は、大きなファイルを断片化して 1 つずつサーバーに送信し、サーバー上でそれらをマージすることです。この利点は、アップロードが失敗しても、失われるのは 1 つのフラグメントだけであり、ファイル全体を再送信する必要がないことです。さらに、各フラグメントのサイズは 4MB 以内に制御でき、サーバーは設定を行わずに適応できることです。 。 一般的に使用されるソリューションは RIA です。フレックスを例にとると、FileReference.load メソッドは通常、ファイルをロードして ByteArray を取得し、スライスでフォームを構築するために使用されます (フラッシュの上位バージョンでは、直接アクセスできません)。ファイル)。ただし、このロード方法は、約 300MB 以下の小さなファイルしかロードできないため、適用性はあまり高くありません。 幸いなことに、HTML5 があるので、シャードを直接構築できるようになりました。これは非常に喜ばしい進歩ですが、現時点では広く適用されていないのが残念です (IE、IE、本当に大嫌いです)。 本題に戻りましょう。ASP.Net MVC3 に基づくデモを見てみましょう。これは単なる例であり、多くの問題が簡略化されています。 主にクライアント側の新機能がここに反映されています:<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>HTML5大文件分片上传示例</title>
<script src="../Scripts/jquery-1.11.1.min.js"></script>
<script>
var page = {
init: function(){
$("#upload").click($.proxy(this.upload, this));
},
upload: function(){
var file = $("#file")[0].files[0], //文件对象
name = file.name, //文件名
size = file.size, //总大小
succeed = 0;
var shardSize = 2 * 1024 * 1024, //以2MB为一个分片
shardCount = Math.ceil(size / shardSize); //总片数
for(var i = 0;i < shardCount;++i){
//计算每一片的起始与结束位置
var start = i * shardSize,
end = Math.min(size, start + shardSize);
//构造一个表单,FormData是HTML5新增的
var form = new FormData();
form.append("data", file.slice(start,end)); //slice方法用于切出文件的一部分
form.append("name", name);
form.append("total", shardCount); //总片数
form.append("index", i + 1); //当前是第几片
//Ajax提交
$.ajax({
url: "../File/Upload",
type: "POST",
data: form,
async: true, //异步
processData: false, //很重要,告诉jquery不要对form进行处理
contentType: false, //很重要,指定为false才能形成正确的Content-Type
success: function(){
++succeed;
$("#output").text(succeed + " / " + shardCount);
}
});
}
}
};
$(function(){
page.init();
});
</script>
</head>
<body>
<input type="file" id="file" />
<button id="upload">上传</button>
<span id="output" style="font-size:12px">等待</span>
</body>
</html>
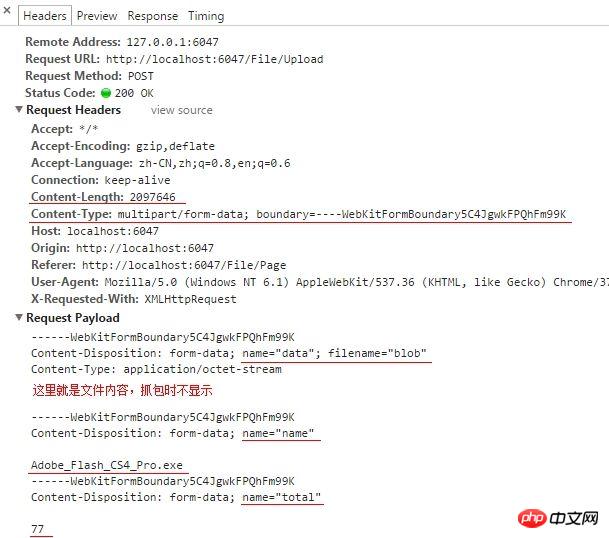
ファイルアップロードフォーム。また、同時に送信する名前、合計などの属性もフォームに含まれます。 次にサーバーがあります。何も新しいことはなく、ただ普通のファイルを受信しているだけです:
[HttpPost]
public ActionResult Upload()
{
//从Request中取参数,注意上传的文件在Requst.Files中
string name = Request["name"];
int total = Convert.ToInt32(Request["total"]);
int index = Convert.ToInt32(Request["index"]);
var data = Request.Files["data"];
//保存一个分片到磁盘上
string dir = Server.MapPath("~/Upload");
string file = Path.Combine(dir, name + "_" + index);
data.SaveAs(file);
//如果已经是最后一个分片,组合
//当然你也可以用其它方法比如接收每个分片时直接写到最终文件的相应位置上,但要控制好并发防止文件锁冲突
if(index == total)
{
file = Path.Combine(dir, name);
var fs = new FileStream(file, FileMode.Create);
for(int i = 1;i <= total;++i)
{
string part = Path.Combine(dir, name + "_" + i);
var bytes = System.IO.File.ReadAllBytes(part);
fs.Write(bytes, 0, bytes.Length);
bytes = null;
System.IO.File.Delete(part);
}
fs.Close();
}
//返回是否成功,此处做了简化处理
return Json(new { Error = 0 });
}例外処理
であり、クライアントは、サーバー エラーが発生したときに再試行することで、自分で改善できます。 を計算し、ファイルが既に存在するかどうかをサーバーに問い合わせるリクエストを送信し、ファイルが存在する場合は再度アップロードしないようにすることができます。非常に高速なアップロード」と「ブレークポイントの再開」1.無料の h5 オンラインビデオチュートリアル
2. HTML5 フルバージョンマニュアル
3. php.cn オリジナルの html5 ビデオチュートリアル
以上がWeb ページに大きなファイルをアップロードする h5 のチュートリアルの例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 17
17
 10
10
 期限切れの WeChat ファイルを復元する方法? 期限切れの WeChat ファイルは復元できますか?
Feb 22, 2024 pm 02:46 PM
期限切れの WeChat ファイルを復元する方法? 期限切れの WeChat ファイルは復元できますか?
Feb 22, 2024 pm 02:46 PM
WeChat を開き、[自分の設定] を選択し、[一般] を選択してから [記憶域スペース] を選択し、[記憶域スペース] で [管理] を選択し、ファイルを復元する会話を選択して、感嘆符アイコンを選択します。チュートリアル 適用モデル: iPhone13 システム: iOS15.3 バージョン: WeChat 8.0.24 分析 1 まず、WeChat を開き、マイページの [設定] オプションをクリックします。 2 次に、設定ページで [一般オプション] を見つけてクリックします。 3次に、一般ページで「記憶域スペース」をクリックします。 4 次に、ストレージスペースページで「管理」をクリックします。 5最後に、ファイルを回復したい会話を選択し、右側の感嘆符アイコンをクリックします。補足: WeChat ファイルの有効期限は通常、数日です。WeChat で受信したファイルがクリックされなかった場合、WeChat システムは 72 時間後にそのファイルを消去します。WeChat ファイルが閲覧された場合、
 形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
形式がサポートされていないか、ファイルが破損しているため、写真ではこのファイルを開けません
Feb 22, 2024 am 09:49 AM
Windows では、フォト アプリは写真やビデオを表示および管理するのに便利な方法です。このアプリケーションを通じて、ユーザーは追加のソフトウェアをインストールすることなく、マルチメディア ファイルに簡単にアクセスできます。ただし、写真アプリの使用時に「形式がサポートされていないため、このファイルを開けません」というエラー メッセージが表示されたり、写真やビデオを開こうとしたときにファイルが破損したりするなど、ユーザーが何らかの問題に遭遇することがあります。この状況はユーザーにとって混乱を招き不便になる可能性があり、問題を解決するには調査と修正が必要になります。ユーザーが写真アプリで写真またはビデオを開こうとすると、次のエラーが表示されます。申し訳ありませんが、この形式が現在サポートされていないか、ファイルがサポートされていないため、フォトではこのファイルを開くことができません
 Windows 11/10 では削除の準備に時間がかかります
Feb 19, 2024 pm 07:42 PM
Windows 11/10 では削除の準備に時間がかかります
Feb 19, 2024 pm 07:42 PM
この記事では、Windowsシステムでファイルやフォルダーを削除するときに「削除の準備ができました」というメッセージが表示される問題の解決方法を紹介します。このプロンプトは、ファイルのアクセス許可のチェック、ファイルが他のプログラムによって占有されているかどうかの確認、削除する項目のサイズの計算など、システムがバックグラウンド操作を実行していることを意味します。あまり長く待たずにファイルを正常に削除できるようにするための回避策をいくつか紹介します。 Windows がファイルを削除するのにこれほど時間がかかるのはなぜですか? Windows がファイルの削除を準備するのにかかる時間は、ファイル サイズ、ストレージ デバイスの速度、バックグラウンド プロセスなどのさまざまな要因の影響を受けます。 「削除の準備をしています」というプロンプトが長い、または停止している場合は、システム リソースの不足、ディスク エラー、またはファイル システムの問題を示している可能性があります。存在する
 Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
Tmp形式のファイルは削除できますか?
Feb 24, 2024 pm 04:33 PM
tmp 形式ファイルは、通常、コンピュータ システムまたはプログラムの実行中に生成される一時ファイル形式です。これらのファイルの目的は、プログラムを適切に実行したり、パフォーマンスを向上させるために一時データを保存することです。プログラムの実行が完了するか、コンピュータが再起動されると、多くの場合、これらの tmp ファイルは必要なくなります。したがって、Tmp 形式のファイルは基本的に削除可能です。さらに、これらの tmp ファイルを削除すると、ハード ディスクの空き容量が確保され、コンピュータが正常に動作するようになります。ただし、Tmp 形式のファイルを削除する前に、次のことを行う必要があります。
 0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
0x80004005 エラー コードが表示された場合の対処方法 エディターは、0x80004005 エラー コードを解決する方法を説明します。
Mar 21, 2024 pm 09:17 PM
パソコン上のフォルダーを削除または解凍するときに、「エラー 0x80004005: 不明なエラー」というダイアログ ボックスが表示されることがあります。この状況はどう解決すればよいでしょうか?エラー コード 0x80004005 が表示される理由は実際にはたくさんありますが、そのほとんどはウイルスによって引き起こされます。DLL を再登録して問題を解決できます。以下では、エディターがエラー コード 0x80004005 の処理体験を説明します。 。一部のユーザーは、コンピュータの使用時にエラー コード 0X80004005 を表示されます。0x80004005 エラーは主に、コンピュータが特定のダイナミック リンク ライブラリ ファイルを正しく登録していないこと、またはファイアウォールがコンピュータとインターネット間の HTTPS 接続を許可していないことが原因で発生します。それでどうですか
 Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Cloud Disk から Baidu Cloud Disk にファイルを転送するにはどうすればよいですか?
Mar 14, 2024 pm 02:07 PM
Quark Netdisk と Baidu Netdisk は現在、ファイルの保存に最も一般的に使用されている Netdisk ソフトウェアです。Quark Netdisk 内のファイルを Baidu Netdisk に保存したい場合は、どうすればよいですか?今回は、Quark Network Disk コンピュータから Baidu Network Disk にファイルを転送するためのチュートリアル手順を編集者がまとめたので、その操作方法を見てみましょう。 QuarkネットワークディスクファイルをBaiduネットワークディスクに保存するにはどうすればよいですか? Quark Network Disk から Baidu Network Disk にファイルを転送するには、まず Quark Network Disk から必要なファイルをダウンロードし、次に Baidu Network Disk クライアントでターゲット フォルダーを選択して開きます。次に、Quark Cloud Disk からダウンロードしたファイルを Baidu Cloud Disk クライアントによって開かれたフォルダーにドラッグ アンド ドロップするか、アップロード機能を使用してファイルを Baidu Cloud Disk に追加します。アップロードが完了したら、Baidu Cloud Disk にファイルが正常に転送されたかどうかを必ず確認してください。それでおしまい
 GHOファイルのインストール方法
Feb 19, 2024 pm 10:06 PM
GHOファイルのインストール方法
Feb 19, 2024 pm 10:06 PM
gho ファイルは GhostImage イメージ ファイルであり、通常、ハードディスク全体またはパーティション データをファイルにバックアップするために使用されます。特定のケースでは、ハード ドライブまたはパーティションを以前の状態に復元するために、この gho ファイルをハード ドライブに再インストールする必要があります。 ghoファイルのインストール方法を紹介します。まず、インストールする前に、次のツールとマテリアルを準備する必要があります。 エンティティ gho ファイル: 完全な gho ファイルがあることを確認してください。通常、ファイルには .gho 接尾辞が付いており、バックアップが含まれています。
 hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
hiberfil.sys ファイルとは何ですか? hiberfil.sysは削除できますか?
Mar 15, 2024 am 09:49 AM
最近、多くのネチズンが編集者に「hiberfil.sys ファイルとは何ですか?」と尋ねました。 hiberfil.sys は C ドライブのスペースを多く消費し、削除される可能性がありますか?エディターは、hiberfil.sys ファイルを削除できることを通知します。以下で詳細を見てみましょう。 hiberfil.sys は Windows システムの隠しファイルであり、システム休止状態ファイルでもあります。通常、C ドライブのルート ディレクトリに保存され、そのサイズはシステムに搭載されているメモリのサイズと同等です。このファイルはコンピュータが休止状態になっているときに使用され、リカバリ中に以前の状態にすばやく復元できるように、現在のシステムのメモリ データが含まれています。そのサイズはメモリ容量と等しいため、より多くのハードドライブスペースを占有する可能性があります。冬休み




