
例
簡単な HTML5 ビデオ:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
ブラウザのサポート

Internet Explorer 9 以降、Firefox、Opera、Chrome、Safari は
注: Internet Explorer 8 以前では
定義と使用法
HTML 4.01とHTML 5の違い
ヒントとメモ
ヒント: 開始タグと終了タグの間にテキスト コンテンツを配置すると、古いブラウザでタグがサポートされていないというメッセージが表示されることがあります。
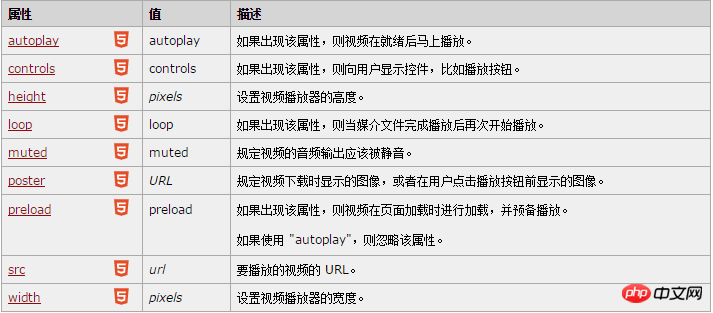
new : HTML5 の新しい属性。

イベント属性
【関連おすすめ】
2. H5 WebページのvideoタグのMP4ビデオが再生できない理由を分析します
4.ブラウザーで H5 のビデオタグの互換性を強化する方法を説明します
5.以上が