html5webストレージのサンプルコード
以前はdocument.cookieを使用してデータをローカルに保存していましたが、そのストレージサイズが約4Kしかないため、分析も非常に複雑になり、開発に多大な不便をもたらしました。しかし、現在はhtml5です。 Web ストレージに加えて、Cookie の欠点を補っており、開くと非常に便利です。Web ストレージは 2 つのカテゴリに分けられます。容量は約 5M で、この方法のライフサイクルは閉じられます。ウィンドウの時点で
localStorage
の容量は約20Mです。ユーザーの閲覧セッションが終了しても保存されたデータは期限切れになりませんが、ユーザーの要求に応じて削除されます。また、ストレージ容量の制限やセキュリティ上の理由により、ブラウザーによっても削除されます。また、その型に保存されたデータは、同じブラウザーの複数のウィンドウで共有できます。
注: json オブジェクトの場合、オブジェクトは文字列のみを保存できます。 be JSON エンコードして保存する .stringify() メソッドの詳細な説明 :setItem(key, value) 设置存储内容 getItem(key) 读取存储内容 removeItem(key) 删除键值为key的存储内容 clear() 清空所有存储内容
//更新
function update() {
window.sessionStorage.setItem(key, value);
}
//获取
function get() {
window.sessionStorage.getItem(key);
}
//删除
function remove() {
window.sessionStorage.removeItem(key);
}
//清空所有数据
function clear() {
window.sessionStorage.clear();
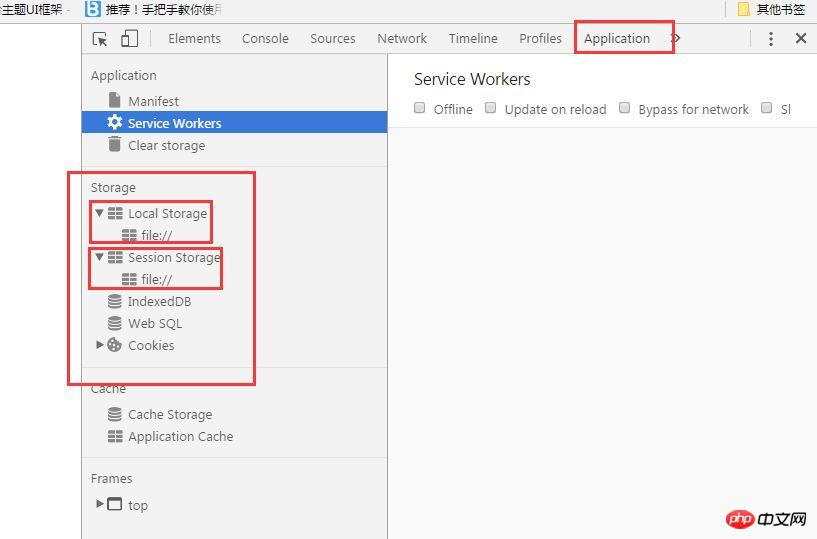
}効果を確認するために、例として Google Chrome を使用します:
古いバージョンにはアプリケーションがありませんでした。古いバージョンには
リソース
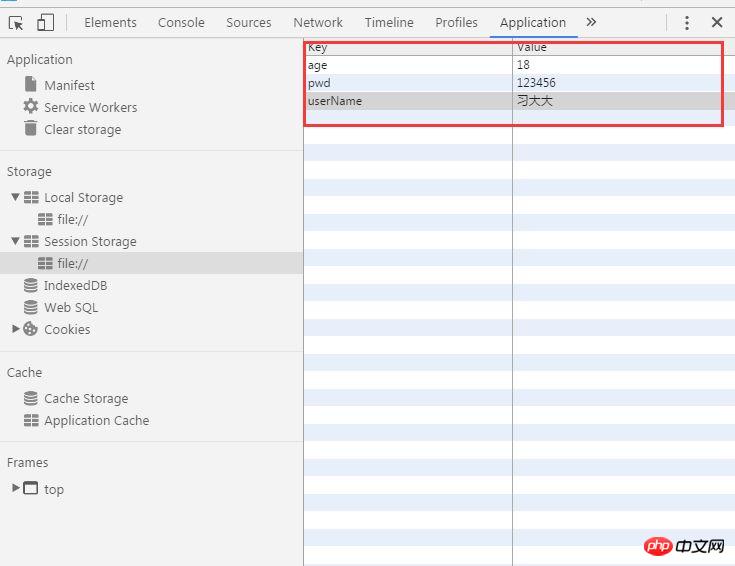
データを保存した後

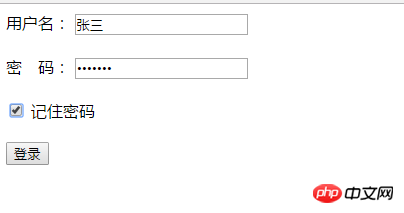
パスワードがチェックされているので、次回開くときにユーザー名とパスワードを再入力する必要はありません 
<label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button>
var userName=document.querySelector('.userName');
var pwd=document.querySelector('.pwd');
var sub=document.querySelector('button');
var ckb=document.querySelector('.ckb');
sub.onclick=function(){
// 如果记住密码 被选中存储,用户信息
if(ckb.checked){
window.localStorage.setItem('userName',userName.value);
window.localStorage.setItem('pwd',pwd.value);
}else{
window.localStorage.removeItem('userName');
window.localStorage.removeItem('pwd');
}
// 否则清除用户信息
}
window.onload=function(){
// 当页面加载完成后,获取用户名,密码,填充表单
userName.value=window.localStorage.getItem('userName');
pwd.value=window.localStorage.getItem('pwd');
} [関連する推奨事項]
[関連する推奨事項]
2.
HTML5 フルバージョンマニュアル3.
php.cn オリジナルの HTML5 ビデオチュートリアル以上がhtml5webストレージのサンプルコードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 33
33
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





