
ビューについて
ASP.NET MVC ASP.NET やダイナミック サーバー ページ (ASP) とは異なり、ページに直接対応するものはありません。 ASP.NET MVC アプリケーションでは、ブラウザーのアドレス バーに入力した URL パスに対応するページがディスク上にありません。 ASP.NET MVC アプリケーションでは、ページに最も近いものは View と呼ばれるものです。
ASP.NET MVC アプリケーションでは、受信したブラウザー要求はコントローラーのアクションにマップされます。コントローラーのアクションはビューを返す場合があります。ただし、コントローラー アクションは、別のコントローラー アクションへのリダイレクトなど、ある種のアクションを実行する場合があります。
コード リスト 1 には、HomeController と呼ばれる単純なコントローラーが含まれており、index() とdetails() と呼ばれる 2 つのコントローラー アクションを公開します。
代码清单1 - HomeController.cs
使用系统; 使用 System.Collections.Generic; 使用 System.Linq; 使用 System.Web; 使用 System.Web.Mvc; 命名空间 MvcApp.Controllers{ [HandleError] public class HomeController:Controller { public ActionResult Index() { return View(); } public ActionResult Details() { return RedirectToAction( “Index”); } }}ブラウザのアドレス バーに次の URL を入力すると、最初のアクション、index() アクションを呼び出すことができます:
/Homepage/Index
このアドレスをブラウザのアドレス バーに入力すると、最初のアクションを呼び出すことができます2 つのアクション、details() アクション:
/Homepage/Details
Index() アクションはビューを返します。作成したほとんどのアクションはビューを返しますが、アクションは任意のタイプのアクション結果を返すことができます。たとえば、details() アクションは RedirectToActionResult を返し、これにより受信リクエストを Index() アクションにリダイレクトできます。
index() アクションには次のコード行が含まれます:
return View();
このコード行は、サーバー上のビューのパスは次のパスと同じである必要があります。ホームページのインデックスを表示します。aspx
ビューへのパスは、コントローラーの名前とコントローラー アクションから推測されます。
必要に応じて、次のコード行は「Fred」という名前のビューを返します:
return view("Fred");
このコード行が実行されると、ビューは次のようになります。次のパスからビューが返されます:
View Home Fred.aspx
2. ビューを作成します
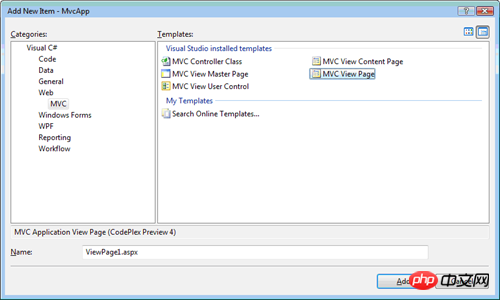
ソリューション ブラウザーでフォルダーを右クリックし、メニュー項目 [追加]、[新規作成] を選択できます。プロジェクト」(図1)。 「MVC View Page」テンプレートを選択して、プロジェクトに標準ビューを追加します。
 ASP.NET や ASP アプリケーションのように、プロジェクトにビューを自由に追加できないことを認識する必要があります。コントローラーと同じ名前 (コントローラーのサフィックスなし) のフォルダーにビューを追加する必要があります。 たとえば、index という新しいビューを作成する場合、ビューは次の方法で作成できます。 ProductController という名前のコントローラーが返されます。このビューをプロジェクトの次のフォルダーに追加する必要があります:
ASP.NET や ASP アプリケーションのように、プロジェクトにビューを自由に追加できないことを認識する必要があります。コントローラーと同じ名前 (コントローラーのサフィックスなし) のフォルダーにビューを追加する必要があります。 たとえば、index という新しいビューを作成する場合、ビューは次の方法で作成できます。 ProductController という名前のコントローラーが返されます。このビューをプロジェクトの次のフォルダーに追加する必要があります:
View Product Index.aspx
ビューを含むフォルダーの名前は、対応するビューを返すコントローラーの名前と同じである必要があります。
3. ビューにコンテンツを追加する
ビューは、スクリプトを含めることができる標準 (X)
HTML ドキュメントです。スクリプトを使用して、動的コンテンツをビューに追加します。 たとえば、リスト 2 のビューには現在の日付と時刻が表示されます。
コード リスト 2 - ビュー ホーム Index.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index.aspx.cs”Inherits =“MvcApp.Views.Home.Index”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>索引</ TITLE>
</ HEAD>
<BODY>
<DIV>
的当前日期和时间是:
<%回复于(DateTime.Now);%>
</ DIV>
</ body>
</ html>コード リスト 2 の HTML ページの本文に次のスクリプトが含まれていることに注意してください。脚本と結末。このスクリプトは C# で書かれています。現在の日付と時刻を表示し、reply() メソッドを呼び出してコンテンツをブラウザ スクリプトにレンダリングします。区切り文字 <% および %> を使用して、1 つ以上のステートメントを実行できます。
ReplyTo() メソッドは頻繁に呼び出されるため、Microsoft は ReplyTo() を呼び出す簡単な方法を提供しています。リスト 3 のビューでは、reply() メソッドを呼び出す簡単な方法として <%= と %> を使用しています。
コード リスト 3 - ビュー ホーム Index2.aspx
<%Response.Write(DateTime.Now);%>
任意の .NET 言語を使用して、ビュー内に動的コンテンツを生成できます。コントローラーとビューを作成するには、Visual Basic.Net または C# を使用できます。
4. HTML ヘルパーを使用してビュー コンテンツを生成する
为了使向视图中添加内容更加容易一些,你可以利用叫做HTML Helper的东西.HTML Helper是一个生成字符串的方法。你可以使用HTML帮助者来生成标准的HTML元素,例如文本框,链接,下拉框和列表框。
举个例子,代码清单4中的视图利用了两个HTML Helpers,TextBox()和Password(),用于生成一个登录窗体(见图2)。
代码清单4 - \ Views \ Home \ Index3.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index3.aspx.cs”Inherits =“MvcApp.Views.Home.Index3”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for =“userName” >用户名:</ label>
<br />
<%= Html.TextBox(“userName”)%>
<br /> <br />
<label for =“password”>密码:</ label>
<br />
<%= Html.Password(“password” %>
<br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html><br /> <%= Html.Password( “密码”)%> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> </ DIV> </ body> </ html>
所有的HTML帮助者方法都在视图的Html属性上调。举个例子,你可以通过调用Html.TextBox()方法来呈现(render)一个文本框。
注意,当你在调用HTML Helper时,必须使用脚本分隔符<%=和%>。HTML Helper只是返回一个字符串你需要调用Response.Write()来将字符串呈现到浏览器中。
使用HTML帮助方法是可选的。它们通过减少你编写的HTML和脚本数量来使开发更为简单。代码清单5中的视图呈现了与代码清单4中完全相同的窗体,但是没有使用HTML助手。
代码清单5 - \ Views \ Home \ Index4.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Index4.aspx.cs”Inherits =“MvcApp.Views.Home.Index4”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<head runat =“server”>
<title>没有帮助的登录表单</ title>
</ head>
<body>
<p>
<form method =“post”action =“/ Home / Login”>
<label for = userName“>用户名:</ label>
<br />
<输入名称= “userName的”/>
<br /> <br />
</标签>:密码<用于= “密码”的标签>
<br />
<输入名称= “密码”类型= “密码”/>
< br /> <br />
<input type =“submit”value =“登录”/>
</ form>
</ p>
</ body>
</ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html></标签> <br /> <输入名称= “密码”类型= “密码”/> <br /> <br /> <INPUT TYPE = “提交”值= “登录”/> </ FORM> < / p> </ body> </ html>/ body> </ html>/ body> </ html>你可以创建自己的HTML帮助者。据个例子,你可以创建一个GridView()Helper方法,它自动地在一个HTML表格中显示一系列的数据库记录。我们将在创建自定义HTML帮助者这篇教程中探讨这一话题。
5.使用ViewData属性将数据传递给视图
你可以使用视图的另一个属性,ViewData的属性,将数据从控制器传递给视图。例如,代码清单6中的控制器向ViewData的添加了一条消息。
代码清单6 - ProductController.cs
使用系统;
使用System.Collections.Generic;
使用System.Linq;
使用System.Web;
使用System.Web.Mvc;
namespace MvcApp.Controllers
{
public class ProductController:Controller
{
public ActionResult Details()
{
ViewData [“message”] =“Hello World!”;
return View();
}
}
}控制器的ViewData属性代表着一个名称/值对的集合。在代码清单6中,详细()方法向ViewData集合中添加了一个名为消息的项,其值为“Hello World!”当视图由详情()方法返回时,ViewData的将会自动传递给视图。
代码清单7中的视图从ViewData的中获取了消息,并且将消息呈现到了浏览器中。
代码清单7 - \ Views \ Product \ Details.aspx
<%@ Page Language =“C#”AutoEventWireup =“true”CodeBehind =“Details.aspx.cs”Inherits =“MvcApp.Views.Product.Details”%>
<!DOCTYPE html PUBLIC“ - // W3C // DTD XHTML 1.0 Transitional // EN“”http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns =”http://www.w3.org/1999/xhtml“>
<头RUNAT = “服务器”>
<TITLE>产品详细信息</ TITLE>
</ HEAD>
<BODY>
<DIV>
<%=了Html.Encode(计算机[ “消息”])%>
</ DIV>
</ BODY >
</ html>注意到当前呈现消息时,视图利用了Html.Encode()Helper方法.Html.Encode()HTML Helper方法将例如“”这样的特殊字符编码为在网页面中能够安全显示的字符。无论何时呈现用户提交到网站的内容时,你都应该对内容进行编码,以避免的JavaScript注入攻击。
(因为我们自己在ProductController的中创建了消息,所以并不是真的需要对消息进行编码。然而,当在视图中显示获取自的ViewData中的内容时,总是调用了Html.Encode()是一个很好的习惯。)
在代码清单7中,我们利用了的ViewData来将一个简单的字符串消息从控制器传递到了视图。你也可以使用的ViewData将其他类型的数据从控制器传递到视图,例如一个数据库记录集合。举个例子,如果你想要在视图中显示产品数据库表的内容,那么你可以将数据库记录的集合保存在ViewData的中进行传递。
你也可以从控制器向视图传递强类型查看数据。我们将在教程“理解强类型查看数据和视图”中探讨这个话题。
总结
这篇教程提供了对ASP.NET MVC视图,视图数据(查看数据)和HTML帮助者的一个简短的介绍。在第一部分,你学习了如何向项目中添加新的视图你学习了必须将视图添加到正确的文件夹中,以使其能够被特定的控制器调用。接下来,我们讨论了HTML帮助者这一主题。你学习了HTML帮助者是如何轻松地生成标准的HTML内容的最后,你学习了如何利用ViewData将数据从控制器传递给视图。
【相关推荐】
1. 什么是ASP.NET MVC ?总结ASP.NET MVC
2. 详细介绍ASP.NET MVC--控制器(controller)
5. asp.net mvc を使用して WeChat カスタム メニュー編集ツールを開発するためのコード例
以上がASP.NET MVC の詳細な紹介 -- 表示の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。