
App()
App()関数はミニプログラムを登録するために使用されます。アプレットのライフサイクル機能などを指定するオブジェクトパラメータを受け入れます。
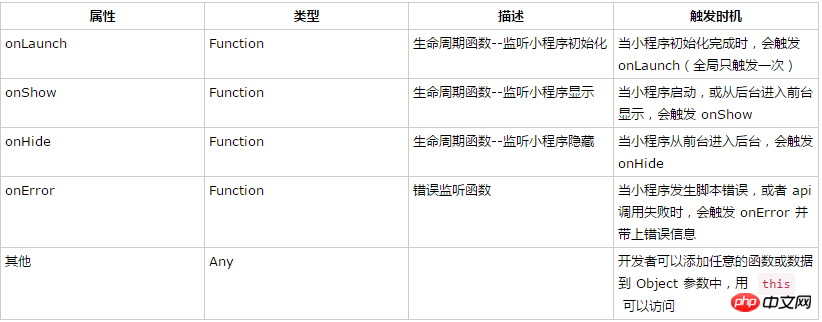
オブジェクトパラメータの説明:

フォアグラウンドとバックグラウンドの定義: ユーザーが左上隅をクリックして閉じるか、デバイスのホームボタンを押してWeChatを終了すると、ミニプログラムは直接破棄されず、バックグラウンドに入ります。 ; ユーザーが WeChat または WeChat を再度開くと、ミニ プログラムがバックグラウンドからフォアグラウンドに入ります。
ミニ プログラムを閉じる (パブリック ライブラリ バージョン 1.1.0 以降でサポート): ユーザーがスキャン、共有、その他の入り口からミニ プログラムに入ったとき (シーン値は 1007、1008、1011、1025)、固定されたミニがない場合プログラム Exit を実行すると、ミニ プログラムは破棄されます。
ミニ プログラムが一定期間バックグラウンドに入る場合、またはシステム リソースが過剰に占有される場合にのみ、ミニ プログラムは真に破棄されます。
サンプルコード:
1 2 3 4 5 6 7 8 9 10 11 |
|
onLaunch、onShowパラメータ
Scene値 詳細については、を参照してください。
getApp()
ミニプログラムインスタンスを取得するためのグローバル getApp() 関数を提供します。
1 2 |
|
注:
App() は app.js に登録する必要があり、複数の登録は許可されません。
App()で定義された関数内でgetApp()を呼び出さず、これを使用してアプリインスタンスを取得します。
onLaunch 中に getCurrentPage() を呼び出さないでください。ページはまだ生成されていません。
getApp を通じてインスタンスを取得した後は、ライフサイクル関数をプライベートに呼び出さないでください。
【関連推奨事項】
1. 特別な推奨事項: 「php Programmer Toolbox」V0.1バージョンのダウンロード
2. WeChatミニプログラムの完全なソースコードのダウンロード
以上が小規模なプログラム開発用の APP() 関数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。