html5 での localstorage の詳細な紹介 (画像)
localstorage には、ブラウザーに 2 つの API: localStorage と sessionStorage があり、これらは window オブジェクト に存在します。localStorage は window.localStorage に対応し、sessionStorage は window.sessionStorage に対応します。 。次に、この記事を通じて、html5のlocalstorageの関連情報を紹介します。必要な方は、
HTML APIを参照してください
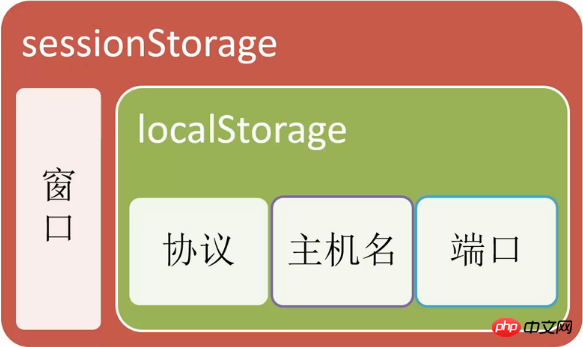
localstorageには、ブラウザ内にlocalStorageとsessionStorageの2つのAPIがあります。これは window オブジェクト内に存在します。Medium: localStorage は window.localStorage に対応し、sessionStorage は window.sessionStorage に対応します。
localStorage と sessionStorage の違いは主に、その有効期間にあります。
localStorage.setItem("b","isaac");//设置b为"isaac"
var b = localStorage.getItem("b");//获取b的值,为"isaac"
var a = localStorage.key(0); // 获取第0个数据项的键名,此处即为“b”
localStorage.removeItem("b");//清除b的值
localStorage.clear();//清除当前域名下的所有localstorage数据スコープ

Lifetime理論的には、localStorage は永続的に有効です。つまり、保存されたデータがブラウザーで指定されたサイズを超えても、古いデータは消去されません。エラーのみが報告されます。ただし、モバイルデバイスのブラウザやさまざまなネイティブアプリで使用されるWebViewでは、localStorageは信頼性が低く、さまざまな理由(
アプリの終了、ネットワークの切り替え、メモリ不足などの理由)で発生する可能性があることに注意してください。クリアされます。 データ構造localstorage は標準のキーと値のペア (Key-Value、略して KV)データ型
であり、シンプルですが拡張するのが簡単です。必要なのは、必要なオブジェクトをエンコードすることだけです。特定の方法でローカルストレージに保存することは、文字列に変換することで簡単にサポートできます。例を挙げると、オブジェクトを json 文字列に変換すると、オブジェクトを保存できます。また、picture を DataUrl (base64) に変換すると、画像を保存できます。さらに、キーと値のデータ型の場合、「キーが一意である」という機能も非常に重要です。同じキーを繰り返し割り当てると、最後の値が上書きされます。
有効期限残念ながら、localstorage は有効期限の設定をネイティブにサポートしていません。有効期限を設定したい場合は、ロジック層を自分でカプセル化して実装するしかありません:
function set(key,value){
var curtime = new Date().getTime();//获取当前时间
localStorage.setItem(key,JSON.stringify({val:value,time:curtime}));//转换成json字符串序列
}
function get(key,exp)//exp是设置的过期时间
{
var val = localStorage.getItem(key);//获取存储的元素
var dataobj = JSON.parse(val);//解析出json对象
if(new Date().getTime() - dataobj.time > exp)//如果当前时间-减去存储的元素在创建时候设置的时间 > 过期时间
{
console.log("expires");//提示过期
}
else{
console.log("val="+dataobj.val);
}
}現在、業界標準は基本的に 5M ですが、これは cookie
の 4K よりもはるかに大きいため、慎重に使用してください。 ドメイン名の制限ブラウザのセキュリティ
ポリシーにより、localstorageはクロスドメインにできず、サブドメインも親ドメイン名のlocalstorageデータを継承することはできません。これはCookieとはまったく異なります。
例外処理Localstorage は現在のブラウザ環境では完全に安定しているわけではなく、さまざまなバグが発生する可能性があります。例外処理を考慮する必要があります。私は、localstorage はリソースのローカライゼーションのための単なる最適化手法であると考えており、コンソールにエラー メッセージを出力するだけの例外処理には絶対に反対です。 Localstorage の例外処理では、通常、try/catch を使用して例外をキャッチ/処理します。 ユーザーの現在のブラウザが localstorage をサポートしているかどうかをテストする方法 現在の一般的な方法は、window.localStorage が存在するかどうかを検出することですが、一部のブラウザにはバグがあり、localstorage が「サポートされている」場合でも、それが不可能な場合があります。実際のプロセスでは setItem() ができないなどの低レベルのバグがあります。したがって、ブラウザがローカルストレージをサポートしているかどうかを判断するには、try/catch 構造でテスト データを設定/取得し、例外があるかどうかを確認することをお勧めします。もちろん、テストが完了したら、テスト データを削除することを忘れないでください。 ブラウザの互換性 iOSデバイスではsetItem()を繰り返すことはできませんまた、iPhone/iPadでsetItem()を設定すると、時々奇妙なQUOTA_EXCEEDED_ERRエラーが発生することがあります。この場合、通常は前にremoveItem()を実行しても問題ありません。セットアイテム。 
 ストレージ パネルとリソース - セッション ストレージ パネル ここでは、次のことがわかります。現在のドメイン名での localstorage データ。
ストレージ パネルとリソース - セッション ストレージ パネル ここでは、次のことがわかります。現在のドメイン名での localstorage データ。
以上がhtml5 での localstorage の詳細な紹介 (画像)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 67
67
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





