
この記事では主に、WeChat ミニ プログラム WeChat 決済サーバー統合例の詳細な説明と、ソース コードのダウンロードに関する関連情報を紹介します。必要な場合は、
WeChat ミニ プログラム WeChat 決済サーバー セット
理論的に統合された WeChat を参照してください。ミニ プログラム js にはネットワークにアクセスする機能があるため、すべての作業はミニ プログラム側で完了できますが、セキュリティ上の理由から機密キーは公開されず、公式の既製の php デモを使用できます。労力を節約するため、署名とリクエストはサーバー側で完了します。このアプレットは wx.requestPayment(OBJECT) インターフェイスにのみ接続します。
全体的な統合プロセスは、最初に統一された方法で注文を出し、次に返された結果を使用して支払いを要求します。
全部で 3 つのステップがあります:
1. ミニ プログラムは、wx.login によって返されたコードを openid と交換します 2. サーバーは WeChat に統一された注文を出します 3. ミニ プログラムは支払いを開始します
これらを事前に準備します:
APPID = 'wx426b3015555a46be'; MCHID = '1900009851'; KEY = '8934e7d15453e97507ef794cf7b0519d'; APPSECRET = '7813490da6f1265e4901ffb80afaa36f';
PHP SDK、ダウンロードリンクは記事の最後にあります
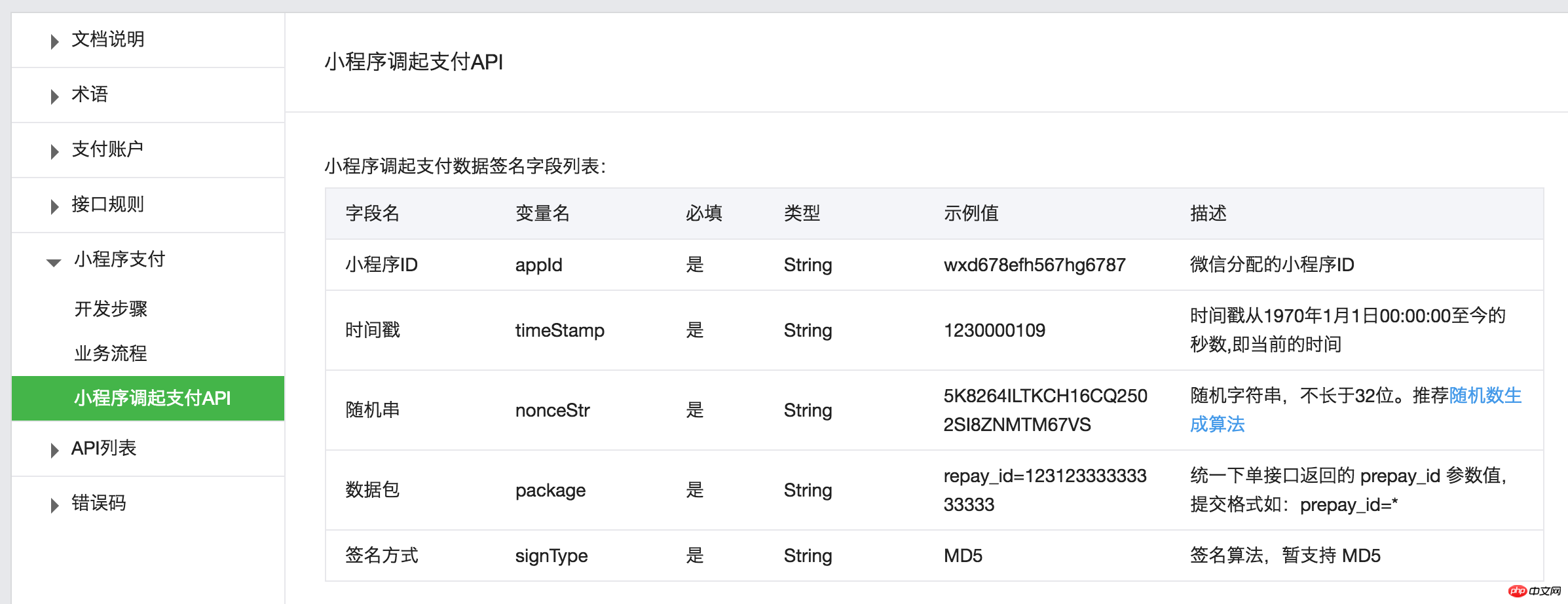
ミニプログラムの申請時に1番目と4番目のサンプルが取得され、WeChat支払いの申請時に2番目と3番目のサンプルが取得されます。 3 番目と 4 番目のサンプルは比較的似ていますが、実際には 2 つのものであることに注意してください。この 2 つを混同すると署名が失敗します。
WeChat で注文し、prepay_id を取得します
1. コントローラーを作成し、WxPay.Api.php クラスをインポートします
<?php
require_once DIR . '/BaseController.php';
require_once DIR . '/../third_party/wxpay/WxPay.Api.php';
class WXPay extends BaseController {
function index() {
}
}その後、index.php/wxpay
2 を介してアクセス要求を行うことができます。 設定ファイルWxPay.Config.php
を自分で対応するキーに適用するように変更します
3.インデックスメソッドを実装します
function index() {
// 初始化值对象
$input = new WxPayUnifiedOrder();
// 文档提及的参数规范:商家名称-销售商品类目
$input->SetBody("灵动商城-手机");
// 订单号应该是由小程序端传给服务端的,在用户下单时即生成,demo中取值是一个生成的时间戳
$input->SetOut_trade_no('123123123');
// 费用应该是由小程序端传给服务端的,在用户下单时告知服务端应付金额,demo中取值是1,即1分钱
$input->SetTotal_fee("1");
$input->SetNotify_url("http://paysdk.weixin.qq.com/example/notify.php");
$input->SetTrade_type("JSAPI");
// 由小程序端传给服务端
$input->SetOpenid($this->input->post('openId'));
// 向微信统一下单,并返回order,它是一个array数组
$order = WxPayApi::unifiedOrder($input);
// json化返回给小程序端
header("Content-Type: application/json");
echo json_encode($order);
}注1:ドキュメントに記載されているnonce_strは送信されていません、しかし SDK は私たちを助けてくれます 記入された
のソースは WxPay.Api.php の 55 行目にあります
$inputObj->SetNonce_str(self::getNonceStr());//随机字符串
説明 2: sign は親切にも setSign を与えてくれました、そしてソースは WxPay.Api.php の 111 行目にありますWxPay.Data.php、MakeSign()
/**
* 生成签名
* @return 签名,本函数不覆盖sign成员变量,如要设置签名需要调用SetSign方法赋值
*/
public function MakeSign()
{
//签名步骤一:按字典序排序参数
ksort($this->values);
$string = $this->ToUrlParams();
//签名步骤二:在string后加入KEY
$string = $string . "&key=".WxPayConfig::KEY;
//签名步骤三:MD5加密
$string = md5($string);
//签名步骤四:所有字符转为大写
$result = strtoupper($string);
return $result;
}4. アプレットでログインインターフェースを呼び出し、WeChatにログインするためのopenid
リクエストを取得し、コードを取得して、引き換えにコードを送信します。 openId については
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=wx9114b997bd86f***&secret=d27551c7803cf16015e536b192******&js_code='+res.code+'&grant_type=authorization_code',
data: {
code: res.code
},
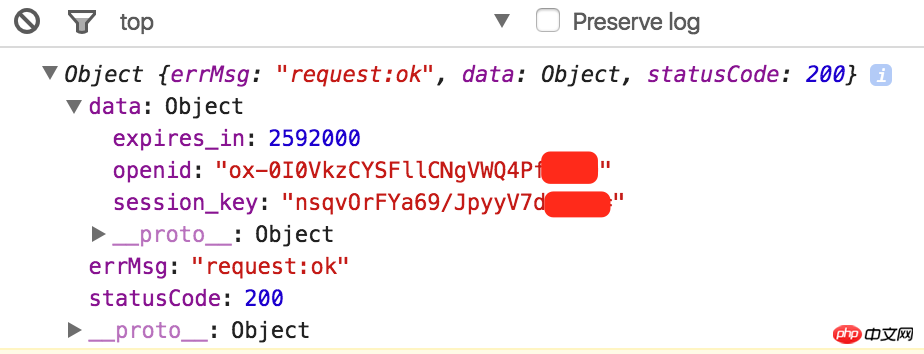
success: function (response) {
console.log(response);
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});コンソールから、正常に取得できたことがわかります。openID にするには、残っている唯一のことはそれをサーバーに渡すことです。$this->input->post('openId ') は受信を待っています。

5. ミニプログラムは、統合注文を行うために、lenoo.leanapp.cn/index.php/WXPay へのリクエストを開始します
//统一下单接口对接
wx.request({
url: 'https://lendoo.leanapp.cn/index.php/WXPay',
data: {
openId: openId
},
success: function (response) {
console.log(response);
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
});以下の結果が得られます
{
"appid": "wx9114b997bd86f8ed",
"mch_id": "1414142302",
"nonce_str": "eEICgYFuGqxFRK6f",
"prepay_id": "wx201701022235141fc713b8f80137935406",
"result_code": "SUCCESS",
"return_code": "SUCCESS",
"return_msg": "OK",
"sign": "63E60C8CD90394FB50E612D085F5362C",
"trade_type": "JSAPI"
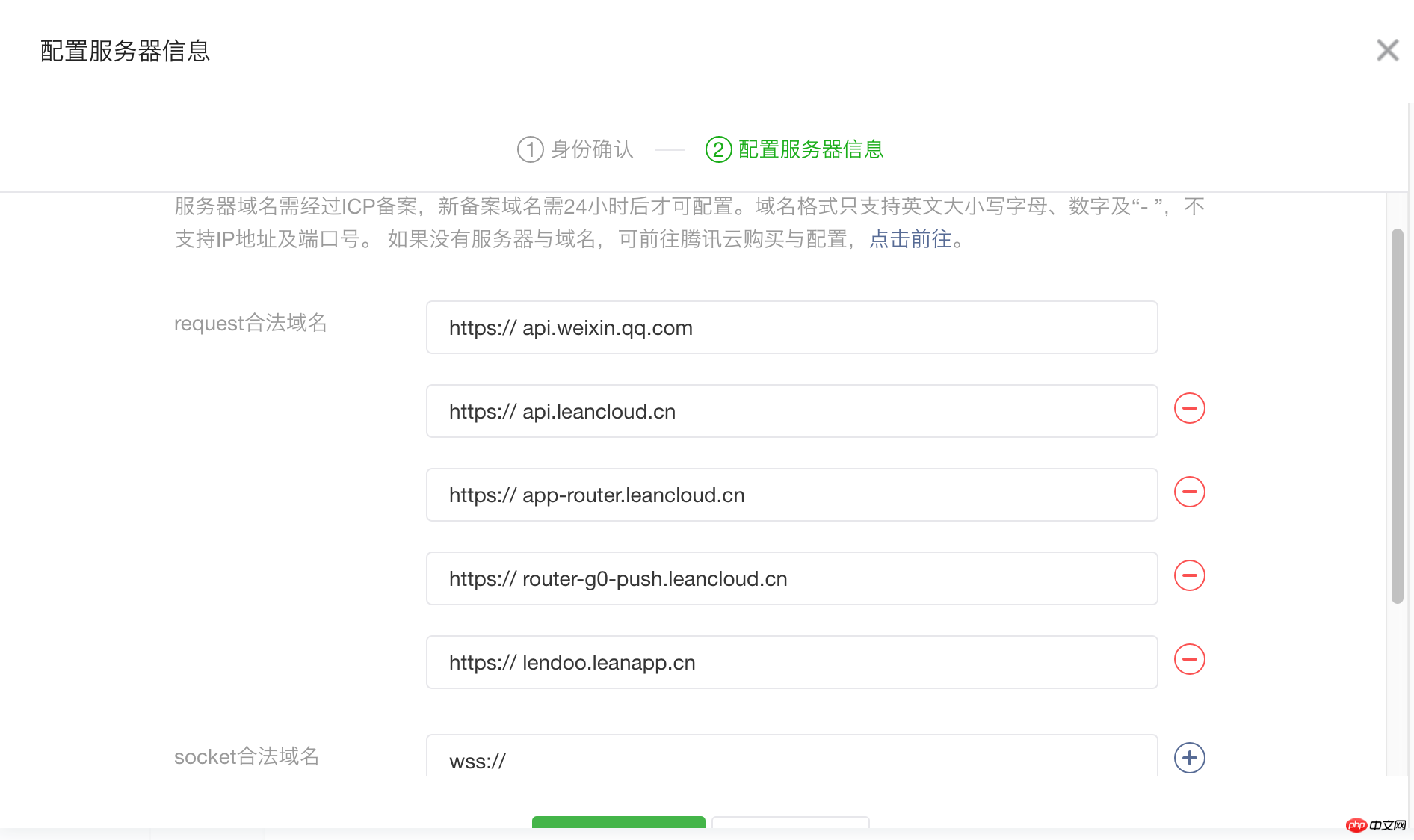
}https://lenoo.leanapp.cn はすでにホワイトリストに含まれています:

6. アプレットで支払い API を起動します
// 发起支付
var appId = response.data.appid;
var timeStamp = (Date.parse(new Date()) / 1000).toString();
var pkg = 'prepay_id=' + response.data.prepay_id;
var nonceStr = response.data.nonce_str;
var paySign = md5.hex_md5('appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16***e536b192d5d03b").toUpperCase();
console.log(paySign);
console.log(appId);
wx.requestPayment({
'timeStamp': timeStamp,
'nonceStr': nonceStr,
'package': pkg,
'signType': 'MD5',
'paySign': paySign,
'success':function(res){
console.log('success');
console.log(res);
}
});シミュレーターをテストすると、スキャン用の QR コードがポップアップ表示されます

と結果が報告されます エラー:

errMsg:"requestPayment:fail" err_code:2 err_desc:"支付验证签名失败"
キーを署名に追加する必要があります! ! ! 'appId='+appId+'&nonceStr='+nonceStr+'&package='+pkg+'&signType=MD5&timeStamp='+timeStamp+"&key=d27551c7803cf16*e536b192d5d03b"これで完了です。
しかし、文書にはキーについての言及はありません

支払いが成功したスクリーンショット


文書について文句を言った後、GetSpbill_create_ip()とIsSpbill_create_ipSet()の命名規則について文句を言います。しばらくキャメルハンプで区切って、Memberメソッドの最初の文字が大文字のままで、unifiedOrder()の真面目な書き方を再確認することを忘れないようです。大企業の SDK はインターンによってインターネット上で書かれているのは事実ですが、コードレビューアもどこでしょうか?
【関連おすすめ】
1. WeChatミニプログラムの完全なソースコードのダウンロード
以上が小規模プログラム決済サーバー統合の PHP 開発手順の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。