
CSS の 2 次元の世界は誰もがよく知っていると思います。 2次元の世界では、要素の幅、高さ、位置、回転、背景などを設定できます。 CSS の 3 次元の世界では、画面に垂直で外側を指す Z 軸が拡張されます。次の記事では、HTML5+CSS3 を使用して 3D 変換効果を実現するための関連情報を主に紹介します。必要な方は参考にしてください。
はじめに
この記事は、誰にとっても一定の参考になるCSS3の3Dモジュールを紹介していますので、興味のある方は以下をご覧ください。
はじめに
まず、3D 座標系を理解しましょう。x 軸は画面上の水平方向、y 軸は垂直方向、z 軸は画面に垂直な方向です。画面。
理解できない場合は、positioning 属性の z-index 属性を参照してください。これにより、ある意味、要素が Z 軸上で移動できるようになります。
2D 変換モジュールでは、x 軸と y 軸を中心とした回転である、rotateX() メソッドとrotateY() メソッドを学習しました。 もちろん、これは実際には 3d モジュールの表現であることを確認する必要があります。近い、大きい、遠いの 3D 効果 また、親要素に視点属性を追加する必要があります。transform:perspective (500px); 値は視点点から要素までの距離です。具体的な概念については、を参照してください。アートパースペクティブのチュートリアル。 。 。 。
これ以上言っても無駄です。コードは次のとおりです:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
}
.p1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
position: relative;
border:1px solid #000000;
background-color: #ff0000;
}
.p1 p{
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
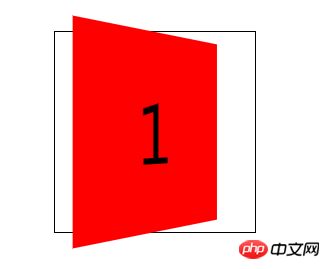
<p class="p1">
<p class="p1_1">1</p>
</p>
</body>
</html>レンダリング:

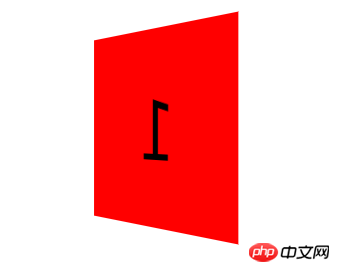
ただし、親要素を 90 度回転すると、要素が消えることがわかります。これは、要素が厚さではないこと。これは、要素が近、大、遠の遠近属性を持っているにもかかわらず、本質的には 2D であることを示しています。
ここでは、3D 空間で要素を変換するために、transform-style:preserve-3d; スタイルを追加する必要があります。このように、要素は 3 次元空間内にあり、親要素を 90 度回転しても、内部の子要素が表示されます。
サンプルコード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
}
.p1{
margin-top: 100px;
transform:perspective(500px) rotatey(0deg);
transform-style:preserve-3d;
position: relative;
border:1px solid #000000;
}
.p1 p{
background-color: #ff0000;
transform:rotatey(45deg);
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
}
</style>
</head>
<body>
<p class="p1">
<p class="p1_1">1</p>
</p>
</body>
</html>レンダリング:

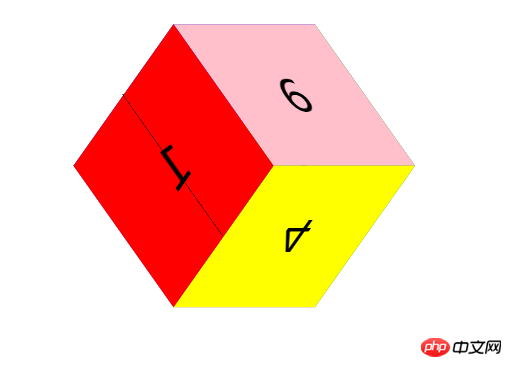
以上で、3D モジュールの知識を整理するために、一緒に立方体を作成してみましょう。
いちいち書くのは面倒なので、コードのコメントにプロセスを書きます。お許しください。
コード:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>转换模块-正方体</title>
<style>
*{
margin: 0;
padding: 0;
/*去除默认边距*/
}
ul{
width: 200px;
height: 200px;
border: 1px solid #000;
box-sizing: border-box;
margin: 100px auto;
position: relative;
/*修改基本样式*/
transform: rotateY(45deg) rotateX(45deg);
/*旋转看看效果*/
transform-style: preserve-3d;
/*将父元素设置为3d空间*/
}
ul li{
list-style: none;
width: 200px;
height: 200px;
font-size: 60px;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
/*修改基本样式*/
}
ul li:nth-child(1){
background-color: red;
transform: translateX(-100px) rotateY(90deg);
/*将第一个l向左移动100像素,然后绕y轴旋转90度,形成左边的面*/
}
ul li:nth-child(2){
background-color: green;
transform: translateX(100px) rotateY(90deg);
/*将第一个2向右移动100像素,然后绕y轴旋转90度*,形成右边的面*/
}
ul li:nth-child(3){
background-color: blue;
transform: translateY(-100px) rotateX(90deg);
/*将第一个3向上移动100像素,然后绕x轴旋转90度,形成上面的面*/
}
ul li:nth-child(4){
background-color: yellow;
transform: translateY(100px) rotateX(90deg);
/*将第一个4向下移动100像素,然后绕x轴旋转90度*/
}
ul li:nth-child(5){
background-color: purple;
transform: translateZ(-100px);
/*将第一个5向后移动100像素,形成后面的面*/
}
ul li:nth-child(6){
background-color: pink;
transform: translateZ(100px);
/*将第一个l向前移动100像素,形成前面的面*/
}
</style>
</head>
<body>
<ul>
<!--首先做好html布局,正方体有6个面,所以写了6个li-->
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</body>
</html>レンダリング:

この方法を理解したら、次の方法を見てください。
コードは以下です:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
width: 200px;
height: 200px;
margin: 0 auto;
/*修改基本样式*/
}
.p1{
margin-top: 100px;
transform: perspective(400px) rotatex(0deg) rotatey(0deg);
/*拥有近大远小透视效果*/
transform-style: preserve-3d;
/*设置为3d空间*/
position: relative;
border:1px solid #000000;
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite forwards;
/*旋转动画*/
}
.p1 p{
position: absolute;
font-size: 80px;
line-height: 200px;
text-align: center;
top: 0;
left: 0;
/*内部样式*/
}
.p1_1{
transform: translatez(100px);
background-color: red;
/*向前移动100像素,作为最前面的面*/
}
.p1_2{
transform: rotatex(90deg) translatez(100px);
background-color:green;
/*绕x轴旋转90度,在z轴正方向移动100像素,作为上面的面*/
/*注:旋转时坐标系会跟着一起旋转,z轴原来是垂直屏幕向外的,绕x轴旋转90度以后就是在屏幕上向上的方向*/
}
.p1_3{
transform: rotatex(180deg) translatez(100px);
background-color: blue;
/*绕x轴旋转180度,这时z轴垂直屏幕向内,在z轴正方向移动100像素,作为后面的面*/
}
.p1_4{
transform: rotatex(270deg) translatez(100px);
background-color: purple;
/*绕x轴旋转270度,这时z轴向下,在z轴正方向移动100像素,作为下面的面*/
}
.p1_5{
transform: rotatey(90deg) translatez(100px);
background-color: pink;
/*绕y轴旋转90度,这时z轴向右,在z轴正方向移动100像素,作为右面的面*/
}
.p1_6{
transform: rotatey(270deg) translatez(100px);
background-color: yellow;
/*绕y轴旋转90度,这时z轴向左,在z轴正方向移动100像素,作为左面的面*/
}
@-webkit-keyframes xuanzhuan{
from{
transform:perspective(400px) rotatex(0deg);
}
to{
transform:perspective(400px) rotatex(360deg);
}
}
.p1:hover{
transform: perspective(400px) scale(1.5);
animation: xuanzhuan 5s cubic-bezier(0.0,0.0,0.0,0.0) infinite paused forwards;
/*有hover事件是动画暂停*/
}
</style>
</head>
<body>
<p class="p1">
<p class="p1_1">1</p>
<p class="p1_2">2</p>
<p class="p1_3">3</p>
<p class="p1_4">4</p>
<p class="p1_5">5</p>
<p class="p1_6">6</p>
</p>
<!--html标签布局-->
</body>
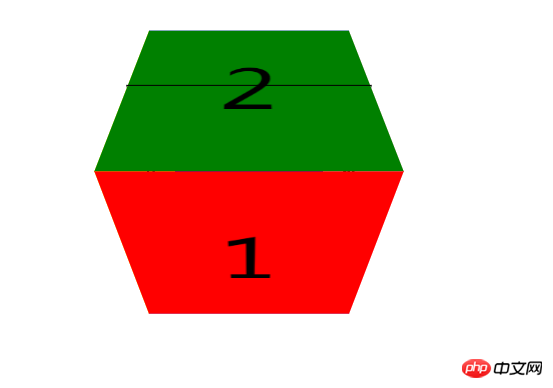
</html>レンダリング:

この書き方を理解していれば、より便利に書くことができ、間違っていると考える必要はありません変換の角度によっては内容が反転してしまうため、この書き方を推奨します。もちろん、この書き方でも x 軸と y 軸が一緒に回転すると内容が反転します。
以上がHTML5+CSS3による3D変形エフェクト制作例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。