Alipayのパスワード入力ボックス機能に似たiOS開発
この記事では主に、WeChat や Alipay に似たパスワード入力ボックスの iOS 実装を紹介します。これは、UIKeyInput プロトコルを通じて応答者に簡単なキーボード入力機能を提供し、CoreGraphics を通じてパスワード入力ボックスを描画します。
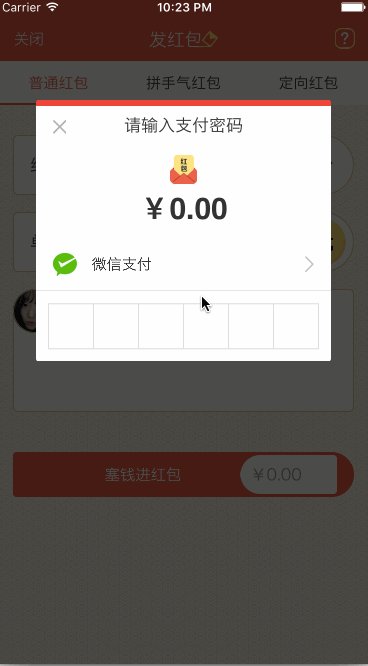
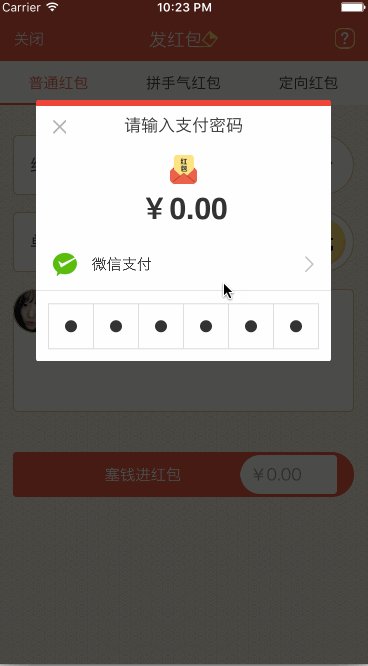
現在、プロジェクトに赤い封筒を送信する機能を実装する必要があるため、パスワード入力ボックスのコントロールを作成しました。これは主にUIKeyInputプロトコルとCoreGraphicsフレームワークを使用します。その効果はWeChat支払いに似ています。いい感じになったら、制作過程を書き留めてみんなに共有します。

(UIKeyInput プロトコル) を持たせます UIKeyInput プロトコルを通じて、レスポンダーに簡単なキーボード入力機能を提供し、キーボードを必要とするレスポンダーだけをファーストレスポンダーにさせることができます。 UIKeyInput プロトコルで実装する必要があるメソッドは 3 つあり、次のメソッドです:
#pragma mark - UIKeyInput
/**
* 用于显示的文本对象是否有任何文本
*/
- (BOOL)hasText {
return self.textStore.length > 0;
}
/**
* 插入文本
*/
- (void)insertText:(NSString *)text {
if (self.textStore.length < self.passWordNum) {
//判断是否是数字
NSCharacterSet *cs = [[NSCharacterSet characterSetWithCharactersInString:MONEYNUMBERS] invertedSet];
NSString*filtered = [[text componentsSeparatedByCharactersInSet:cs] componentsJoinedByString:@""];
BOOL basicTest = [text isEqualToString:filtered];
if(basicTest) {
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
if (self.textStore.length == self.passWordNum) {
if ([self.delegate respondsToSelector:@selector(passWordCompleteInput:)]) {
[self.delegate passWordCompleteInput:self];
}
}
[self.textStore appendString:text];
[self setNeedsDisplay];
}
}
}
/**
* 删除文本
*/
- (void)deleteBackward {
if (self.textStore.length > 0) {
[self.textStore deleteCharactersInRange:NSMakeRange(self.textStore.length - 1, 1)];
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
}
[self setNeedsDisplay];
}
/**
* 是否能成为第一响应者
*/
- (BOOL)canBecomeFirstResponder {
return YES;
}
/**
* 点击成为第一相应者
*/
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
if (![self isFirstResponder]) {
[self becomeFirstResponder];
}
}実装のアイデアは、パスワード入力ボックスの外枠を描画することです。 CoreGraphics フレームワークを介して内部の小さな黒い点が表示され、入力桁数はキーボードから取得された
stringによって決まります。具体的な実装は次のとおりです。特別な推奨事項:
「php プログラマー ツールボックス」 V0 .1 バージョンのダウンロードWeChat ミニ プログラムの完全なソース コードのダウンロード3. WeChat ミニ プログラムのデモ: Guoku の更新バージョン
以上がAlipayのパスワード入力ボックス機能に似たiOS開発の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7521
7521
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 70
70


