
このチュートリアルは、Script House PS 愛好家に Photoshop を使用して、非常にクールな Brawl シーン ゲーム Web サイトのホームページをデザインする方法を教えます。市場にはさまざまな形式の共有があり、作成方法もさまざまですが、ゲームのシーンの雰囲気が異なります。これまでのところ、作成に関する詳細なチュートリアルはありません。興味のある方は、ぜひご覧ください。
メインプロセス: 
1。材料を探します。
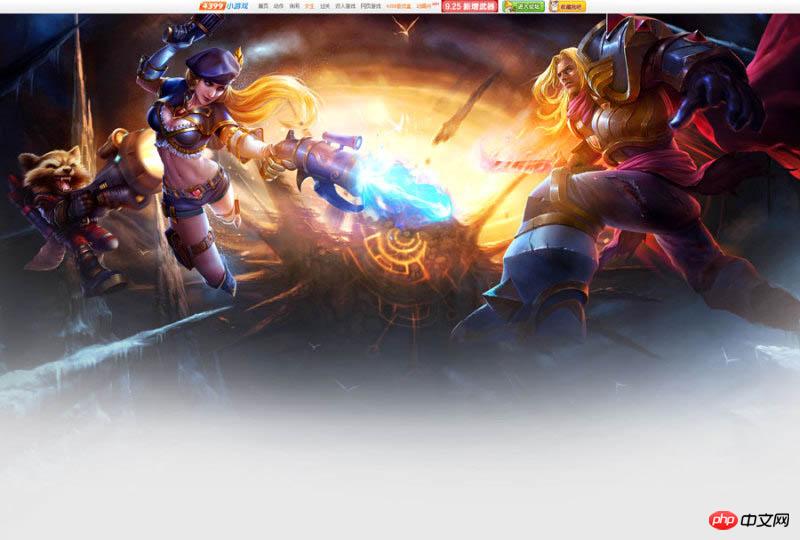
2. ビジュアルリファレンスによると、Brawl は中心から周囲に放射状に広がる絵なので、シーンの選択も対称的で発散的なグラフィックスです。

 3. 絵のバランスを保つために、周囲のキャラクターの動作形状は基本的に左右対称に保つ方が安全なため、動きを考慮してこの3キャラクターを選択しました。右側の屈強な男性騎士とのバランスを考慮して、比較的細くて小さい女性銃とアライグマの2キャラクターを左側に使用しています。
3. 絵のバランスを保つために、周囲のキャラクターの動作形状は基本的に左右対称に保つ方が安全なため、動きを考慮してこの3キャラクターを選択しました。右側の屈強な男性騎士とのバランスを考慮して、比較的細くて小さい女性銃とアライグマの2キャラクターを左側に使用しています。

4. 固定光源 (光源は 2 種類に分けられます: 1. 暖かい光源 2. 冷たい光源)。

5. ここでの主な目的は、シーンの光源を設定することです (中央を明るくし、周囲を暗くします)。中央を明るくするために、青色の冷たい光を使用します。この処理を行う理由は、中央のテーマ画面をより目立たせるためです。

6. シーンを複製し、新しいレイヤー上の元のペイントにガウスぼかしを実行します。レイヤーのフィルターカラー
属性を選択し、ぼかしたレイヤーにフィルターマスクを追加して、ぼかしたくない部分をブラシで消去することで、被写界深度効果を高めることができます。シーン。 
7.「レベル」(ショートカットキーCtrl+L)を使用して、シーンの暗い部分を深くし、明るい部分を上げ、コントラストを高めます。

8. 以下に示すように、シーンの雰囲気が整いました。

9.「カラーレベル」調整(ショートカットキーCtrl+L)を使用して、キャラクターの明暗のコントラストと質感を強めます。 「焼き込み・覆い焼き」を使用すると、キャラクターの受光側が明るく、逆光側が暗くなります。光源の照明効果を強化し、キャラクターをより立体的にし、画像をより広々とさせます。

10. 光源に従って、キャラクターに形状選択を追加し、黒で塗りつぶします。

11. キャラクターと背景の明暗が同じ環境レベルになるようにレイヤーの透明度を調整します。マスクレイヤーを追加し、光源の方向に合わせてハイライトを消します。

12. 他のヒーローも同じ方法で処理され、最終的な画像が得られます。

13. カラー検索は調整レイヤーで、その位置は以下のとおりです。カラー検索を追加した後、カラー検索パネルで 3DLUT ファイルを検索すると、コールド、ウォーム、ヘビー、フレッシュなどの特殊効果が組み込まれた多くのスタイルが表示されます。 1 つずつ、適切であれば直接使用できます。ここで言うことはあまりありません。

14. 新しいレイヤーを作成し、ソフトライトまたはオーバーレイレイヤーブレンドモードを使用します。ブラシを使用して暖色系の黄色を吸収し、次にブラシを使用してメイン光源に暖色系の光源を追加します。


15.「カラーバランス」「色相彩度」「レベル」などを使ってレイヤーを調整すると、希望の写真の雰囲気がすぐに得られます。


16. 新しいレイヤーを作成し、ソフトライトレイヤーブレンドモードを使用します。黒いブラシを使用して画像の周囲の領域を暗くし、中央の画像を再度強調表示します。

17. 新しいレイヤーを作成し、グレーで塗りつぶし、コンテンツモジュールの背景として使用して、シーンにグラデーション効果を作成します。

18. フォントデザイン。

19. 画像のニーズに応じて、浮かぶ雪の結晶や星の光の効果などを追加すると、画像がより詳細になり、品質が向上します。

20. 絵の中のキャラクターの足元に飛び散る砂利を追加すると、絵の迫力が増し、即座に衝撃的な絵になります。浮遊物を適切に追加すると、絵に雰囲気が加わり、空間の感覚が生まれます。を誇示するための壮大なツールです。

21. 画面がほぼ完成しましたので、ヘッダーのログイン登録ボックスのインターフェースデザインを設計していきます。

最終効果:

以上がPhotoshopを使って超かっこいい戦闘シーンのゲームサイトホームページをデザインするチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。