
この記事では主に js、jq、css を紹介し、さまざまな面で簡単な ドロップダウン メニュー 機能を実装します。必要な方は、
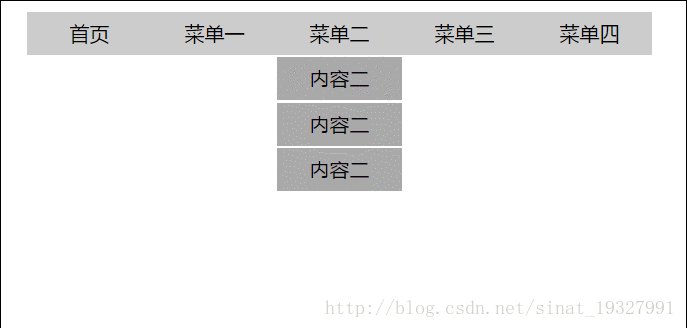
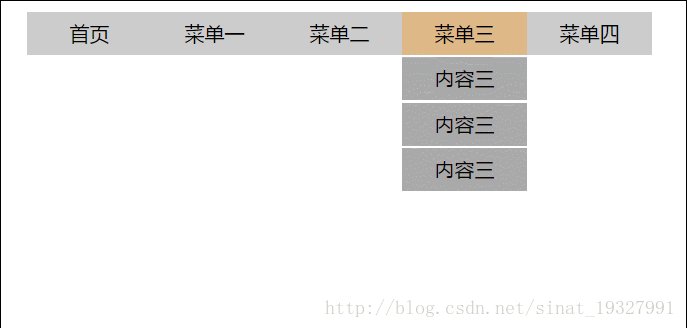
レンダリング プレビューを参照してください

1. CSS 実装
htmlコード部分
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>html+css下拉菜单</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<ul class="menu">
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单一</a>
<ul>
<li>内容一</li>
<li>内容一</li>
<li>内容一</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单二</a>
<ul>
<li>内容二</li>
<li>内容二</li>
<li>内容二</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单三</a>
<ul>
<li>内容三</li>
<li>内容三</li>
<li>内容三</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单四</a>
</li>
</ul>
</body>
</html>css部分
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #000;
}
ul,li{
list-style: none;
}
.menu{
margin: 50px auto;
width: 500px;
height: 35px;
background-color: #ccc;
text-align: center;
line-height: 35px;
}
.menu li{
float: left;
width: 20%;
position: relative;
}
.menu li:hover ul{
display: block;
}
.menu li a{
display: block;
}
.menu li a:hover{
background-color: burlywood;
}
.menu li ul{
display: none;
position: absolute;
}
.menu li ul li{
width: 100%;
margin-top: 2px;
background-color: darkgray;
}
.menu li ul li:hover{
cursor: pointer;
background-color: chartreuse;
}その2、js実装
htmlとjs部分(実装方法1)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS下拉菜单</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<ul class="menu" id="menu">
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单一</a>
<ul>
<li>内容一</li>
<li>内容一</li>
<li>内容一</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单二</a>
<ul class="show">
<li>内容二</li>
<li>内容二</li>
<li>内容二</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单三</a>
<ul class="hide">
<li>内容三</li>
<li>内容三</li>
<li>内容三</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单四</a>
</li>
</ul>
<script type="text/javascript">
window.onload = function(){
function $(id){
return typeof id == "string"?document.getElementById(id):id;
}
var menu_li = $("menu").getElementsByTagName("li");
for(var i = 0; i < menu_li.length; i++){
menu_li[i].onmouseover = function(){
var ss = this.getElementsByTagName("ul")[0];
if(ss != undefined){
ss.style.display = "block";
}
}
}
for(var j = 0; j < menu_li.length; j++){
menu_li[j].onmouseout = function(){
var ssa = this.getElementsByTagName("ul")[0];
if(ssa != undefined){
ssa.style.display = "none";
}
}
}
}
</script>
</body>
</html>htmlとjs部分(実装方法2)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
* {
padding: 0;
margin: 0;
}
li {
list-style: none;
float: left;
}
#tabCon {
clear: both;
}
#tabCon p {
display: none;
}
#tabCon p.fp {
display: block;
}
</style>
</head>
<body>
<p id="tanContainer">
<p id="tab">
<ul>
<li class="fli">标题一</li>
<li>标题二</li>
<li>标题三</li>
<li>标题四</li>
</ul>
</p>
<p id="tabCon">
<p class="fp">内容一</p>
<p>内容二</p>
<p>内容三</p>
<p>内容四</p>
</p>
</p>
</body>
<script>
function $(id){
return typeof id=="string"?document.getElementById(id):id;
}
var EventUtil = {
addHandler: function(element, type, handler) {
if(element.addEventListener) {
element.addEventListener(type, handler, false);
} else if(element.attachEvent) {
element.attachEvent("on" + type + handler);
} else {
element["on" + type] = handler;
}
},
removeHandler: function(element, type, handler) {
if(element.removeEventListener) {
element.removeEventListener(type, handler, false);
} else if(element.detachEvent) {
element.detachEvent("on" + type + handler);
} else {
element["on" + type] = null;
}
}
}
var tabs = $("tab").getElementsByTagName("li");
var ps = $("tabCon").getElementsByTagName("p");
for(var i = 0; i < tabs.length; i++) {
var set = function() {
change(this);
}
EventUtil.addHandler(tabs[i], "click", set);
//tabs[i].onclick=function(){change(this);}
}
function change(obj) {
console.log(obj);
for(var i = 0; i < tabs.length; i++) {
if(tabs[i] == obj) {console.log(tabs[i]);
// tabs[i].style.display = "block";
ps[i].style.display = "block";
} else {
// tabs[i].style.display = "none";
ps[i].style.display = "none";
}
}
}
</script>
</html>css部分
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #000;
}
ul,li{
list-style: none;
}
.menu{
margin: 50px auto;
width: 500px;
height: 35px;
background-color: #ccc;
text-align: center;
line-height: 35px;
}
.menu li{
float: left;
width: 20%;
position: relative;
}
.menu li a{
display: block;
}
.menu li a:hover{
background-color: burlywood;
}
.menu li ul{
display: none;
position: absolute;
left: 0;
}
.menu li ul li{
width: 100%;
margin-top: 2px;
background-color: darkgray;
}
.menu li ul li:hover{
cursor: pointer;
background-color: chartreuse;
}3、JQ
html と jq パートを実装します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JS下拉菜单</title>
<link rel="stylesheet" type="text/css" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
</head>
<body>
<ul class="menu" id="menu">
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >首页</a>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单一</a>
<ul>
<li>内容一</li>
<li>内容一</li>
<li>内容一</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单二</a>
<ul class="show">
<li>内容二</li>
<li>内容二</li>
<li>内容二</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单三</a>
<ul class="hide">
<li>内容三</li>
<li>内容三</li>
<li>内容三</li>
</ul>
</li>
<li>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >菜单四</a>
</li>
</ul>
<script type="text/javascript" src="../../jq/jquery-1.7.2.min.js"></script>
<script type="text/javascript">
$(function(){
$(".menu li").hover(function(){
$(this).children("ul").show();
},function(){
$(this).children("ul").hide();
});
});
</script>
</body>
</html>css パート
*{
padding: 0;
margin: 0;
}
a{
text-decoration: none;
color: #000;
}
ul,li{
list-style: none;
}
.menu{
margin: 50px auto;
width: 500px;
height: 35px;
background-color: #ccc;
text-align: center;
line-height: 35px;
}
.menu li{
float: left;
width: 20%;
position: relative;
}
.menu li a{
display: block;
}
.menu li a:hover{
background-color: burlywood;
}
.menu li ul{
display: none;
position: absolute;
left: 0;
}
.menu li ul li{
width: 100%;
margin-top: 2px;
background-color: darkgray;
}
.menu li ul li:hover{
cursor: pointer;
background-color: chartreuse;
}[関連する推奨事項]
1 特別な推奨事項: 「php プログラマー ツールボックス」 V0.1 バージョンをダウンロードします
3. php.cn オリジナルの HTML5 ビデオ チュートリアル
以上がシンプルなドロップダウン メニュー機能を実装する 3 つの方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。