
この記事では主に、サーバー携帯電話プレビューをリクエストしてデータをリクエストしない問題を解決するためのWeChatアプレットの関連情報を紹介します。httpsを設定する場合、問題を解決するにはポート443を使用する必要があります。必要な友人はそれを参照してください。
WeChat アプレット リクエスト サーバーのモバイル プレビュー リクエストがデータを受信できない問題を解決する方法WeChat アプレットのドキュメントには、すべてのリクエストに https を使用する必要があると明記されています。 https にアクセスして調べなければなりませんでした。Tomcat を https で設定するには時間がかかりました。次に、開発者ツールを使用してデータをリクエストできるかどうかをテストしたところ、データを取得できることがわかり、とてもうれしく思います。
その後、ミニプログラムを登録し、ミニプログラムのバックグラウンドで設定しました
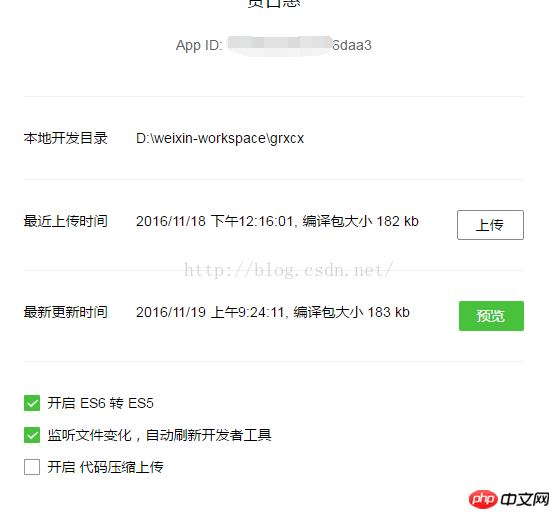
 プロジェクトにAPPIDを追加し、モバイルプレビューテストの準備をしました
プロジェクトにAPPIDを追加し、モバイルプレビューテストの準備をしました
 ミニプログラムを開発するときは、ここで話してください。ミニプログラムには
ミニプログラムを開発するときは、ここで話してください。ミニプログラムには
とプレビューするときにコンパイルされたパッケージに制限があるため、プログラミングするときに写真を自分のサーバーに置くようにしてください。計算はしていませんが。将来的には をクリックしてプレビューするかどうかはわかりません。入力後、QR コードをスキャンしてこのミニ プログラムを起動します。データ リクエストを実行したところ、携帯電話でプレビューされたミニ プログラムがリクエストを開始しないことがわかりました。開発者ツールではリクエストできましたが、携帯電話ではアクセスできないのはなぜですか?
要求されたドメイン名はすべてバックグラウンドで設定されているものと同じでした。その後、HTTPS を設定して使用するのが初めてだったので、Tomcat で設定された証明書が間違っているのではないかと思いました。 Tomcat の https の設定を 2 日間調べました。開発者ツールでは毎回リクエストできましたが、モバイル プレビューではリクエストできませんでした。後で、Tomcat の設定に問題があるのではないかと思いました。しかし、原因がわからなかったので、ミニプログラムの QQ グループに助けを求めに行き、最終的にプロンプトを受け取り、問題を発見しました。
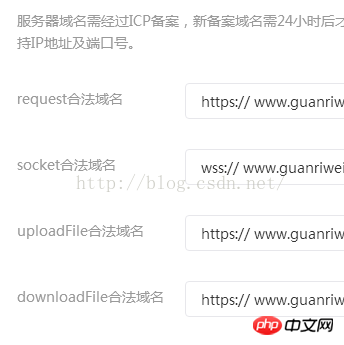
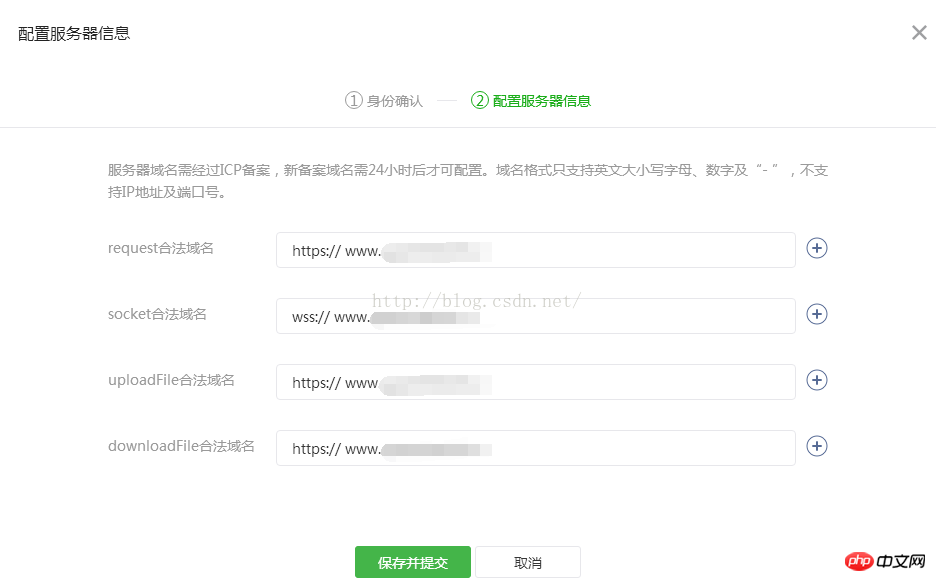
問題の解決策:WeChatのバックグラウンドでの
securityドメイン名の設定により、ドメイン名を追加できません。下の図を参照してください(図では、IPアドレスとポート番号がサポートされていないことが示されています)
 そして当時、Tomcat の https を設定するときにデフォルトの 8443 を使用したため、リクエストを行う際にドメイン名の後に 8443 ポート番号を追加する必要があります。これにより、WeChat アプレットがバックグラウンドでポート番号を追加しませんでした。リクエスト アドレスを記述するときに、ポート番号 8443 を追加しました (このように、tomcat は https を設定するときに 8443 のポート番号を使用します)。 2 つの場所のドメイン名が一致していません。要求されたドメイン名が一致しないというエラーが発生し、モバイル プレビューで要求が送信されないという問題がありました。
そして当時、Tomcat の https を設定するときにデフォルトの 8443 を使用したため、リクエストを行う際にドメイン名の後に 8443 ポート番号を追加する必要があります。これにより、WeChat アプレットがバックグラウンドでポート番号を追加しませんでした。リクエスト アドレスを記述するときに、ポート番号 8443 を追加しました (このように、tomcat は https を設定するときに 8443 のポート番号を使用します)。 2 つの場所のドメイン名が一致していません。要求されたドメイン名が一致しないというエラーが発生し、モバイル プレビューで要求が送信されないという問題がありました。
ドメイン名が一致しない場合に開発者ツールがデータを要求できるのはなぜですか? それは、要求されたドメイン名が要求された正当なドメイン名と一致するかどうかを開発者ツールが検証しないためであるはずです。これは WeChat アプレットによって設定されるため、開発者ツールを通じてリクエストできますが、携帯電話にはこのステップがあるため、携帯電話は正常にリクエストできません。
【関連推奨事項】
1.
特別な推奨事項: 「php Programmer Toolbox」V0.1バージョンのダウンロード2.
WeChatミニプログラムの完全なソースコードのダウンロード以上がミニプログラム携帯電話リクエストサーバーがデータを取得できない問題の解決方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。