
構成
app.json ファイルを使用して、WeChat アプレットのグローバル構成、ページ ファイルのパス、ウィンドウのパフォーマンスの決定、ネットワーク タイムアウトの設定、複数のタブの設定などを行います。
以下は、すべての構成オプションを含む単純な構成 app.json です:
{ "pages": [ "pages/index/index", "pages/logs/index"
], "window": { "navigationBarTitleText": "Demo"
}, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页"
}, { "pagePath": "pages/logs/logs", "text": "日志"
}]
}, "networkTimeout": { "request": 10000, "downloadFile": 10000
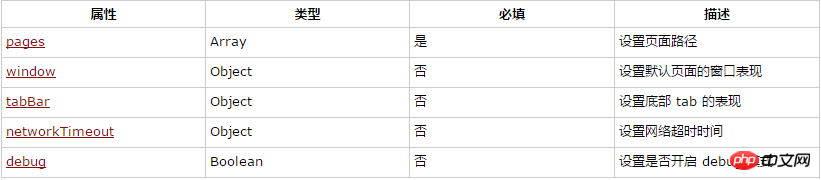
}, "debug": true}app.json 構成項目リスト

pages
は配列を受け入れ、各項目は文字列です、ミニ プログラムがどのページで構成されているかを指定します。各項目は対応するページの [パス + ファイル名] 情報を表し、配列の最初の項目はミニ プログラムの最初のページを表します。ミニ プログラムで ページを追加/削減するには、ページ配列を変更する必要があります。
フレームワークは統合のためにパス .json、.js、.wxml、.wxss 内の 4 つのファイルを自動的に検索するため、ファイル名にファイル接尾辞を付ける必要はありません。 開発ディレクトリが
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
の場合、app.json に
{ "pages":[
"pages/index/index"
"pages/logs/logs"
]
}を記述して、ミニプログラム。
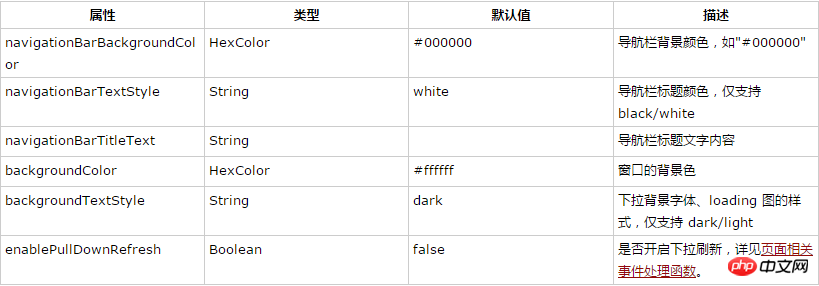
注: HexColor (16 進数のカラー値)、たとえば「#ff00ff」
app.json など:{ "window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}
tabBar
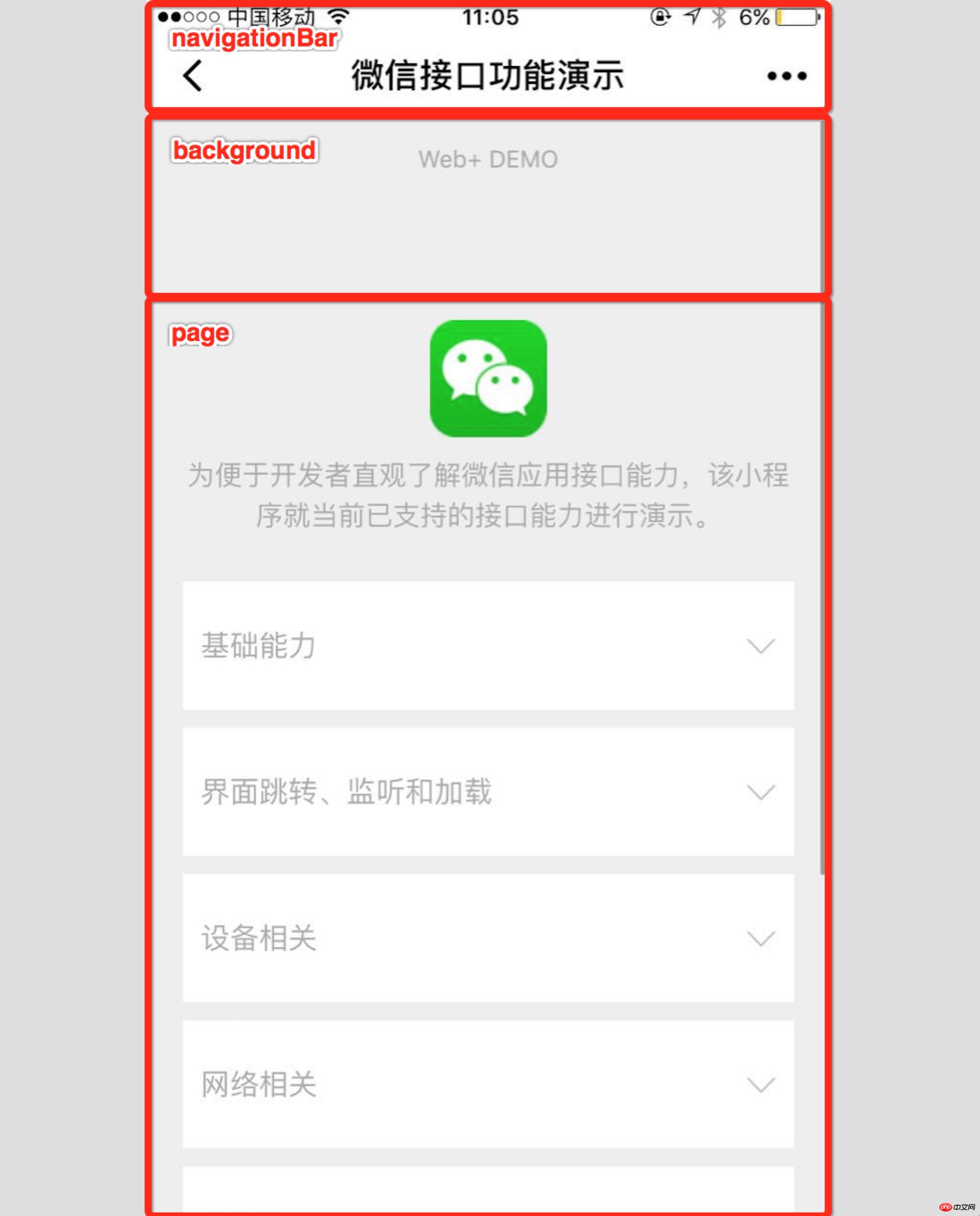
 アプレットがマルチタブ アプリケーションの場合 (そこにあります)はクライアント ウィンドウの下部にある、ページを切り替えるためのタブ バーです) の場合、tabBar 設定項目を通じてタブ バーのパフォーマンスを指定し、タブが切り替わったときに表示される対応するページを指定できます。
アプレットがマルチタブ アプリケーションの場合 (そこにあります)はクライアント ウィンドウの下部にある、ページを切り替えるためのタブ バーです) の場合、tabBar 設定項目を通じてタブ バーのパフォーマンスを指定し、タブが切り替わったときに表示される対応するページを指定できます。
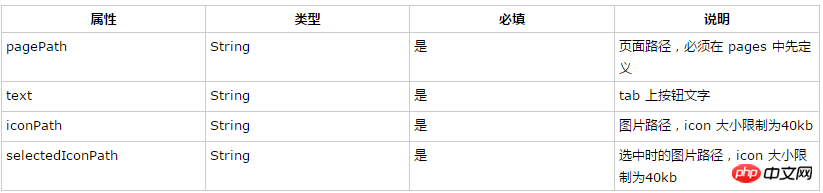
tabBar は配列であり、最小 2 つ、最大 5 つのタブのみを構成できます。タブは配列の順序でソートされます。
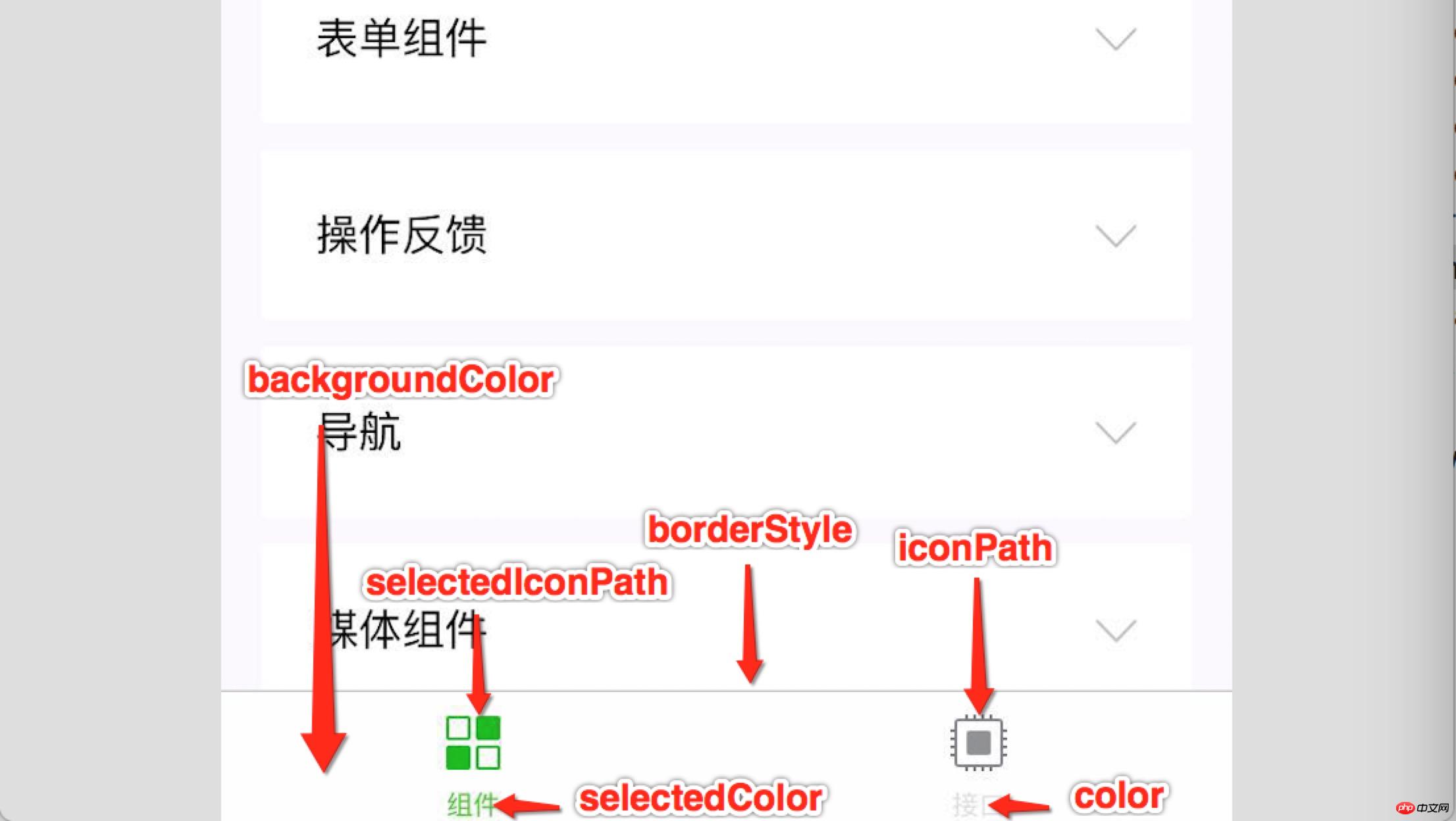
属性
説明:ここで list は配列を受け入れます。配列内の各項目は オブジェクト
であり、その属性値は次のとおりです:
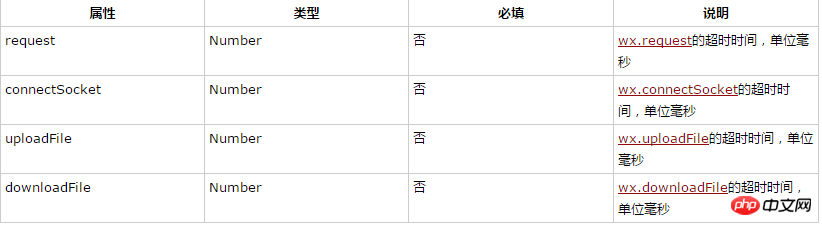
 networkTimeout
networkTimeout
さまざまなネットワークリクエストのタイムアウトを設定できます。 
属性の説明:
debug
 開発者ツールのコンソールパネルで、
開発者ツールのコンソールパネルで、
情報が情報の形式で提供されます。その情報は、ページ登録、ページルーティング、データ
更新、イベントトリガーです。 これは、開発者がいくつかの一般的な問題を迅速に特定するのに役立ちます。 page.json 每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。 页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如: 【相关推荐】 1. 特别推荐:“php程序员工具箱”V0.1版本下载 2. 微信小程序完整源码下载 以上がミニプログラム構成例を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
{ "navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}