CSS3 グラデーション (グラデーション) について詳しく見る
CSS3 グラデーションを使用すると、2 つ以上の指定した色の間で滑らかな遷移を表示できます。
以前は、これらの効果を実現するには画像を使用する必要がありました。ただし、CSS3 グラデーションを使用すると、ダウンロード イベント と帯域幅の使用量を削減できます。さらに、グラデーションがブラウザによって生成されるため、グラデーションのある要素は拡大すると見栄えがよくなります。
CSS3 は 2 種類のグラデーションを定義します:
線形グラデーション - 下/上/左/右/斜め
放射状グラデーション - 中心的な定義による
ブラウザのサポート
表内の数字は、完全にサポートされている最初のブラウザのバージョンを示します。はこの プロパティをサポートします。
-webkit-、-moz-、または -o- が続く数字は、属性をサポートするために接頭辞を付ける必要がある最初のバージョンを指定します。
CSS3 線形グラデーション
線形グラデーションを作成するには、少なくとも 2 つのカラー ノードを定義する必要があります。カラー ノードは、スムーズな遷移を示したいカラーです。同時に、開始点と方向(または角度)を設定することもできます。
線形グラデーションの例:

構文
background: linear-gradient(direction, color-stop1, color-stop2, ...);
線形グラデーション - 上から下へ (デフォルト)
以下の例には、上から始まる線形グラデーションがあります。赤から始まり、ゆっくりと青に移行します:
上から下への線形グラデーション:
#grad {
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */}線形グラデーション - 左から右
以下の例は、左から始まる線形グラデーションを示しています。開始点は赤で、ゆっくりと青に移行します:
例
左から右への線形グラデーション:
#grad {
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */}線形グラデーション - 対角線
水平方向と垂直方向の開始位置の勾配を指定することで、対角線を作成できます。
以下の例は、左上隅から (右下隅まで) 始まる線形グラデーションを示しています。開始点は赤で、ゆっくりと青に移行します:
例
左上から右下への線形グラデーション:
#grad {
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */}角度を使用します
グラデーションの方向をより詳細に制御したい場合は、代わりに角度を定義できます。事前に定義された方向 (下へ、上へ、右へ、左へ、右下へなど)。
構文
background: linear-gradient(angle, color-stop1, color-stop2);
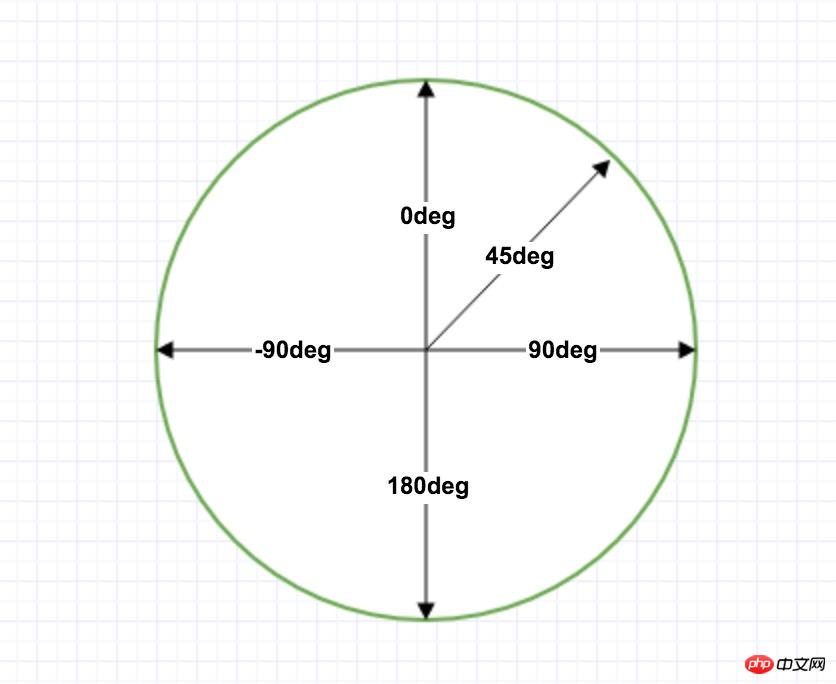
角度は、反時計回りに計算された、水平線とグラデーション線の間の角度を指します。つまり、0 度では下から上へのグラデーションが作成され、90 度では左から右へのグラデーションが作成されます。

ただし、多くのブラウザ (Chrome、Safari、Fiefox など) は古い標準を使用していることに注意してください。つまり、0 度では左から右へのグラデーションが作成され、90 度では下から上へのグラデーションが作成されます。 。変換式 90 - x = y ここで、x は標準角度、y は非標準角度です。
次の例は、線形グラデーションで角度を使用する方法を示します:
例
角度を指定した線形グラデーション:
#grad {
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法 */}複数のカラー ノードの使用
次の例は、複数のカラー ノードを設定する方法を示します:
例
複数のカラー ノードを使用した上から下への線形グラデーション:
#grad {
background: -webkit-linear-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, green, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, green, blue); /* 标准的语法 */}以下の例は、虹色とテキストを使用した線形グラデーションを作成する方法を示しています:
例
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Opera 11.1 - 12.0 */
background: -o-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* Firefox 3.6 - 15 */
background: -moz-linear-gradient(left,red,orange,yellow,green,blue,indigo,violet); /* 标准的语法 */
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
实例
从左到右的线性渐变,带有透明度:
#grad {
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1)); /* Safari 5.1 - 6 */
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Opera 11.1 - 12*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1)); /* Firefox 3.6 - 15*/
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法 */}重复的线性渐变
repeating-linear-gradient() 函数用于重复线性渐变:
实例
一个重复的线性渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法 */
background: repeating-linear-gradient(red, yellow 10%, green 20%);}CSS3 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
径向渐变的实例:

语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
径向渐变 - 颜色结点均匀分布(默认情况下)
实例
颜色结点均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */}径向渐变 - 颜色结点不均匀分布
实例
颜色结点不均匀分布的径向渐变:
#grad {
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */}设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
实例
形状为圆形的径向渐变:
#grad {
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */}不同尺寸大小关键字的使用
size 参数定义了渐变的大小。它可以是以下四个值:
c
losest-side farthest-side closest-corner farthest-corner
实例
带有不同尺寸大小关键字的径向渐变:
#grad1 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black);}
#grad2 {
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black);}重复的径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
实例
一个重复的径向渐变:
#grad {
/* Safari 5.1 - 6.0 */
background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%); /* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient(red, yellow 10%, green 15%); /* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%); /* 标准的语法 */
background: repeating-radial-gradient(red, yellow 10%, green 15%);}【相关推荐】
1. 特别推荐:“php程序员工具箱”V0.1版本下载
2. 免费css在线视频教程
以上がCSS3 グラデーション (グラデーション) について詳しく見るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7749
7749
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1293
1293
 25
25
 1234
1234
 29
29
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
スペースを取らずにCSS内の要素を非表示にする方法
Jun 01, 2022 pm 07:15 PM
2 つの方法: 1. display 属性を使用して、要素に「display:none;」スタイルを追加するだけです。 2. Position 属性と top 属性を使用して、要素の絶対位置を設定し、要素を非表示にします。要素に「position:absolute;top:-9999px;」スタイルを追加するだけです。
 CSS グラデーション エイリアシングの問題を解決する方法の詳細な例!
Nov 25, 2022 pm 04:43 PM
CSS グラデーション エイリアシングの問題を解決する方法の詳細な例!
Nov 25, 2022 pm 04:43 PM
この記事では、グラデーション グラフィックを使用することによって発生するエイリアシングの問題を解決する方法を紹介します。いわゆる CSS のグラデーション エイリアシングを消すテクニックは、一度知ってしまえば簡単に実行できます。その方法を見てみましょう~そうなることを願っていますみんなに役立ちます。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
CSS3でマウスクリックで画像を拡大する方法
Apr 25, 2022 pm 04:52 PM
実装方法: 1. ":active" セレクターを使用して、画像上のマウス クリックの状態を選択します; 2. 変換属性とscale() 関数を使用して、画像の拡大効果を実現します。構文 "img:active {transform : スケール(x 軸倍率、y 軸倍率);}"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3でアニメーションの回転速度を設定する方法
Apr 28, 2022 pm 04:32 PM
CSS3 では、「animation-timing-function」属性を使用してアニメーションの回転速度を設定できます。この属性は、アニメーションがサイクルを完了する方法を指定し、アニメーションの速度曲線を設定するために使用されます。構文は「element {アニメーションタイミング関数: 速度属性値;}"。




