
これは翻訳された記事です。原文は: 3 New CSS features to Learn in 2017 です。翻訳があまり良くありません。ご不明な点がございましたら、ご指摘ください。
新年には、新しいことを学ぶことが連続しています。 CSS には多くの新機能がありますが、私が学ぶのが最も楽しみな機能が 3 つあります。
この前に、私が最も望んでいる CSS 機能の 1 つである機能クエリについての記事を書きました。さあ、ここです!現在、IE ブラウザ を除くすべての主要なブラウザが機能クエリ (Opera Mini を含む) をサポートしています。 機能クエリでは、@supports ルールを使用して、条件領域に CSS ルールを記述することができます。この CSS コード ブロックは、現在のユーザーのブラウザが特定の CSS
プロパティ値のペアをサポートしている場合にのみ有効になります。 簡単な例を挙げると、次のコードでは、ブラウザが
display をサポートしている場合にのみ使用されます。
フレックスボックス スタイルは、フレックス時にのみ適用されます。 @supports ( display: flex ) {
.foo { display: flex; }
}
を使用して、より複雑な特徴クエリを作成することもできます。たとえば、ブラウザが古いバージョンの Flexbox 構文をサポートしているかどうかを識別できます。 @supports ( display: flexbox ) and ( not ( display: flex ) ) {
.foo {
display: flexbox;
}
}
Interface: CSS.supports()もサポートしています。また、使用方法を確認するには上記の例を使用してください: if ( CSS.supports( '(display: flex)') ) {
console.log('支持flex')
} else {
console.log('不支持flex')
}
if ( CSS.supports( '(display: flexbox)' ) ) {
console.log('支持flexbox')
} else {
console.log('不支持flexbox')
}
用に特別に設計されているため、多くの異なる機能があります。 明示的なアイテムの配置
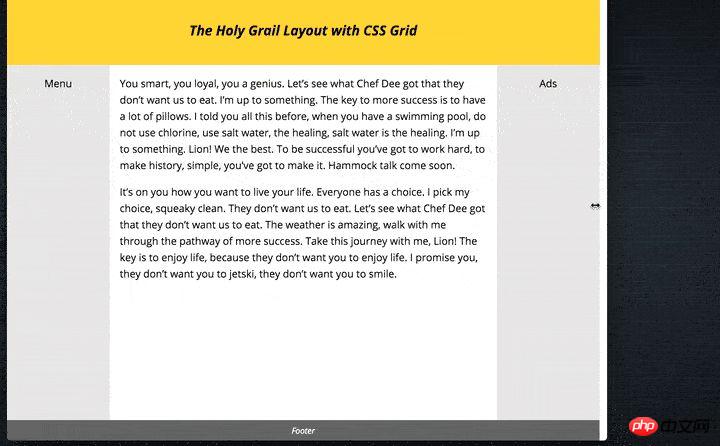
たとえば、私の記事「CSS グリッドを使用した聖杯レイアウト」では、グリッド レイアウト モジュールを使用して聖杯レイアウトを作成する方法を説明しています。
 メイン HTML コード:
メイン HTML コード:
<body class="hg">
<header class="hgheader">Title</header>
<main class="hgmain">Content</main>
<aside class="hgleft">Menu</aside>
<aside class="hgright">Ads</aside>
<footer class="hgfooter">Footer</footer>
</body>メイン CSS コード:
.hgheader { grid-area: header; }
.hgfooter { grid-area: footer; }
.hgmain { grid-area: main; }
.hgleft { grid-area: navigation; }
.hgright { grid-area: ads; }
.hg {
display: grid;
grid-template-areas: "header header header"
"navigation main ads"
"footer footer footer";
grid-template-columns: 150px 1fr 150px;
grid-template-rows: 100px
1fr
30px;
min-height: 100vh;
}
@media screen and (max-width: 600px) {
.hg {
grid-template-areas: "header"
"navigation"
"main"
"ads"
"footer";
grid-template-columns: 100%;
grid-template-rows: 100px
50px
1fr
50px
30px;
}
}柔軟な長さ
グリッドコンテナーの利用可能なスペースに応じて、グリッドアイテムの高さと幅を割り当てることができます。たとえば、Holy Grail レイアウトでは、メイン コンテナが両側のコンテナを除くすべてのスペースを占めるようにしたいと考えています。この効果を実現するには、次のコードを記述するだけです:
.hg {
grid-template-columns: 150px 1fr 150px;
}要素間の間隔
たとえば、5% のギャップがある場合は、次のように書くことができます:
.hg {
display: grid;
grid-column-gap: 5%;
}を作成する方法を紹介します。 たとえば、複数の場所で使用されるテーマの色がある場合、そのテーマの色を変数に抽象化し、使用するときにこの変数を参照することができます。この色の方が記述時に維持しやすいです。複数の場所で。
:root {
--theme-colour: cornflowerblue;
}
h1 { color: var(--theme-colour); }
a { color: var(--theme-colour); }
strong { color: var(--theme-colour); }以前は、この効果を実現するために SASS などの CSS プリプロセッサを使用するのが一般的でしたが、CSS 変数にはブラウザー内に常に存在するという利点があります。これは、これらの変数値をオンラインで変更できることを意味します。たとえば、update--theme-colour 属性値を実行するには、次のメソッドを使用できます:
const rootEl = document.documentElement; rootEl.style.setProperty('--theme-colour', 'plum');
3. php.cn Dugu Jiijian (2) - CSS ビデオチュートリアル
以上が新しい CSS 機能の 3 つの例を共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。