WeChat パブリック アカウントのカスタム メニューの開発に関するサンプル チュートリアルを共有する
メッセージを残して、転送してください。
プロジェクトのソース コード参照アドレスを表示するには、私をクリックしてください - スタートへようこそ
前の記事では、プロジェクトのインポート方法、構成プロジェクトの開始方法、プロジェクトの開始方法についてすでに説明しました。開発者、およびコード分析のリソースを変更する方法 ニュース インタラクション (最初の 4 つの項目がよくわからない場合は、ここを読んで WeChat パブリック アカウントをすばやく開発できます。この記事では、カスタム メニューの実装方法について説明します
カスタム メニューを実装するには 2 つの方法があります
1. 編集モード
2. 開発モード
2. 公式インターフェイスを使用して実装します
注:1. 現在、
サブスクリプション アカウントは編集モードのみを使用できます。開発モードは WeChat 認証後にのみ使用できます。
2. 編集モードと開発モードを同時に使用することはできません。すぐに効果を確認したい場合は、フォローを解除して再度フォローすることができます订阅号只能使用编辑模式而且不能添加超链接,微信认证之后才可以使用开发模式。
2、编辑模式与开发模式不能同时开启
3、生成的菜单不会立即显示(隔天),如果想立即看到效果可以取消关注再关注
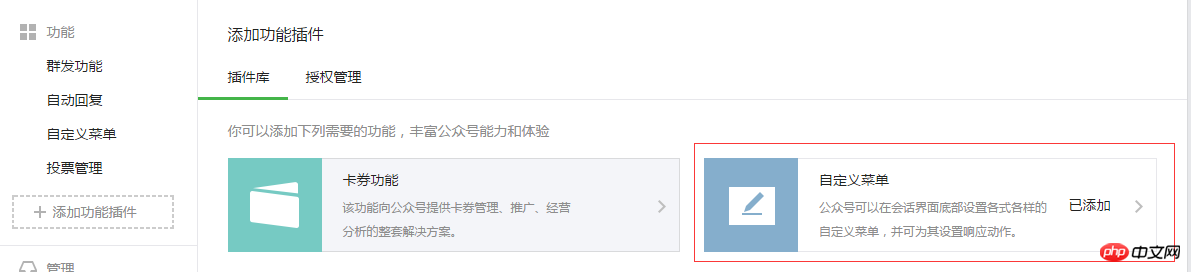
添加插件

K8WTIEI86W9W5XERD`MRD{6.png
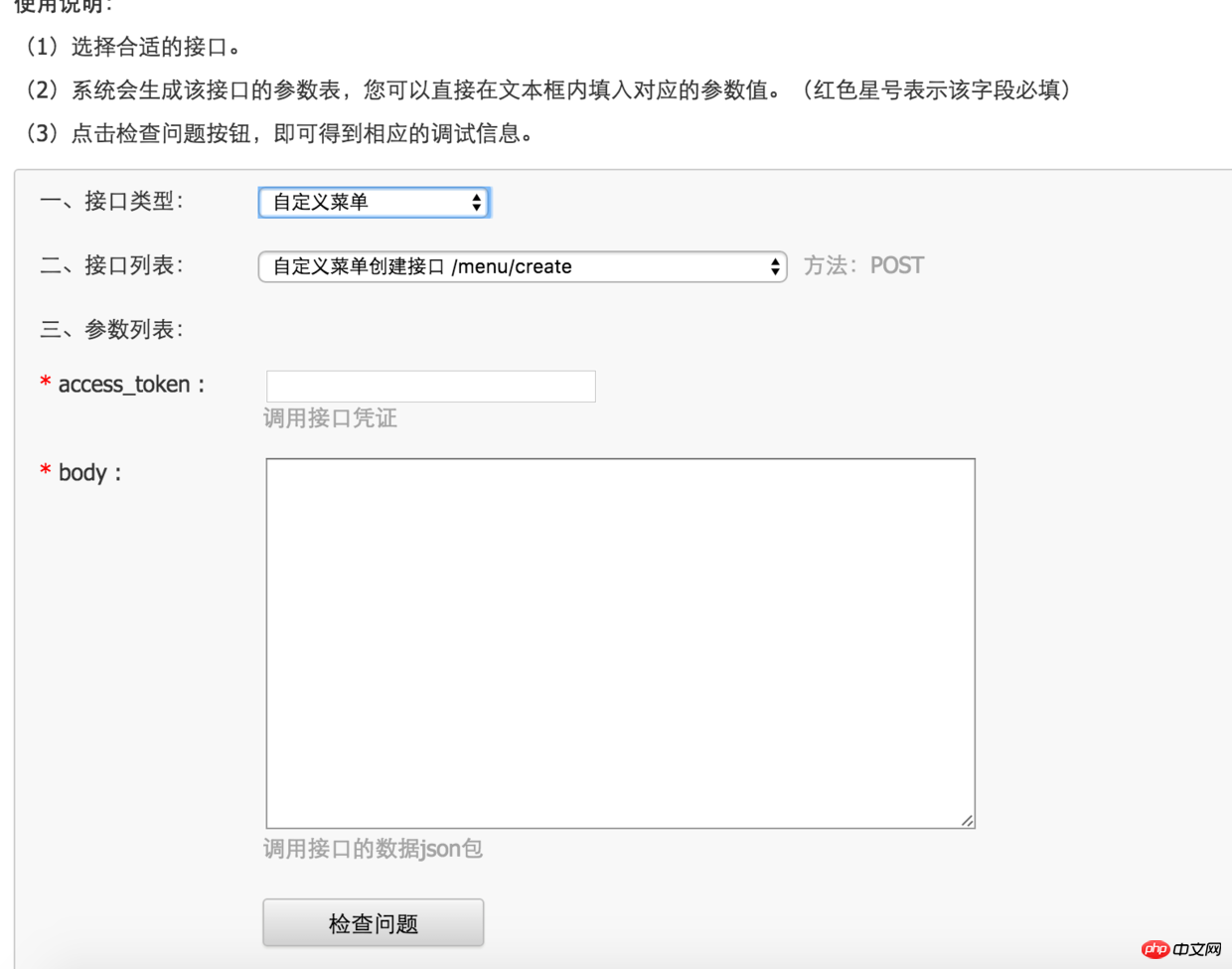
使用微信公众平台接口调试工具实现

自定义菜单-接口调试工具.png
可以看到需要两个参数而且都是必填 access_token body
有人要问,这两个参数如何获取呢?
body 其实就是要生成菜单的JSON对象 官方有提供一个栗子可以参考。
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
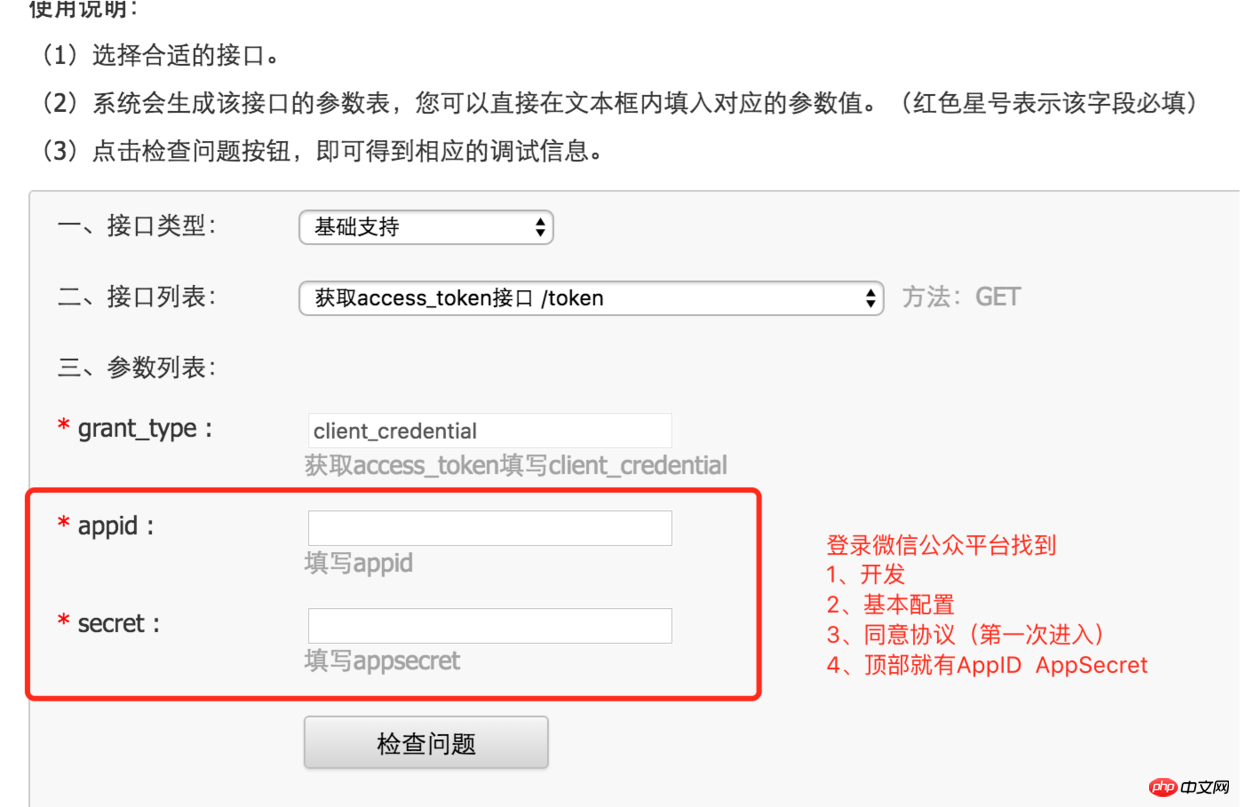
}access_token 的获取如下图

自定义菜单-获取access_token.png
使用官方提供的接口实现
初次了解微信自定义菜单的同学建议先看看官方的文档3遍
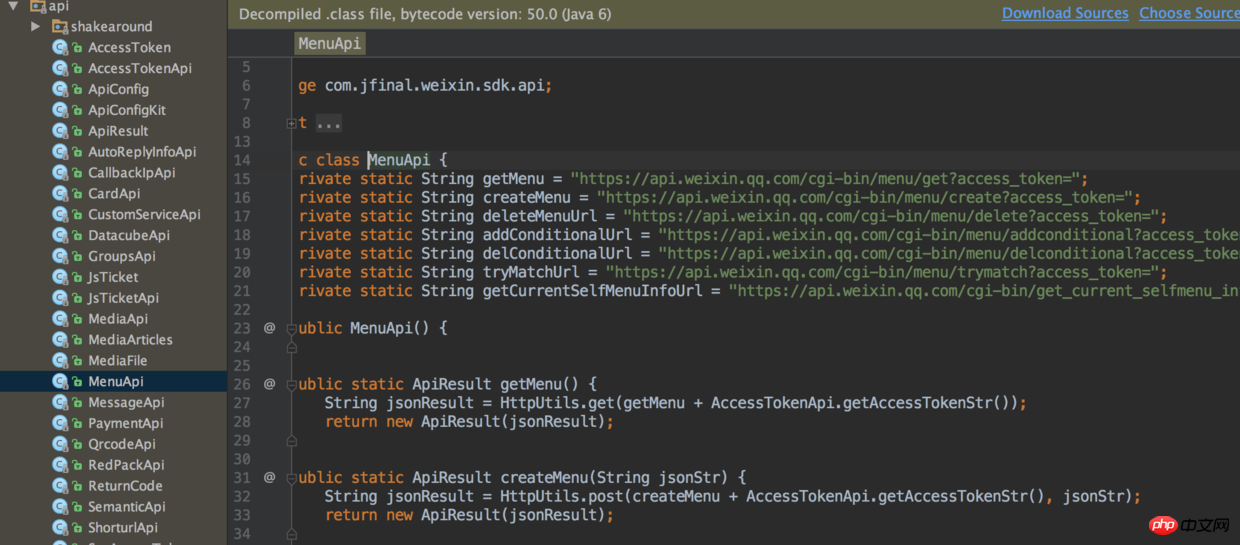
在Jfinal-weixin中有封装菜单的创建、查询、删除、以及个性化菜单的创建、查询、删除、测试个性化菜单匹配结果

自定义菜单-菜单封装的接口.png
那么问题来了,封装好了如何使用呢?
以下是提供封装的接口
//查询自定义菜单
public static ApiResult getMenu() {
String jsonResult = HttpUtils.get(getMenu + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//创建自定义菜单
public static ApiResult createMenu(String jsonStr) {
String jsonResult = HttpUtils.post(createMenu + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//删除自定义菜单
public static ApiResult deleteMenu() {
String jsonResult = HttpUtils.get(deleteMenuUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}
//创建个性化自定义菜单
public static ApiResult addConditional(String jsonStr) {
String jsonResult = HttpUtils.post(addConditionalUrl + AccessTokenApi.getAccessTokenStr(), jsonStr);
return new ApiResult(jsonResult);
}
//删除个性化自定义菜单
public static ApiResult delConditional(String menuid) {
HashMap params = new HashMap();
params.put("menuid", menuid);
String url = delConditionalUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
//测试个性化菜单匹配结果
public static ApiResult tryMatch(String userId) {
HashMap params = new HashMap();
params.put("user_id", userId);
String url = tryMatchUrl + AccessTokenApi.getAccessTokenStr();
String jsonResult = HttpUtils.post(url, JsonUtils.toJson(params));
return new ApiResult(jsonResult);
}
public static ApiResult getCurrentSelfMenuInfo() {
String jsonResult = HttpUtils.get(getCurrentSelfMenuInfoUrl + AccessTokenApi.getAccessTokenStr());
return new ApiResult(jsonResult);
}在开源项目weixin_guide中com.javen.weixin.menu.MenuManager类中提供了详细使用的Demo
public static void main(String[] args) {
// 将菜单对象转换成json字符串
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
System.out.println(jsonMenu);
ApiConfig ac = new ApiConfig();
// 配置微信 API 相关常量 请使用你自己公众号的
ac.setAppId("wx614c453e0d1dcd12");
ac.setAppSecret("19a02e4927d346484fc70327970457f9");
// ac.setAppId(PropKit.get("appId"));
// ac.setAppSecret(PropKit.get("appSecret"));
ApiConfigKit.setThreadLocalApiConfig(ac);
//创建菜单
ApiResult apiResult=MenuApi.createMenu(jsonMenu);
System.out.println(apiResult.getJson());
}可以看到main方法中调用了MenuApi.createMenu(jsonMenu)
那jsonMenu 从何而来呢?
其实这里是将自定义菜单的实体对象转化为了JSON
String jsonMenu = JsonKit.toJson(getTestMenu()).toString();
プラグインを追加

K8WTIEI86W9W5XERD` MRD{6.png
WeChat パブリック プラットフォームの使用実装するインターフェイス デバッグ ツール
カスタム メニュー インターフェイス デバッグ ツール.png 2 つのパラメーターが必須であり、それらはすべて必須であることがわかります access_token</ code> <code>body
これら 2 つのパラメータを取得するにはどうすればよいですか? body は実際に JSON オブジェクト を生成するために使用されます。 > 公式が参考にクリを提供しています
/**
* 组装菜单数据
*
* @return
*/
private static Menu getTestMenu() {
ClickButton btn11 = new ClickButton();
btn11.setName("微信相册发图");
btn11.setType("pic_weixin");
btn11.setKey("rselfmenu_1_1");
ClickButton btn12 = new ClickButton();
btn12.setName("拍照或者相册发图");
btn12.setType("pic_photo_or_album");
btn12.setKey("rselfmenu_1_2");;
ClickButton btn13 = new ClickButton();
btn13.setName("系统拍照发图");
btn13.setType("pic_sysphoto");
btn13.setKey("rselfmenu_1_3");
ClickButton btn21 = new ClickButton();
btn21.setName("扫码带提示");
btn21.setType("scancode_waitmsg");
btn21.setKey("rselfmenu_2_1");;
ClickButton btn22 = new ClickButton();
btn22.setName("扫码推事件");
btn22.setType("scancode_push");
btn22.setKey("rselfmenu_2_2");;
ViewButton btn23 = new ViewButton();
btn23.setName("我的设备");
btn23.setType("view");
btn23.setUrl("https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx614c453e0d1dcd12");
ViewButton btn31 = new ViewButton();
btn31.setName("微社区");
btn31.setType("view");
btn31.setUrl("http://whsf.tunnel.mobi/whsf/msg/wsq");
ClickButton btn32 = new ClickButton();
btn32.setName("发送位置");
btn32.setType("location_select");
btn32.setKey("rselfmenu_3_2");
//http://tencent://message/?uin=572839485&Site=在线咨询&Menu=yes
//http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes
ViewButton btn33 = new ViewButton();
btn33.setName("在线咨询");
btn33.setType("view");
btn33.setUrl("http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes");
ViewButton btn34 = new ViewButton();
btn34.setName("我的博客");
btn34.setType("view");
btn34.setUrl("http://www.cnblogs.com/zyw-205520");
ClickButton btn35 = new ClickButton();
btn35.setName("点击事件");
btn35.setType("click");
btn35.setKey("rselfmenu_3_5");
ComButton mainBtn1 = new ComButton();
mainBtn1.setName("发图");
mainBtn1.setSub_button(new Button[] { btn11, btn12, btn13});
ComButton mainBtn2 = new ComButton();
mainBtn2.setName("扫码");
mainBtn2.setSub_button(new Button[] { btn21, btn22 ,btn23});
ComButton mainBtn3 = new ComButton();
mainBtn3.setName("个人中心");
mainBtn3.setSub_button(new Button[] { btn31, btn32, btn33, btn34 ,btn35 });
/**
* 这是公众号xiaoqrobot目前的菜单结构,每个一级菜单都有二级菜单项<br>
*
* 在某个一级菜单下没有二级菜单的情况,menu该如何定义呢?<br>
* 比如,第三个一级菜单项不是“更多体验”,而直接是“幽默笑话”,那么menu应该这样定义:<br>
* menu.setButton(new Button[] { mainBtn1, mainBtn2, btn33 });
*/
Menu menu = new Menu();
menu.setButton(new Button[] { mainBtn1, mainBtn2, mainBtn3 });
return menu;
}
自動定義メニュー - access_token.png を取得🎜🎜公式インターフェイスを使用して実装します🎜🎜🎜初めてWeChatカスタムメニューについて学習する学生は、公式ドキュメントを3回読むことをお勧めします🎜🎜🎜 Jfinal-weixinには、次のパッケージがありますメニューの作成、クエリ、削除、パーソナライズされたメニューの作成、クエリ、削除、パーソナライズされたメニューの一致結果のテスト🎜
 🎜🎜
🎜🎜
カスタムmenu-menu encapsulated Interface.png🎜🎜それでは、カプセル化された後にそれをどのように使用するかが問題になります。 🎜以下はカプセル化を提供するインターフェースです🎜
生成菜单的JSON:{"button":[{"sub_button":[{"name":"微信相册发图","type":"pic_weixin","key":"rselfmenu_1_1"},{"name":"拍照或者相册发图","type":"pic_photo_or_album","key":"rselfmenu_1_2"},{"name":"系统拍照发图","type":"pic_sysphoto","key":"rselfmenu_1_3"}],"name":"发图","type":null},{"sub_button":[{"name":"扫码带提示","type":"scancode_waitmsg","key":"rselfmenu_2_1"},{"name":"扫码推事件","type":"scancode_push","key":"rselfmenu_2_2"},{"name":"我的设备","type":"view","url":"https://hw.weixin.qq.com/devicectrl/panel/device-list.html?appid=wx614c453e0d1dcd12"}],"name":"扫码","type":null},{"sub_button":[{"name":"微社区","type":"view","url":"http://whsf.tunnel.mobi/whsf/msg/wsq"},{"name":"发送位置","type":"location_select","key":"rselfmenu_3_2"},{"name":"在线咨询","type":"view","url":"http://wpa.qq.com/msgrd?v=3&uin=572839485&site=qq&menu=yes"},{"name":"我的博客","type":"view","url":"http://www.cnblogs.com/zyw-205520"},{"name":"点击事件","type":"click","key":"rselfmenu_3_5"}],"name":"个人中心","type":null}],"matchrule":null}
响应的状态: {"errcode":0,"errmsg":"ok"}com.javen.weixin.menu.MenuManagerクラスで提供されています🎜rrreee🎜それが確認できますメインメソッド MenuApi.createMenu(jsonMenu) で呼び出されます🎜それでは、jsonMenu はどこから来たのでしょうか? 🎜🎜実際には、これはカスタムメニューのエンティティオブジェクトをJSONに変換するためです🎜🎜String jsonMenu = JsonKit.toJson(getTestMenu()).toString();🎜🎜メニューのカプセル化🎜 rrreee🎜mainを実行 生成されたメニューのJSONとレスポンスのステータスを出力するメソッドです🎜rrreee🎜 以上がカスタムメニュー生成の全過程です。 🎜🎜【関連推奨事項】🎜🎜1. 🎜WeChat パブリックアカウントプラットフォームのソースコードダウンロード🎜🎜🎜2. 🎜WeChat Network King v3.4.5 Advanced Business Edition WeChat Rubik's Cube のソースコード🎜🎜以上がWeChat パブリック アカウントのカスタム メニューの開発に関するサンプル チュートリアルを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP WeChat 開発: メッセージの暗号化と復号化を実装する方法
May 13, 2023 am 11:40 AM
PHP は、Web 開発およびサーバーサイド プログラミング、特に WeChat 開発で広く使用されているオープン ソースのスクリプト言語です。現在、ますます多くの企業や開発者が WeChat 開発に PHP を使用し始めています。これは、PHP が本当に学びやすく、使いやすい開発言語となっているためです。 WeChat の開発では、メッセージの暗号化と復号化はデータのセキュリティに関わるため、非常に重要な問題となります。暗号化と復号化の方法を持たないメッセージの場合、ハッカーは簡単にデータを入手でき、ユーザーに脅威を与える可能性があります。
 PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
PHP を使用して WeChat マス メッセージング ツールを開発する
May 13, 2023 pm 05:00 PM
WeChat の人気に伴い、マーケティング ツールとして WeChat を使用し始める企業が増えています。 WeChat グループ メッセージング機能は、企業が WeChat マーケティングを行うための重要な手段の 1 つです。ただし、手動送信のみに頼ると、マーケターにとって非常に時間と労力がかかる作業になります。したがって、WeChat マス メッセージング ツールを開発することが特に重要です。この記事では、PHP を使用して WeChat マス メッセージング ツールを開発する方法を紹介します。 1. 準備作業 WeChat マス メッセージング ツールを開発するには、次の技術点を習得する必要があります。 PHP WeChat パブリック プラットフォーム開発の基礎知識 開発ツール: Sub
 Python で CMS システム用のカスタム メニュー関数を作成する方法
Aug 04, 2023 pm 11:13 PM
Python で CMS システム用のカスタム メニュー関数を作成する方法
Aug 04, 2023 pm 11:13 PM
Python で CMS システムのカスタム メニュー関数を記述する方法 CMS (コンテンツ管理システム) を開発および設計する場合、カスタム メニュー関数は非常に重要な部分です。ユーザーはニーズや好みに応じてメニューをカスタマイズし、さまざまな機能やページにすばやくアクセスできます。この記事では、Python を使用して簡単な CMS システムを作成し、カスタム メニュー機能を追加します。まず、メニュー項目情報を保存および管理するためのメニュー クラスを作成する必要があります。各メニュー項目には名前と対応するページ パスが含まれます。
 PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: ユーザータグ管理を実装する方法
May 13, 2023 pm 04:31 PM
WeChat パブリック アカウントの開発において、ユーザー タグ管理は非常に重要な機能であり、開発者がユーザーをよりよく理解し、管理できるようになります。この記事では、PHPを使用してWeChatのユーザータグ管理機能を実装する方法を紹介します。 1. WeChat ユーザーの openid を取得する WeChat ユーザータグ管理機能を使用する前に、まずユーザーの openid を取得する必要があります。 WeChat パブリック アカウントの開発では、ユーザーの承認を通じて openid を取得するのが一般的です。ユーザー認証が完了したら、次のコードを通じてユーザーを取得できます。
 PHP を使用して WeChat 公開アカウントでカスタム メニューを開発する方法
Oct 27, 2023 am 09:21 AM
PHP を使用して WeChat 公開アカウントでカスタム メニューを開発する方法
Oct 27, 2023 am 09:21 AM
PHP を使用して WeChat 公式アカウントでカスタム メニューを開発する方法 WeChat 公式アカウントは非常に重要なメディアであり、多くの企業や個人が WeChat 公式アカウントでプロモーションやコミュニケーションを行うことを選択します。カスタム メニューは WeChat 公式アカウントに不可欠な部分であり、ユーザー エクスペリエンスとナビゲーション機能の向上に役立ちます。この記事では、PHP を使用してカスタム メニューを開発する方法を紹介し、具体的なコード例を示します。まず、WeChat 公式アカウントのカスタム メニューに関連する概念と制限を理解する必要があります。カスタム メニューの種類は WeChat 公開アカウントでカスタマイズされます。
 PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
PHP WeChat開発:投票機能の実装方法
May 14, 2023 am 11:21 AM
WeChat パブリック アカウントの開発では、投票機能がよく使用されます。投票機能はユーザーが気軽に交流に参加できるほか、イベントの開催や意見調査などにも重要なツールです。この記事では、PHPを使用してWeChatの投票機能を実装する方法を紹介します。 WeChat公式アカウントの認証を取得する まずはWeChat公式アカウントの認証を取得する必要があります。 WeChatパブリックプラットフォームでは、WeChatパブリックアカウント、公式アカウント、およびパブリックアカウントに対応するトークンのAPIアドレスを設定する必要があります。 PHP言語を使用した開発の過程では、WeChatが公式に提供するPHを使用する必要があります
 PHP を使用して WeChat パブリック アカウント開発を実装する手順
Jun 27, 2023 pm 12:26 PM
PHP を使用して WeChat パブリック アカウント開発を実装する手順
Jun 27, 2023 pm 12:26 PM
PHP を使用して WeChat 公開アカウントを開発する方法 WeChat 公開アカウントは、多くの企業にとってプロモーションと交流のための重要なチャネルとなっており、一般的に使用される Web 言語として PHP を使用して WeChat 公開アカウントを開発することもできます。この記事では、PHP を使用して WeChat 公開アカウントを開発する具体的な手順を紹介します。ステップ1:WeChat公式アカウントの開発者アカウントを取得する WeChat公式アカウントの開発を開始する前に、WeChat公式アカウントの開発者アカウントを申請する必要があります。具体的な登録プロセスについては、WeChat パブリック プラットフォームの公式 Web サイトを参照してください。
 PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
PHP WeChat 開発: グループ メッセージ送信レコードの実装方法
May 13, 2023 pm 04:31 PM
WeChat が人々の生活においてますます重要なコミュニケーション ツールになるにつれ、その機敏なメッセージング機能はすぐに多くの企業や個人に支持されるようになりました。企業にとって、WeChat をマーケティング プラットフォームとして開発することがトレンドになっており、WeChat 開発の重要性が徐々に顕著になってきています。その中でも、グループ送信機能はさらに広く使用されているため、PHP プログラマとしてグループ メッセージ送信レコードを実装するにはどうすればよいでしょうか?以下に簡単に紹介します。 1. WeChat パブリック アカウントに関する開発知識を理解する グループ メッセージ送信レコードの実装方法を理解する前に、




