
この記事では、HTML5キャンバステクスチャの塗りつぶしとストローク、色の塗りつぶしとストロークを実装する方法について詳しく説明します。興味のある方は以下を参照してください。皆さんのお役に立てれば幸いです。
HTML5 のキャンバスの塗りつぶしとストロークのテキスト効果、およびキャンバスに基づいてテクスチャの塗りつぶしとストロークを実装する方法を示します。
1: 色の塗りつぶしとストローク
色の塗りつぶしはfillStyleを通じて実現でき、ストロークの色はstrokeStyleを通じて実現できます。簡単な例
は次のとおりです:
// fill and stroke text ctx.font = '60pt Calibri'; ctx.lineWidth = 3; ctx.strokeStyle = 'green'; ctx.strokeText('Hello World!', 20, 100); ctx.fillStyle = 'red'; ctx.fillText('Hello World!', 20, 100);
2: テクスチャの塗りつぶしとストローク
HTML5 Canvas は、テクスチャ画像をロードしてブラシ モードを作成することにより、テクスチャの塗りつぶしもサポートします。テクスチャ モードを作成するための API は ctx です。 createPattern(imageTexture , "repeat"); 2 番目のパラメータは、「repeat-x」、「repeat-y」、「repeat」、および「no-repeat」という 4 つの値をサポートします。これは、テクスチャが X に沿っていることを意味します。それぞれ、軸、Y 軸、XY 方向が繰り返されるか、または繰り返されません。テクスチャ ストロークと塗りつぶしのコードは次のとおりです。
var woodfill = ctx.createPattern(imageTexture,"repeat"); ctx.strokeStyle = woodfill; ctx.strokeText('Hello World!', 20, 200); // fill rectangle ctx.fillStyle = woodfill; ctx.fillRect(60, 240, 260, 440);
テクスチャ画像: 
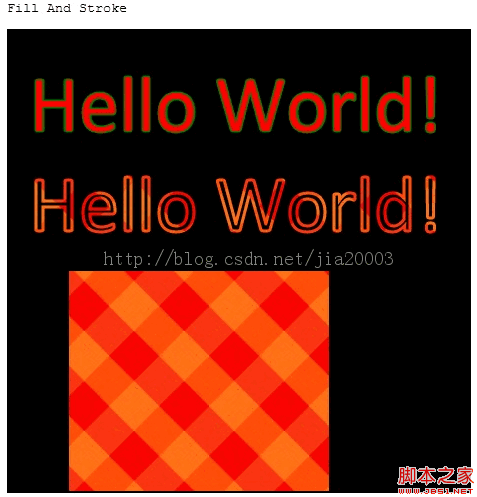
3: ランニング エフェクト 
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="
chr
ome=IE8">
<meta http-equiv="Content-type" content="text/html;char
set
=UTF-8">
<title>Canvas Fill And Stroke Text Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx =
null
; // global variable 2d context
var imageTexture = null;
window.
onload
= function() {
var canvas =
document
.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.
height
= canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please inst
all
a HTML5 compatible browser.");
return
;
}
// get 2D context of canvas and draw rectangel
ctx = canvas.getContext("2d");
ctx.fillStyle="black";
ctx.fillRect(0, 0, canvas.width, canvas.height);
// fill and stroke text
ctx.font = '60pt Calibri';
ctx.li
neW
idth = 3;
ctx.strokeStyle = 'green';
ctx.strokeText('Hello World!', 20, 100);
ctx.fillStyle = 'red';
ctx.fillText('Hello World!', 20, 100);
// fill and stroke by pattern
imageTexture = document.createElement('img');
imageTexture.src = "../pattern.png";
imageTexture.onload = loaded();
}
function loaded() {
// delay to image loaded
set
Time
out(textureFill, 1000/30);
}
function textureFill() {
// var woodfill = ctx.createPattern(imageTexture, "repeat-x");
// var woodfill = ctx.createPattern(imageTexture, "repeat-y");
// var woodfill = ctx.createPattern(imageTexture, "no-repeat");
var woodfill = ctx.createPattern(imageTexture, "repeat");
ctx.strokeStyle = woodfill;
ctx.strokeText('Hello World!', 20, 200);
// fill rectangle
ctx.fillStyle = woodfill;
ctx.fillRect(60, 240, 260, 440);
}
</script>
</head>
<body>
<h1>HTML5 Canvas Text Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke