CSSボックスモデルの紹介と実践的なチュートリアル
CSS BoxModel(Box Model)
CSSでは、「ボックスモデル」という用語はすべてボックスと見なすことができます。中古品デザインやレイアウトに。
CSS ボックス モデルは本質的に、マージン、ボーダー、パディング、実際のコンテンツなど、周囲の HTML 要素をカプセル化するボックスです。
ボックス モデルを使用すると、他の要素と周囲の要素の境界線の間のスペースに要素を配置できます。
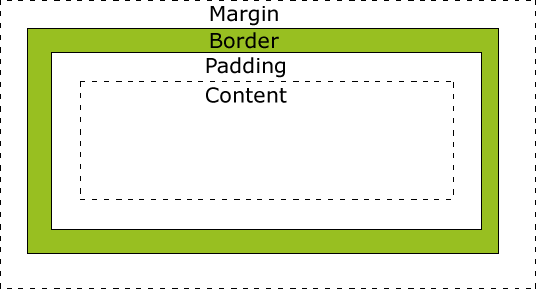
下の図はボックスモデルを示しています:

さまざまな部分の説明:
マージン - 境界領域をクリアします。マージンには背景色がなく、完全に透明です
境界線 - パディングとコンテンツの周囲の境界線。境界線はボックスの背景色の影響を受けます
パディング - コンテンツの周囲の領域をクリアします。ボックスの塗りつぶしの背景色の影響を受けます
コンテンツ - テキストと画像を表示するボックスの内容
すべてのブラウザで要素の幅と高さを正しく設定するには、ボックスのモデルがどのように設定されるかを知る必要があります動作します。
要素の幅と高さ
重要: CSS 要素の幅と高さプロパティを指定するときは、コンテンツ領域の幅と高さのみを設定することになります。要素を完全なサイズにするには、パディング、境界線、およびマージンも追加する必要があることに注意してください。 .
以下の例の要素の合計幅は 300px です:
width:250px;padding:10px;border:5px solid gray;margin:10px;
自分で計算してみましょう:
250px (幅)
+ 20px (左 + 右パディング)
+ 10px (左 + 右境界線)
+ 20px (左 + 右マージン)
= 300px
想像してみてください、スペースは 250 ピクセルしかありません。要素の合計幅を 250 ピクセルに設定しましょう:
例
width:220px;padding:10px;border:5px solid gray;margin:0px;
要素の合計幅の最終的な計算式は次のとおりです:
要素の合計幅 = width + left padding + right padding + leftボーダー + 右ボーダー + 左マージン + 右マージン
要素の合計の高さの最終的な計算式は次のとおりです:
要素の合計の高さ = 高さ + 上のパディング + 下のパディング + 上のボーダー + 下のボーダー + 上のマージン+ 下マージン
ブラウザの互換性 問題
ページに適切な DTD が設定されると、ほとんどのブラウザは上記のようにコンテンツをレンダリングします。ただし、IE 5 および 6 でのレンダリングは正しくありません。 W3C 仕様によれば、要素のコンテンツが占めるスペースは width 属性によって設定され、コンテンツの周囲のパディングとボーダーの値は個別に計算されます。残念ながら、IE5.X と 6 は独自の非標準モデルを奇妙なモードで使用します。これらのブラウザの width プロパティはコンテンツの幅ではなく、コンテンツ、padding、境界線の幅の合計です。
ただし、この問題を解決する方法はあります。しかし、現時点での最善の解決策は、問題を回避することです。つまり、指定された幅のパディングを要素に追加する代わりに、要素の親要素と子要素にパディングまたはマージンを追加してみてください。
IE8 以前の IE バージョンは、パディング幅と境界線幅の属性設定をサポートしていません。
IE8 以前のバージョンの非互換性の問題を解決するには、HTML ページで を宣言できます。
【関連推奨事項】
1. 特別な推奨事項: 「php Programmer Toolbox」V0.1 バージョンのダウンロード
3. Jiijian (2) - CSS ビデオチュートリアル
以上がCSSボックスモデルの紹介と実践的なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7471
7471
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 30
30
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
ブートストラップの日付を表示する方法
Apr 07, 2025 pm 03:03 PM
回答:ブートストラップの日付ピッカーコンポーネントを使用して、ページで日付を表示できます。手順:ブートストラップフレームワークを紹介します。 HTMLで日付セレクター入力ボックスを作成します。ブートストラップは、セレクターにスタイルを自動的に追加します。 JavaScriptを使用して、選択した日付を取得します。
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。





