
この記事では主にWeChatミニプログラムのデータアクセス例の詳細な説明に関する関連情報を紹介しますので、必要な方は参考にしてください
まず、ミニプログラムの構造について簡単に説明します

WeChatアプレットについては、IDEがあまりにも読みにくいように書かれているため、プロジェクト全体が読みにくくなります。維持するのが難しいでしょう。
私はアプリを書いたことがないので、データアクセスがアプリ内でどのようにカプセル化されているかわかりません 3 日間の実務経験を持つ小規模なプログラムコーダーとして、各ページのデータがデータインターフェイスにアクセスすると、自分でやるのはOOPすぎる そこで、linq to sqlを考えて、最初はsingelordefaultとfirstordefaultの2つだけ使う予定でしたが、考えるのが面倒だったのでgetbyparamsとgetbyidを使いました。条件に従ってすべてのデータを検索するか、ID に基づいてデータを取得しますメソッドを見てください、それは少し冗長ですconst API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}すべてのインターフェースをコントローラーに入れることは不可能なので、URL パラメーターを設定しました。そのため、URL の形式は「コントローラー/アクション」です
呼び出しクリッシュを見れば、その使用方法がわかります
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
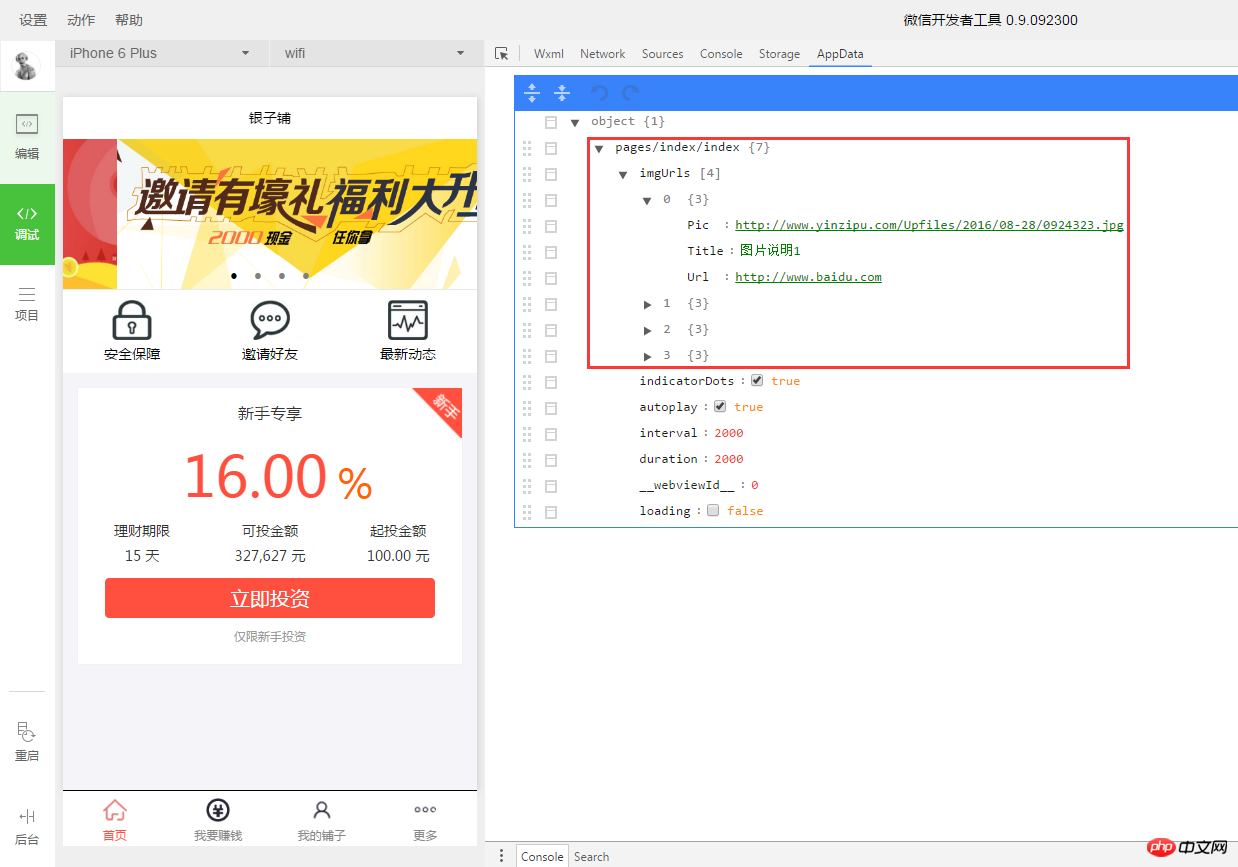
})これは、インデックスから
バナー画像を取得するメソッドです。req.GetByParams('home/homebanner')、ここにパラメーターを指定することも、空のままにすることもできます
デバッグ
に関するものです。後で議論してください 【関連する推奨事項】
【関連する推奨事項】
1. WeChat パブリックアカウントプラットフォームのソースコードのダウンロード
2.
WeChat 投票のソースコードのダウンロード以上がWeChat開発におけるデータアクセス方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。