エントリーレベルの .NET MVC の例
MVC については長い間聞いてきましたが、勉強したことはありませんでした。以前は、.NET WebForm を最もよく使用していて、3 層アーキテクチャのほうに慣れていました。最近、会社が MVC フレームワークを使用していくつかのプロジェクトを実行することになったので、私も MVC フレームワークに連絡して学び始めました。いくつかのチュートリアルを読んだ後、私は M-V-C の一般的な意味を理解し、このアーキテクチャについても一般的に理解しました。ただし、いくつかの詳細は WebFrm とはまだ異なっていることを認めざるを得ません。ここでは、それを実行するための簡単な例を示します。いくつか例を見てみると、ほとんどがLinqToSqlを使っていますが、ここではADOを使っています。こっちのほうが便利な気がします(笑)。
PHPプログラムをやったことがあったので、トップページの表示方法はわかりやすいです。 MVC フレームワークには、デフォルトの ルーティング ルールがいくつかあります (もちろん、これらはカスタマイズ可能です)。このルールは非常に特殊です
それでは、直接例を示してみましょう。

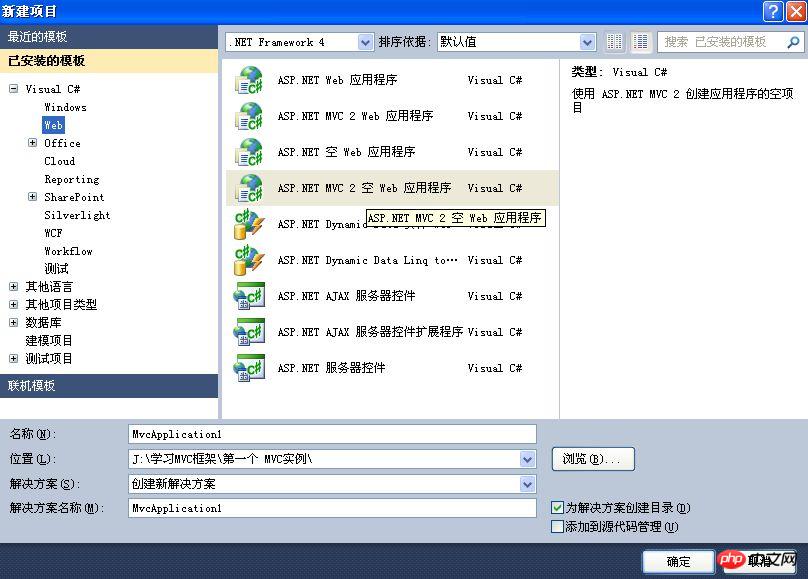
まず、図に示すように、新しい空のMVCプロジェクトを作成します。これはMVC 2.0バージョンです

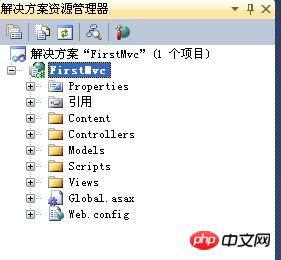
。ここでは「FirstMvc」という名前が付けられています。プロジェクトのディレクトリ構造は自動的に追加されます

「Controller」ディレクトリの下に新しいcontrollerを作成し、「MemberController.cs」という名前を付けます
同時に、「View」ディレクトリの下に対応するViewを追加します
。データ ロジックの操作は基本的に制御であり、MemberController.cs に実装されているコントローラーで行われます。
より現実的にするために、Modelディレクトリの下にエンティティクラスも構築し、それにMember.cs
は完了したので、始めましょうフロントデスク - ビュー<%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style type="text/css">
table
{
width: 50%;
border-top: 1px solid #e5eff8;
border-right: 1px solid #e5eff8;
margin: 1em auto;
border-collapse: collapse;
}
td
{
color: #678197;
border-bottom: 1px solid #e5eff8;
border-left: 1px solid #e5eff8;
padding: .3em 1em;
text-align: center;
}
</style>
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>1. 特別なおすすめ: 「php Programmer Toolbox」V0.1バージョンのダウンロード
2. ASPの無料ビデオチュートリアル
.NET MyMVCフレームワークのアクション実行処理の詳細説明5.
.NET MyMVCフレームワークのメソッドへの値の割り当て方法のチュートリアル6.
.NET MyMVCフレームワークの戻り値処理チュートリアル
以上がエントリーレベルの .NET MVC の例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1659
1659
 14
14
 1416
1416
 52
52
 1310
1310
 25
25
 1258
1258
 29
29
 1232
1232
 24
24
 PHP MVC アーキテクチャ: 将来に向けた Web アプリケーションの構築
Mar 03, 2024 am 09:01 AM
PHP MVC アーキテクチャ: 将来に向けた Web アプリケーションの構築
Mar 03, 2024 am 09:01 AM
はじめに 今日の急速に進化するデジタル世界では、堅牢かつ柔軟で保守可能な WEB アプリケーションを構築することが重要です。 PHPmvc アーキテクチャは、この目標を達成するための理想的なソリューションを提供します。 MVC (Model-View-Controller) は、アプリケーションのさまざまな側面を独立したコンポーネントに分離する、広く使用されている設計パターンです。 MVC アーキテクチャの基礎 MVC アーキテクチャの核となる原則は、関心事の分離です。 モデル: アプリケーションのデータとビジネス ロジックをカプセル化します。ビュー: データの表示とユーザー インタラクションの処理を担当します。コントローラー: モデルとビュー間の対話を調整し、ユーザーのリクエストとビジネス ロジックを管理します。 PHPMVC アーキテクチャ phpMVC アーキテクチャは従来の MVC パターンに従いますが、言語固有の機能も導入しています。以下はPHPMVCです
 いくつかの .NET オープンソース AI および LLM 関連プロジェクト フレームワークを共有する
May 06, 2024 pm 04:43 PM
いくつかの .NET オープンソース AI および LLM 関連プロジェクト フレームワークを共有する
May 06, 2024 pm 04:43 PM
現在、人工知能(AI)技術の開発は本格化しており、さまざまな分野で大きな可能性と影響力を発揮しています。本日、Dayao は、参考にしていただけるよう、4 つの .NET オープン ソース AI モデル LLM 関連プロジェクト フレームワークを共有します。 https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/DotNetProjectPicks.mdSemanticKernelSemanticKernel は、OpenAI、Azure などの大規模言語モデル (LLM) を統合するように設計されたオープン ソース ソフトウェア開発キット (SDK) です。
 PHP MVC アーキテクチャの上級ガイド: 高度な機能のロックを解除する
Mar 03, 2024 am 09:23 AM
PHP MVC アーキテクチャの上級ガイド: 高度な機能のロックを解除する
Mar 03, 2024 am 09:23 AM
MVC アーキテクチャ (モデル-ビュー-コントローラー) は、コードを編成し、WEB アプリケーションの開発を簡素化するための明確な構造を提供するため、PHP 開発で最も一般的なパターンの 1 つです。基本的な MVC 原則はほとんどの Web アプリケーションには十分ですが、複雑なデータを処理したり高度な機能を実装する必要があるアプリケーションにはいくつかの制限があります。モデル層の分離 モデル層の分離は、高度な MVC アーキテクチャでは一般的な手法です。これには、モデル クラスを小さなサブクラスに分割し、それぞれが特定の機能に焦点を当てることが含まれます。たとえば、電子商取引アプリケーションの場合、メイン モデル クラスを注文モデル、製品モデル、顧客モデルに分割できます。この分離により、コードの保守性と再利用性が向上します。依存関係注入を使用する
 開発者向けの .NET パフォーマンス最適化テクノロジ
Sep 12, 2023 am 10:43 AM
開発者向けの .NET パフォーマンス最適化テクノロジ
Sep 12, 2023 am 10:43 AM
.NET 開発者は、高品質のソフトウェアを提供するために機能とパフォーマンスを最適化することの重要性を認識する必要があります。提供されたリソースを巧みに活用し、Web サイトの読み込み時間を短縮することで、ユーザーに快適なエクスペリエンスを提供するだけでなく、インフラストラクチャのコストも削減できます。
 SpringMVC フレームワークの成功を明らかにする: なぜこれほど人気があるのか
Jan 24, 2024 am 08:39 AM
SpringMVC フレームワークの成功を明らかにする: なぜこれほど人気があるのか
Jan 24, 2024 am 08:39 AM
SpringMVC フレームワークの解読: なぜこれほど人気があるのか、具体的なコード例が必要です はじめに: 今日のソフトウェア開発分野では、SpringMVC フレームワークは開発者の間で非常に人気のある選択肢となっています。これは、MVC アーキテクチャ パターンに基づいた Web フレームワークであり、柔軟で軽量、効率的な開発方法を提供します。この記事では、SpringMVC フレームワークの魅力を掘り下げ、具体的なコード例を通じてその威力を実証します。 1. SpringMVCフレームワークのメリット 柔軟な構成方法 Spr
 Java フレームワークと .NET フレームワークのパフォーマンスの違い
Jun 03, 2024 am 09:19 AM
Java フレームワークと .NET フレームワークのパフォーマンスの違い
Jun 03, 2024 am 09:19 AM
同時実行性の高いリクエスト処理の点では、.NETASP.NETCoreWebAPI は JavaSpringMVC よりも優れたパフォーマンスを発揮します。その理由としては、AOT の早期コンパイルにより起動時間が短縮され、開発者がオブジェクト メモリの割り当てと解放を行うため、より洗練されたメモリ管理が行われます。
 PHPを使用してMVCパターンを実装する方法
Jun 07, 2023 pm 03:40 PM
PHPを使用してMVCパターンを実装する方法
Jun 07, 2023 pm 03:40 PM
MVC (Model-View-Controller) パターンは、開発者がコードをより適切に整理および管理するのに役立つ、一般的に使用されるソフトウェア設計パターンです。 MVC パターンは、アプリケーションをモデル、ビュー、コントローラーの 3 つの部分に分割し、各部分には独自の役割と責任があります。この記事では、PHP を使用して MVC パターンを実装する方法について説明します。モデル モデルは、アプリケーションのデータとデータ処理を表します。いつもの、





