CSS3 はクールなローポリアニメーションの例を実装します
この記事では主に、画像ローポリアニメーションエフェクトのCSS3実装を紹介します。これは、CSS3アニメーションプロパティを使用して実現されるローポリ(低ポリゴンスタイル)と組み合わせたエフェクトであり、主にCSS3のtransform属性の回転を使用します。回転、移動移動、スケールスケーリング
CSS3アニメーション属性を使用して実現されるローポリ(ローポリゴンスタイル)と組み合わせたエフェクトです。 主にCSS3トランスフォーム属性の回転回転、移動移動、スケールスケーリング、CSSを使用します。 コード部分は次のとおりです。非常に単純です。唯一興味深いのは、nth-of-type セレクターの使用を思いとどまる必要がないことです。CSS 部分は再利用でき、パラメーターは独自の要件に応じて自由に変更できます。再利用できないパラメータはすべて SVG アニメーション コードです)。その後、UI デザイナーは使い慣れた AI ツールを使用して、次の効果を完全に実現できます。

段階的な分解:
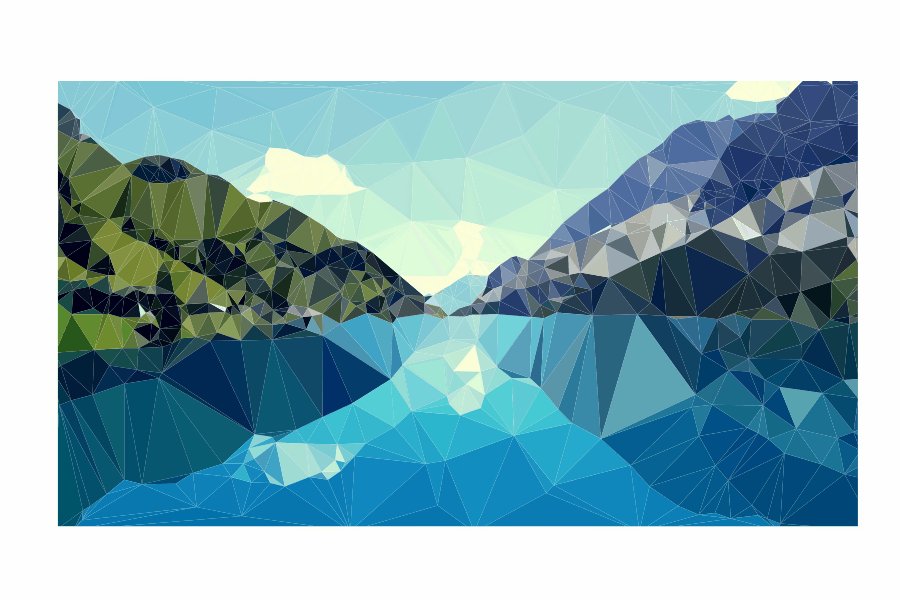
1. ローポリゴンスタイルの画像の作成
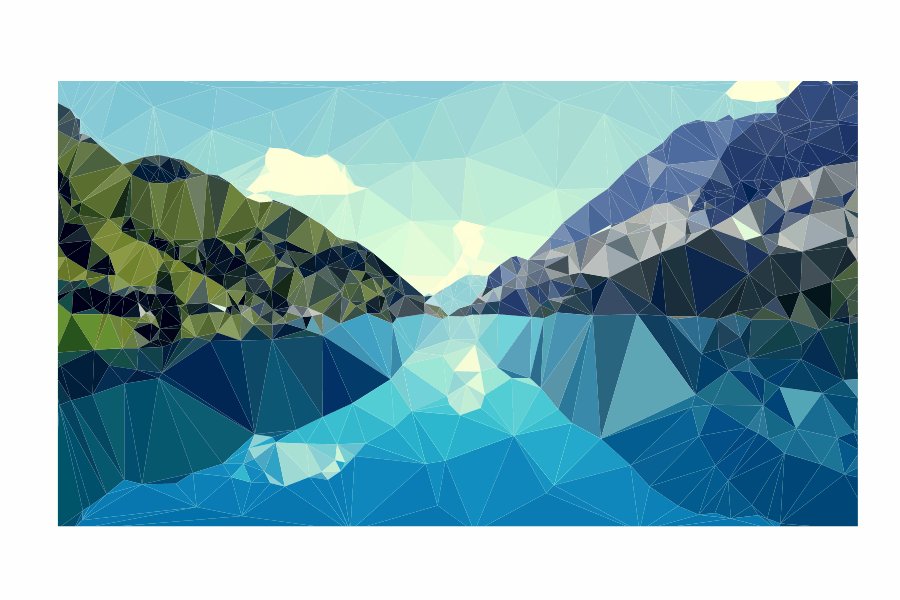
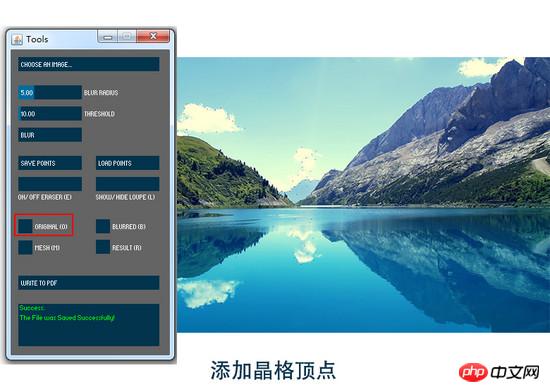
私の元の画像は次のとおりです:

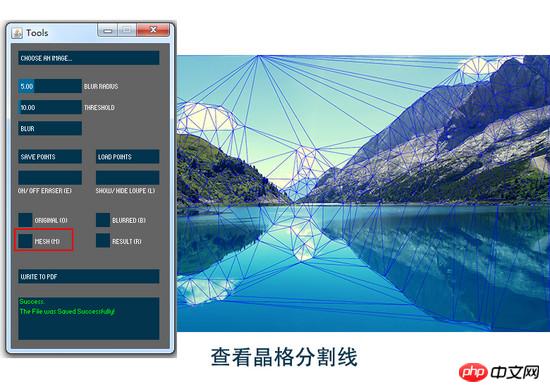
コンピューター上でランダムに見つけました。背景画像とアーティファクト Image Triangulator の助けを借りて、デザイナーが行う必要があるのは画像上にドットを追加することだけです (テストのために頂点を非常に大まかに追加しました)。必要に応じて、明暗を分けるエッジに慎重に追加する必要がある非常に鮮やかな効果です)。



すると、エクスポートされたPDF形式のファイルをAIで開くことができます。
2. 画像処理
ここで AI の重要なステップである「クリッピング マスクを解放する」を実行しないと、生成された SVG コードに多数のパス クリッピング マスク タグが含まれます。 code> <clip <<a href="http://www.php.cn/wiki/921.html" target="_blank">clip</a>Path> 以及polygon的clip-path属性。</p>
<p style="text-align: center"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/25034086c418412e9ccaf407ab9556fd-5.jpg" class="lazy" alt=""> </p>
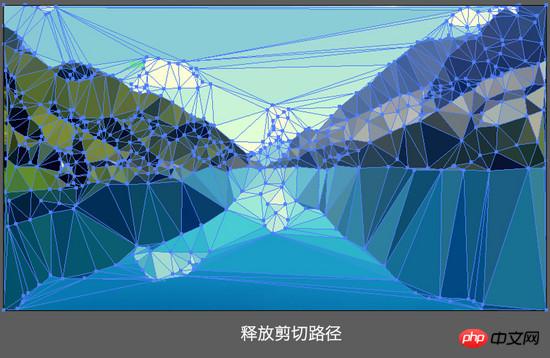
<p>释放剪切路径后选中图形就可以看到此时图片已经由一个个三角形色块组成了。</p>
<p>导出SVG代码可以看到密密麻麻的多边形标签 <code><polygon fill="" points=""/> Path> とポリゴンのクリップパス属性。

クリッピング パスを解放し、グラフィックを選択します。画像が三角形のカラー ブロックで構成されていることがわかります。
SVG コードをエクスポートすると、密なポリゴン タグ <polygon fill="" Points=""/> が表示されます。 <strong></strong>Image Triangulator はローポリ スタイルの画像を生成します。AI 処理によりクリッピング マスクを解放します
ここで、このソフトウェアによって生成された PDF には未処理のベースマップがあり、SVG ファイルには タグが含まれていることに注意してください。端が空洞になるのを防ぐために、端にさらにいくつかのポイントを追加するか、端の一部を切り取ります。
 3. オンラインで生成されたローポリゴンの背景画像の処理
3. オンラインで生成されたローポリゴンの背景画像の処理
この オンライン ツール で生成された画像が処理されていない場合は、
まず、アニメーション実装の予備的なアイデアについて話しましょう。これらの生成されたポリゴン フラグメントの回転、変位、サイズを変更したいのですが、これも CSS で簡単に実現できますが、必要なのは、散乱、変位の異なる方向、異なる距離、およびスケーリングの異なる効果です。ですが、私はランダムな関数を書くことができないJavaScriptの野郎です。幸いなことに、CSS3には強力なセレクターnth-of-type(an+b)が用意されており、それを使用すると、さまざまなフラグメントを割り当てることができます。アニメーション化されたプロパティ値。
nth-of-type(an+b) について簡単に説明します。n は 0 から始まり、順番に 1 を加算していくので、a+b、2a+b、3a+b... 要素が得られます。
たとえば、
polygon:nth-of-type(6n+1){transform: translate(x , y) scale() rotate();}これは 6n+1 (つまり 1,7) です。 ,13,19 ...) ポリゴン アニメーション効果 同様に、次のグループは、polygon:nth-of-type(6n+2)、つまり 2 番目、8 番目、14 番目、20 番目... のポリゴンです。 Polygon:nth-of-type(6n+6) まで順に選択して後ろに押します
次に、すべてのコードとコメントを添付します
以下のすべてのコードと組み合わせます:
<html>
<head>
<style>
/*以下为可复用的CSS代码部分*/
.cover{
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
z-index: 2;
}
/*cover和svg的宽高位置都重合,唯一不同的是z-index属性*/
svg {
position: absolute;
width: 800px;
height: 445px;
top: 20%;
left: 20%;
overflow: visible;
z-index: 1;
}
polygon{
transition:all 1s ease;
transform-origin: 50% 50%;
}
/*以下为设定的6组动画效果*/
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+1){
transform: translate(-400% , -400%) scale(1.5) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+2){
transform: translate(800% , -400%) scale(1.1) rotate(200deg);
opacity: .4;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+3){
transform: translate(-800% , 400%) scale(1.2) rotate(200deg);
opacity: .3;
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+4){
transform: translate(-400% , 800%) scale(1.4) rotate(200deg);
opacity: .4
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+5){
transform: translate(400% , 400%) scale(1.3) rotate(100deg);
opacity: .3
}
.cover:hover + svg #lowpoly polygon:nth-of-type(6n+6){
transform: translate(800% , 400%) scale(1.2) rotate(200deg);
opacity: .3
}
</style></head>
<body><p class="cover"></p><!--定义的触发区域-->
<svg>
<g id="lowpoly">
……此处为若干<polygon>标签 即需要自行替换的部分
</g>
</svg></body></html>を実行すると SVG が全画面表示になるため、アニメーション効果は、マウスが入ったときに中断し、マウスが出たときに復元する効果を設定する必要があります。これが、カバーの定義と階層の意味です。属性は SVG 属性よりも上位です。

アニメーション効果のトリガーに関しては、マウスが通過するときに :hover を使用します。他のトリガーイベントが必要な場合は、フロントエンドの Siege Lion に助けを求めることができます。
アニメーション効果後に SVG サイズを超えた部分が確実に表示されるように、SVG のオーバーフロー属性を可視として定義する必要があります。
ポリゴンアニメーション属性の設定に関して、このトランジション: すべて 1 秒のイージングは、すべてのアニメーション時間が 1 秒であり、イージング効果を意味します。変換原点: 50% 50% は、変換の原点を各要素の中心として定義します。
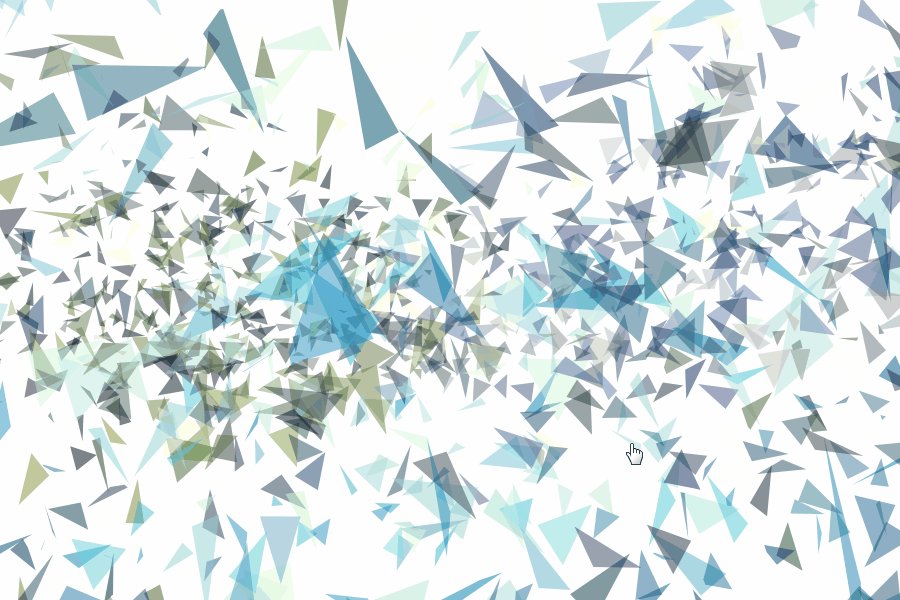
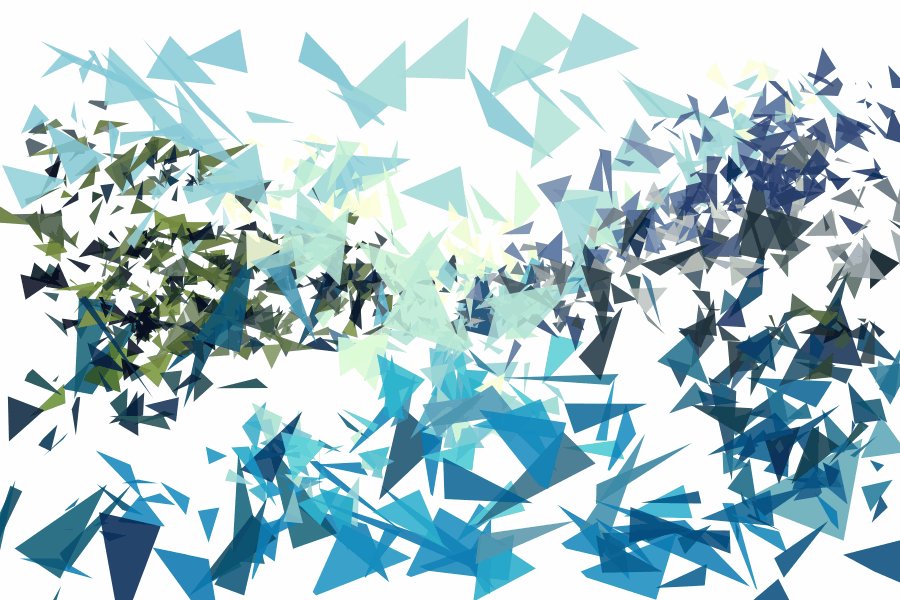
6 種類のアニメーション効果セットについて、移動移動、拡大縮小、選択範囲の回転、透明度の不透明度の変更を設定しました。
ここでのX軸とY軸の変位は、値が大きいほど拡散が高くなります。たとえば、私の場合はX方向とY方向の両方が-800%〜800です。 %。また、回転角度 (rotate()) については、物理法則に従うため、オフセット パスが遠いほど回転角度は大きくなり、その逆も同様です。
さらに異なる効果を設定したい場合は、nth-of-type (an+b) の n の係数 a を変更するだけです。
修正して試すのが面倒な場合は、UI デザイナーがこのテンプレートを適用するときに、作成した (または自動生成された)
知識ポイントの概要
1. ローポリゴンのローポリスタイルの画像の制作について (自分で任意のグラフィックを作成することに重点を置きます)
2. CSS3 セレクター nth-of-type (an+b) の使用
【関連する推奨事項】
1. 特にお勧めします : 「php Programmer Toolbox」V0.1バージョンのダウンロード
2. 3.php.cn Dugu Jiijian (2) - CSSビデオチュートリアル
以上がCSS3 はクールなローポリアニメーションの例を実装しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 28
28
 96
96
 Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Windows 11 でアニメーション効果を高速化する方法: 2 つの方法を説明
Apr 24, 2023 pm 04:55 PM
Microsoft が Windows 11 を発表したとき、多くの変化がもたらされました。変更点の 1 つは、ユーザー インターフェイスのアニメーションの数が増加したことです。一部のユーザーは表示方法を変更したいと考えており、その方法を見つける必要があります。アニメーションがあると、より快適でユーザーフレンドリーな印象になります。アニメーションは視覚効果を使用して、コンピュータをより魅力的に見せ、応答性を高めます。それらの中には、数秒または数分後にスライド メニューが表示されるものもあります。コンピュータには、PC のパフォーマンスに影響を与え、速度を低下させ、作業を妨げる可能性のあるアニメーションが数多くあります。この場合、アニメーションをオフにする必要があります。この記事では、PC 上でアニメーションの速度を向上させるいくつかの方法を紹介します。レジストリ エディターまたは実行するカスタム ファイルを使用して変更を適用できます。 Windows 11 でアニメーションを改善する方法
 CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法
Nov 21, 2023 am 10:56 AM
CSS アニメーション: 要素のフラッシュ効果を実現する方法、具体的なコード例が必要です。Web デザインでは、アニメーション効果がページに優れたユーザー エクスペリエンスをもたらすことがあります。グリッター効果は、要素をより目を引くようにできる一般的なアニメーション効果です。 CSSを使って要素のフラッシュ効果を実現する方法を紹介します。 1. フラッシュの基本的な実装 まず、フラッシュ効果を実現するには、CSS のアニメーション プロパティを使用する必要があります。アニメーション属性の値には、アニメーション名、アニメーション実行時間、アニメーション遅延時間を指定する必要があります。
![PowerPoint でアニメーションが機能しない [修正]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
PowerPoint でアニメーションが機能しない [修正]
Feb 19, 2024 am 11:12 AM
プレゼンテーションを作成しようとしていますが、アニメーションを追加できませんか? Windows PC 上の PowerPoint でアニメーションが機能しない場合は、この記事が役に立ちます。これは多くの人が不満を抱く一般的な問題です。たとえば、Microsoft Teams でのプレゼンテーション中または画面録画中にアニメーションが停止する場合があります。このガイドでは、Windows 上の PowerPoint で動作しないアニメーションを修正するのに役立つさまざまなトラブルシューティング テクニックを説明します。 PowerPoint アニメーションが機能しないのはなぜですか? Windows 上で PowerPoint のアニメーションが機能しない問題を引き起こす可能性のある考えられる理由として、次のようなことが考えられます。
 最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
最初に入力してから終了するように ppt アニメーションを設定する方法
Mar 20, 2024 am 09:30 AM
私たちは日々の仕事で ppt をよく使用しますが、ppt のすべての操作機能に精通していますか?例: ppt でアニメーション効果を設定する方法、切り替え効果を設定する方法、各アニメーションの効果時間はどれくらいですか?各スライドは自動的に再生されますか、ppt アニメーションの開始と終了などはできますか? 今回は、まず ppt アニメーションの開始と終了の具体的な手順を共有します。以下にあります。友達、見に来てください。見て! 1. まず、コンピューターで ppt を開き、テキスト ボックスの外側をクリックしてテキスト ボックスを選択します (下図の赤い丸で示されているように)。 2. 次に、メニューバーの[アニメーション]をクリックし、[消去]効果を選択します(図の赤丸部分)。 3. 次に、[
 Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーション効果を実装する方法
Sep 19, 2023 am 09:33 AM
Vue を使用してタイプライター アニメーションの特殊効果を実装する方法 タイプライター アニメーションは、Web サイトのタイトル、スローガン、その他のテキスト表示でよく使用される、一般的で目を引く特殊効果です。 Vue では、Vue カスタム命令を使用してタイプライター アニメーション効果を実現できます。この記事では、Vue を使用してこの特殊効果を実現する方法を詳しく紹介し、具体的なコード例を示します。ステップ 1: Vue プロジェクトを作成する まず、Vue プロジェクトを作成する必要があります。 VueCLI を使用して新しい Vue プロジェクトをすばやく作成することも、手動で作成することもできます。
 Windows 11でアニメーションを無効にする方法
Apr 16, 2023 pm 11:34 PM
Windows 11でアニメーションを無効にする方法
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11 には、多くの新機能が含まれています。ユーザーインターフェイスが更新され、いくつかの新しいエフェクトも導入されました。デフォルトでは、アニメーション効果はコントロールやその他のオブジェクトに適用されます。これらのアニメーションを無効にする必要がありますか? Windows 11 には視覚的に魅力的なアニメーションとフェード効果が備わっていますが、特定のタスクに多少の遅れが生じるため、一部のユーザーにとってはコンピューターが遅く感じる場合があります。アニメーションをオフにして、応答性の高いユーザー エクスペリエンスを実現するのは簡単です。オペレーティング システムに加えられたその他の変更を確認した後、Windows 11 でアニメーション効果をオンまたはオフにする方法を説明します。方法についての記事もあります
 2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
2年の遅れを経て、国産3Dアニメ映画『エル・ランシェン:深海竜』が7月13日に公開予定
Jan 26, 2024 am 09:42 AM
当サイトは1月26日、国産3Dアニメ映画『エル・ランシェン:深海竜』が最新スチールを公開し、7月13日に公開されると正式に発表したと報じた。 「Er Lang Shen: The Deep Sea Dragon」は、Mihuxing (Beijing) Movie Co., Ltd.、Horgos Zhonghe Qiancheng Film Co., Ltd.、Zhejiang Hengdian Film Co., Ltd.、Zhejiang Gongying Film によって制作されていることがわかります。 Tianhuo Technology Co., Ltd.とHuawen Image (Beijing) Film Co., Ltd.が制作し、Wang Junが監督したこのアニメーション映画は、当初、2022年7月22日に中国本土で公開される予定でした。 。このサイトのあらすじ:授与神の戦いの後、蒋子耶が神々を分割するために「授与神リスト」を持ち出し、授与神リストは天宮によって九州の深海に封印された秘密の領域。実は、授与神リストには神職以外にも強力な悪霊が数多く封印されている。
 宮崎駿監督のアニメーション映画『紅の豚』が来年1月16日まで延長され、ドゥバンスコアは8.6となった。
Dec 18, 2023 am 08:07 AM
宮崎駿監督のアニメーション映画『紅の豚』が来年1月16日まで延長され、ドゥバンスコアは8.6となった。
Dec 18, 2023 am 08:07 AM
当サイトのニュースによると、宮崎駿監督のアニメーション映画『紅の豚』が、公開日を2024年1月16日まで延長すると発表した。本サイトは以前、『紅の豚』が全国芸術連盟特別ラインシネマで上映開始されたことを報じた。 11月17日に公開され、累計興行収入は2,000万10,000を超え、Doubanスコアは8.6、4つ星と5つ星のレビューの85.8%を獲得した。 『紅の豚』はスタジオジブリ制作、宮崎駿監督、森山守山、加藤登紀子、大塚明夫、岡村明美らが吹き替えに参加し、1992年に日本で公開された。この映画は宮崎駿の漫画『飛行船の時代』を原作とし、魔法で豚に変えられたイタリア空軍のエースパイロット、ポロック・ローゼンの物語を描いている。その後、彼は賞金稼ぎとなり、空中強盗と戦い、周囲の人々を守りました。あらすじ: ローゼンは第一次世界大戦の兵士です




