CSS3の新機能の詳細な分析
注: CSS3 には多くの新機能があるため、2 つのブログ投稿で説明します。最初の記事には主に、新しいセレクター、テキストとブロックの影、複数の背景画像、カラーグラデーション、角丸などが含まれています。 2 番目の記事では、回転、移動、拡大縮小など、CSS3 のさまざまな アニメーション 効果を主に詳しく説明しており、アイコン フォントの適用も含まれています。
CSS3属性セレクター:
a[href$='.pdf']は、.pdfで終わるhref属性が選択されていることを意味します
a[href^=' mailto ']はmailtoで始まるhref属性が選択されていることを意味します
a[href*='item']はitemを含むhref属性が選択されていることを意味します
ここで、aは要素タグを指すだけです
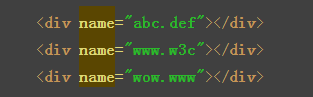
3つありますp、それらの属性名の値は異なります:

スタイルは次のとおりです:

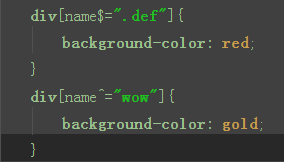
セレクターの追加:

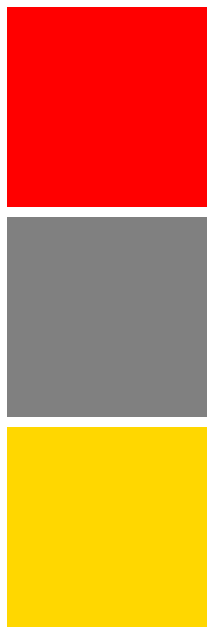
効果:

別の属性セレクターの追加:

効果:

セレクターの使用法については皆さんもすでによくご存じだと思いますが、比較的簡単なのでここでは詳しく説明しません。この種の属性セレクターは、主に href 属性で使用され、.jpg .png .gif などのファイル名のさまざまな接尾辞をロードすることで、対応する選択を行います。
CSS3疑似クラスセレクター:
次のようなテーブルがあります:

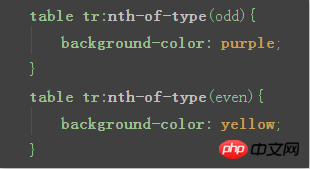
疑似クラスセレクターを追加:

:nth-of-type パラメーターを使用してテーブルの奇数行または偶数行を選択できます。odd は奇数行を表し、even は偶数行を表します。
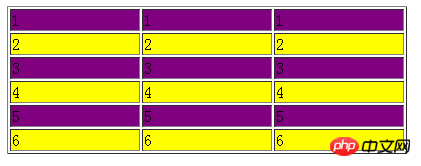
効果:


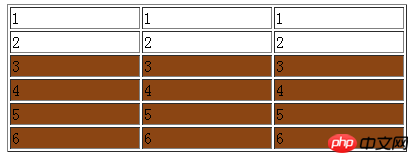
: nth-child疑似クラス。行の選択にも使用されます。パラメータがnの場合は、すべての行が選択されます。パラメータがn+iの場合は、i行目から始まるすべての行が選択されることを意味します。 2、つまり偶数行が選択されます。 3nは、3の倍数の行が選択されることを意味します。 効果:
 n+i:
n+i:

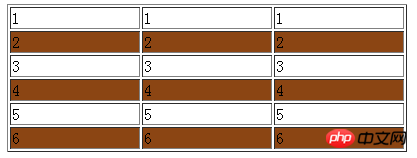
 2n:
2n:
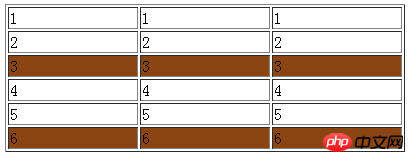
3n -child
基本的には同じですが、すべてのルールが下から上に数えられるだけで、これはテーブルをひっくり返すのと同じです。ここでこれ以上言う必要はありません。興味のある読者は自分で試してみてください。 
 複数の背景画像:
複数の背景画像:
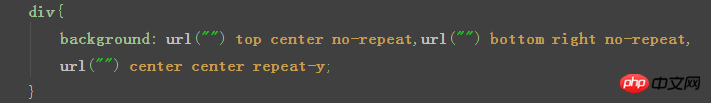
CSS3 backgroud-image は複数の背景画像を設定でき、各背景画像の位置も設定できます。
は複数の背景画像を設定でき、各背景画像の位置も設定できます。

各背景画像には 4 つのパラメータがあります。 1. urlアドレス 2. 上
中央下を含む上下の位置、パーセンテージも使用可能 3. を含む左右の位置左中央右、パーセント4. no-repeat、repeat-y、repeat-xなどの繰り返しメソッドも使用できます。わかりやすいのは、タイルなし、縦タイル、横タイルです。
(怠惰なのでここではスクリーンショットを撮っていません。読者はお気に入りの写真を試してみてください)
--------------------- --- --------------------------------------------------- --- --私が境界線です --------------------------------------------------- ---------- ------------ ここからはコアが異なるブラウザなので注意が必要です。 CSS3 のサポート レベルが異なるため、後続のすべてのプロパティには接頭辞が付けられます。
ここからはコアが異なるブラウザなので注意が必要です。 CSS3 のサポート レベルが異なるため、後続のすべてのプロパティには接頭辞が付けられます。
以下の例では、ブロガーはプレフィックスを追加しないか、時間を節約するために -webkit- プレフィックスのみを追加しました。 具体的な記述は次のとおりです:
-webkit-
: webkitコアブラウザ、これはGoogleの
Chromeブラウザです。 - :ヤモリ
コアブラウザ;-o-: Opera
ブラウザ;-ms-
: MicrosoftのIEブラウザ。 
テキストシャドウ:
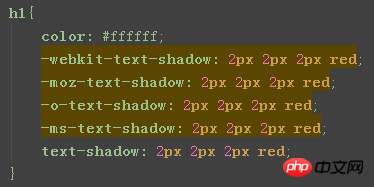
まずここにh1タグを書いてください、内容は私の先生が好んで使う文章です、文句を言わないでください...
書き込み:
テキストシャドウには 4 つのパラメータが含まれます: 1. 水平方向のオフセット 2. 垂直方向のオフセット 3. ぼかし半径 (値が大きいほどぼかし、その逆も同様でより鮮明になります) 4. 影の色 効果:
より大きなオフセットを設定すると、浮遊した影のある効果を生み出すことができます: 光が降り注いでいるように見えますか?

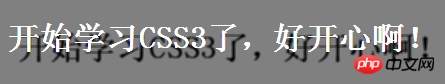
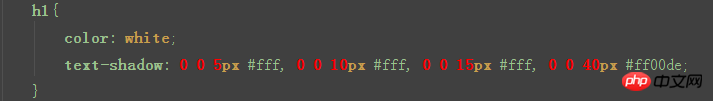
複数の影をカンマで区切って設定します。ぼかしの半径が徐々に大きくなり、グロー効果が作成されます。

ライトボックス感覚

オフセット方向の異なる複数の影を設定し、適切な色を設定してレリーフ効果を作成します。


ブロックレベルのシャドウ:
ブロックのシャドウは多くのブロックレベルの要素に適用できます
さあ、一つ教えてくださいpプラスブロックシャドウ:

効果:

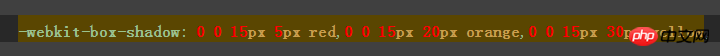
box-shadowには6つのパラメータがあります。 1. 投影方法 (オプション)、デフォルトの外側のシャドウを記述しないでください。inset は内側のシャドウ 2&3 を表します。テキスト シャドウと同様に、オフセットを示します。 4. ぼかし半径 (オプション) 5. シャドウ拡張半径 (オプション) 選択)、値が大きいほど、影の範囲が大きくなります。 6. 影の色
インナーシャドウ効果:

赤い丸があります:

マルチレベルのブロックシャドウでは、拡張半径は徐々に増加します:
buns太陽が角を曲がっています。円を描くために。 

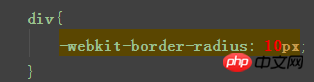
適用対象:
効果:
パラメータは1から4までです: 1 つのパラメーターは、値が 4 つの隅すべてに適用されることを意味します。2 パラメーターは、最初の値が左上と右下に使用され、2 番目の値が右上と左下に使用されることを意味します。最初の値が左上に使用され、2 番目の値が右上と左下に使用され、3 番目の値が右下に使用されることを意味します。
4 パラメーターは、4 つの値が使用されることを示します。左上、右上、右下、左下 (反時計回り)。  一般的に、パラメーター 1 と 4 がよく使用され、その他は少し面倒です。
一般的に、パラメーター 1 と 4 がよく使用され、その他は少し面倒です。

このような丸い角を作成するにはどうすればよいですか?
それは非常に簡単で、フィレットの値を p ブロックの高さの半分に等しくするだけです:
円を描くために丸い角の使用を拡張します:
最初に正方形の p ブロックを構築し、その丸い角を辺の長さの半分以上にします。上記の例の太陽は、次に従って作成されました。この方法。
グラデーション:
グラデーションは、線形グラデーション、放射状グラデーションの 2 つのタイプに分けられます
線形グラデーション:
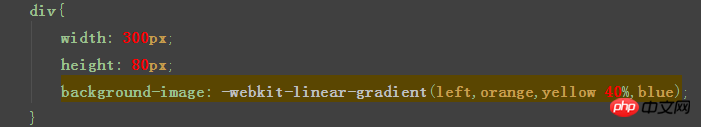
原因は、グラデーションを描画するとき、ブラウザはそれを背景画像に解析するため、グラデーションを作成するときに backgroud-image が使用されます。 グラデーションの最初のパラメータは開始位置です。
グラデーションの最初のパラメータは開始位置です。
は左から右を意味し、top は上から下を意味します。その後、複数の色を設定し、色の後にグラデーションの開始位置を (パーセンテージを使用して) 設定できます。
効果:
放射状グラデーションは、名前が示すように、円の半径方向のグラデーションです:

は、グラデーションが中心から始まることを意味します

別の太陽が出てきます ここで、これは影ではなく、放射状のグラデーションで行われることに注意してください。 【関連するビデオチュートリアル2
5を学びましょうcss3の新機能を詳しく説明します
以上がCSS3の新機能の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか? (コード例)
Jun 28, 2022 pm 01:39 PM
純粋な CSS3 で波の効果を実現するにはどうすればよいですか?この記事ではSVGとCSSアニメーションを使って波のエフェクトを作成する方法をご紹介しますので、お役に立てれば幸いです。
 CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
CSSを上手に使って色々な変わった形のボタンを実現(コード付き)
Jul 19, 2022 am 11:28 AM
この記事では、頻繁に登場する様々な奇妙な形のボタンをCSSを使って簡単に実現する方法を紹介しますので、ぜひ参考にしてください。
 CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS3でレースボーダーを実装する方法
Sep 16, 2022 pm 07:11 PM
CSS では、border-image 属性を使用してレースの境界線を実現できます。 border-image 属性では、画像を使用して境界線を作成できます。つまり、境界線に背景画像を追加できます。背景画像をレース スタイルとして指定するだけで済みます。構文「border-image: url (画像パス) は、内側への画像境界線の幅。開始を繰り返すかどうか;"。
 テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルも純粋な CSS を使用して実現できることがわかりました。
Jun 10, 2022 pm 01:00 PM
テキストカルーセルと画像カルーセルを作成するにはどうすればよいですか?皆さんが最初に考えるのはjsを使うかどうかですが、実はテキストカルーセルや画像カルーセルも純粋なCSSでも実現できますので実装方法を見ていきましょう。
 PHP 8.3 リリース: 新機能の概要
Nov 27, 2023 pm 12:52 PM
PHP 8.3 リリース: 新機能の概要
Nov 27, 2023 pm 12:52 PM
PHP8.3 リリース: 新機能の概要 テクノロジーが発展し、ニーズが変化するにつれて、プログラミング言語は常に更新され、改善されています。 Web 開発で広く使用されているスクリプト言語として、PHP は開発者により強力で効率的なツールを提供するために絶えず改良されてきました。最近リリースされた PHP 8.3 バージョンには、待望の新機能と改善点が多数含まれています。これらの新機能の概要を見てみましょう。 null 以外のプロパティの初期化 PHP の過去のバージョンでは、クラス プロパティに明示的に値が割り当てられていない場合、その値は
 PHP8 の新機能を学び、最新テクノロジーを深く理解するためのガイド
Dec 23, 2023 pm 01:16 PM
PHP8 の新機能を学び、最新テクノロジーを深く理解するためのガイド
Dec 23, 2023 pm 01:16 PM
最新テクノロジーを習得するために役立つ、PHP8 の新機能の詳細な分析 PHP プログラミング言語は、時間の経過とともに常に進化し、改善されています。最近リリースされた PHP8 バージョンは、開発者に多くのエキサイティングな新機能と改善を提供し、開発作業にさらなる利便性と効率をもたらします。この記事では、PHP8 の新機能を詳しく分析し、これらの最新テクノロジーをよりよく習得するのに役立つ具体的なコード例を提供します。 JIT コンパイラー PHP8 では JIT (Just-In-Time) コンパイルが導入されています
 CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
Jul 20, 2022 am 10:55 AM
CSS3 フィルターを賢く使って、テキストのフラッシュ切り替えアニメーション効果を作成しましょう。
Jul 20, 2022 am 10:55 AM
この記事では、CSS3 フィルターを使用してハイエンドなテキスト フラッシュ切り替えアニメーション効果を実現する方法を説明します。
 新しい CSS 機能を学習します: 方向クリッピング オーバーフロー:クリップ
Oct 11, 2022 pm 07:12 PM
新しい CSS 機能を学習します: 方向クリッピング オーバーフロー:クリップ
Oct 11, 2022 pm 07:12 PM
この記事では、Chrome 90からオーバーフローに追加された新機能「overflow:clip」を紹介しますので、これを利用すると簡単にオーバーフローの方向を制御することができます。




